要转的朋友请保留博客地址http://blog.csdn.net/swadair/article/details/7529159
w.song.android.widget.jar有了1.0.3版本,新增SlidePageView滑动页面组件,可直接业务生产使用。
SlidePageView支持各显示块的自行定制,不仅可以支持等宽的显示单元设计,也支持不规则宽度的显示单元设计。
SlidePageView支持移动滑动和甩手两种滑动方式。
以下demo的实现代码非常简洁,简单易懂,本文后面贴有详细源码和源码下载地址。
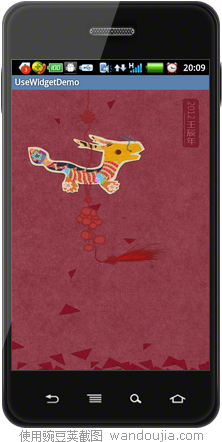
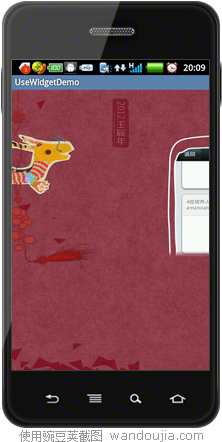
利用SlidePageView组件实现的“微信”滑动引导页面如图:
 滑动前
滑动前 滑动中
滑动中 滑动结束
滑动结束
SlidePageView不仅可以贴图片,还可根据业务需要自行设计显示单元。
利用SlidePageView组件实现的等宽显示单元设计。显示单元用到了官方的TextView组件。效果如下:
 滑动前
滑动前 滑动中
滑动中 滑动结束
滑动结束
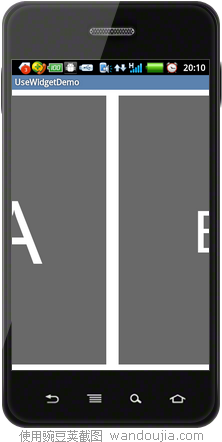
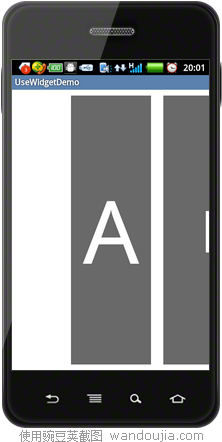
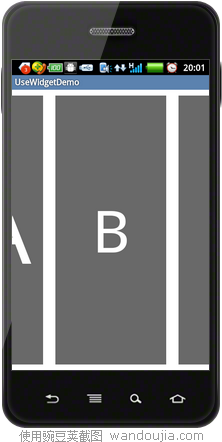
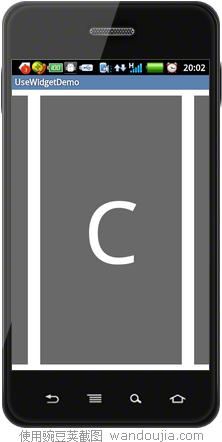
利用SlidePageView组件实现的不规则宽度的显示单元设计。显示单元用到了官方的TextView组件。效果如下:
 滑动前
滑动前 滑动中
滑动中 滑动到B
滑动到B 滑动到C
滑动到C
实现三个例子的源码如下,大家可以按照代码范例实现自己的业务需要。
- package cn.w.song.ui;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.View;
- import cn.w.song.widget.scroll.SlidePageView;
- import cn.w.song.widget.scroll.SlidePageView.OnPageViewChangedListener;
- /**
- * SlidePageView支持各显示单元的自行定制,不仅可以支持等宽的显示单元设计,也支持不规则宽度的显示单元设计。
- * SlidePageView支持移动滑动和甩手两种滑动方式。
- * 了解详情看http://blog.csdn.net/swadair/article/details/7529159
- * 注意确保本项目导入了w.song.android.widget-1.0.3.jar组件包
- * w.song.android.widget-1.0.3.jar下载地址http://download.csdn.net/detail/swadair/4271503
- * @author w.song
- * @version 1.0.1
- * @date 2012-5-2
- */
- public class SlidePageViewDemoActivity extends Activity {
- private String tag = "SlidePageViewDemoActivity";
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.slidepageviewdemo_ui);//仿微信引导页
- // setContentView(R.layout.slidepageviewdemo_ui_b);//自定义等宽显示单元demo
- // setContentView(R.layout.slidepageviewdemo_ui_c);//自定义不规则宽度显示单元demo
- SlidePageView spv = (SlidePageView) findViewById(R.id.slidepageviewtest_ui_SlidePageView_test);
- //spv.setCurrPagePosition(0);//设置当前页位置
- spv.setOnPageViewChangedListener(new OnPageViewChangedListener() {
- @Override
- public void OnPageViewChanged(int currPagePosition,
- View currPageView) {
- Log.v(tag, "currPagePosition=" + currPagePosition);
- }
- });
- }
- }
下载整个demo项目 android-左右滑动页面设计-仿微信滑动引导页面
下载w.song.android.widget-1.0.3.jar