ScrollView,当内容超过了整个屏幕或者容器的时候需要使用ScrollView
并且ScrollView的直接子元素只能有一个.
ScrollView的用法非常简单,这里主要说的是ScrollView中ScrollBar的用法
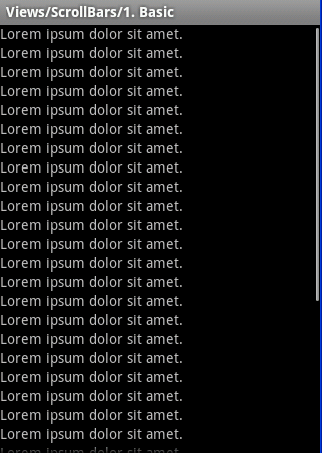
1 ,普通样式的ScrollBar(默认样式),如下图所示:

2 , 下面再来看一个比较绚的效果:

实现如下:
布局:
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
- android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
- android:scrollbarSize="12dip">
- ......
- </ScrollView>
scrollbar_vertical_track.xml:
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient android:startColor="#505050" android:endColor="#C0C0C0"
- android:angle="0"/>
- <corners android:radius="0dp" />
- </shape>
scrollbar_vertical_thumb.xml:
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient android:startColor="#3333FF" android:endColor="#8080FF"
- android:angle="0"/>
- <corners android:radius="6dp" />
- </shape>
3,ScrollView中ScrollBar的style
该属性可以通过xml文件配置如:android:scrollbarStyle="insideInset"
也可以通过java代码配置:findViewById(R.id.view3).setScrollBarStyle(View.SCROLLBARS_INSIDE_INSET);
大致可以设置4个属性:
1>outsideInset : 该ScrollBar显示在视图(view)的边缘,增加了view的padding. 如果可能的话,该ScrollBar仅仅覆盖这个view的背景.
2>outsideOverlay : 该ScrollBar显示在视图(view)的边缘,不增加view的padding,该ScrollBar将被半透明覆盖
3>insideInset :该ScrollBar显示在padding区域里面,增加了控件的padding区域,该ScrollBar不会和视图的内容重叠.
4>insideOverlay : 该ScrollBar显示在内容区域里面,不会增加了控件的padding区域,该ScrollBar以半透明的样式覆盖在视图(view)的内容上.
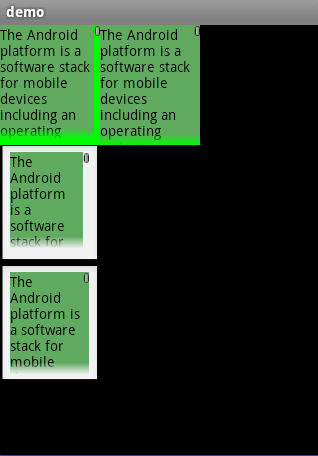
下面通过例子来分析:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ScrollView
android:layout_width="100dip"
android:layout_height="120dip"
android:background="#00FF00"
android:paddingRight="12dip"
android:scrollbarStyle="outsideInset" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#60AA60"
android:text="@string/scrollbar_3_text"
android:textColor="#000000" />
</ScrollView>
<ScrollView
android:id="@+id/view3"
android:layout_width="100dip"
android:layout_height="120dip"
android:background="#00FF00"
android:paddingRight="12dip"
android:scrollbarStyle="outsideOverlay" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#60AA60"
android:text="@string/scrollbar_3_text"
android:textColor="#000000" />
</ScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ScrollView
android:id="@+id/view4"
android:layout_width="100dip"
android:layout_height="120dip"
android:background="@android:drawable/edit_text"
android:scrollbarStyle="insideInset" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_3_text"
android:textColor="#000000" />
</ScrollView>
<ScrollView
android:id="@+id/view5"
android:layout_width="100dip"
android:layout_height="120dip"
android:background="@android:drawable/edit_text"
android:scrollbarStyle="insideOverlay" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_3_text"
android:textColor="#000000" />
</ScrollView>
</LinearLayout>
< /LinearLayout>
ScrollView的显示结果:




但是3,4两张图并没有说明insideInset和insideOverLay的padding区域的差别,那上面的布局稍作修改,
那么看下图(看后两个ScrollView):

谢谢! 转载请注明出处:http://blog.csdn.net/johnny901114/article/details/7869047