唉...该死的火狐浏览器.当我博客写到一半的时候挂掉了.还得重写.压抑......
额
做手机版网址导航有一段时间了.中途制作的时候遇到了很多离奇的问题.其中最让我头疼的就是头部search的实现了.
目标如下:
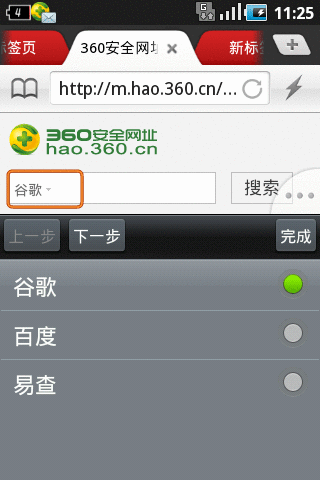
当我看到这个页面的第一眼的时候.
我就想到了用一个隐藏的UL在"谷歌"下面,用JS去控制列表模仿select控件.
如下图:
这不就是我朝思暮想的结果吗.
结果测试的时候杯具了.
问题:在手机上当我用我的手指头点"百度"或"易查"的时候.被下拉菜单盖住一半的百度猫爪图标总是也跟着被点击了.导致页面跳转
原因:当我的小指肚触碰易查和猫爪中间的那根线的时候.你觉得浏览器会判定易查和猫爪哪个被点击呢?
大家可能会问,谁去点那根线做什么.大家都是冲着"易查"那两个字去的.
但是...因为手机上的字和图标是没有电脑上的显示的那么大的.320分辨率的手机上的百度猫爪图标,显示的只有上图的四分之一大小
我们的手指肚却不像电脑上的鼠标.那么精确.我们的手指肚是非常大的.我的芊芊手指轻轻一点.比上面的百度猫爪图标还大.
几乎每次都是一半点在字上,一半点在猫爪图标上.
我非常小心的触碰.误操作率达到了70%以上.
于是我带着疑惑想看看其他网站诸如hao123之类是怎么做的.
发现...hao123也同样是为了样式之美.放弃了原生的select.使用隐藏的列表用js模拟这种方式...误操作的几率.同样也非常的高.
后经过考虑.决定用原生的select.因为这样.才可以保证在每款手机上兼容.而且方便点击.
我的实现步骤:
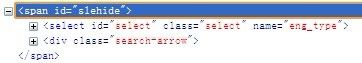
外层一个固定宽的框截断.内层一个无背景无边框的select,并列一个自制下三角压住select的按钮.如下图:

在手机上的效果如下图:

木有了.