alpha滤镜用于设置图片或文字的不透明度。它是把一个目标元素与背景混合,通俗地说就是一个元素的透明度。通过指定坐标,可以指定点、 线、面的透明度。
语法:filter: Alpha(参数1=参数值, 参数2=参数值,…)
说明:alpha属性包括很多参数,如下表所示。
alpha属性的参数设置
|
参数 |
具体含义及取值 |
|
opacity |
代表透明度水准,默认的范围是从0到100,表示透明度的百分比。也就是说,0代表完全透明,100代表完全不透明 |
|
finishopacity |
是一个可选参数,如果要设置渐变的透明效果,可以使用该参数来指定结束时的透明度。范围也是0到100 |
|
style |
参数指定了透明区域的形状特征。其中0代表统一形 状、1代表线形、2代表放射状、3代表长方形 |
|
startx |
代表渐变透明效果的开始X坐标 |
|
starty |
代表渐变透明效果的开始Y坐标 |
|
finishx |
代表渐变透明效果结束X坐标 |
|
finishy |
代表渐变透明效果结束Y坐标 |
实例代码:
 代码
代码
<html>
<head>
<title>设置图像的透明效果</title>
<style>
<!--
h2{
font-family: "黑体"; font-size:15pt}
body{font-size:12pt}
.alphaall{filter:alpha(opacity=50)}
.alpharad{
filter:alpha(opacity=0,finishopacity=100,style=2,startx=0,starty=5,finishx=200,finishy=185)
}
-->
</style>
</head>
<body>
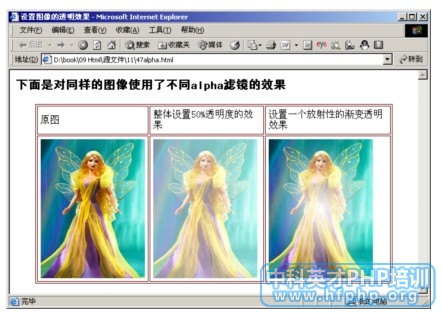
<h2>下面是对同样的图像使用了不同alpha滤镜的效果</h2>
<table
border=1 bordercolor="#660000" cellpadding=5 width=600
align="center">
<tr height=30>
<td>原图</td>
<td>整体设置50%透明度的效果</td>
<td>设置一个放射性的渐变透明效果</td>
</tr>
<tr height=240>
<td><img src="pic08.jpg"></td>
<td><img class=alphaall
src="pic08.jpg"></td>
<td><img class=alpharad
src="pic08.jpg"></td>
</tr>
</table>
</body>
</html>
<head>
<title>设置图像的透明效果</title>
<style>
<!--
h2{
font-family: "黑体"; font-size:15pt}
body{font-size:12pt}
.alphaall{filter:alpha(opacity=50)}
.alpharad{
filter:alpha(opacity=0,finishopacity=100,style=2,startx=0,starty=5,finishx=200,finishy=185)
}
-->
</style>
</head>
<body>
<h2>下面是对同样的图像使用了不同alpha滤镜的效果</h2>
<table
border=1 bordercolor="#660000" cellpadding=5 width=600
align="center">
<tr height=30>
<td>原图</td>
<td>整体设置50%透明度的效果</td>
<td>设置一个放射性的渐变透明效果</td>
</tr>
<tr height=240>
<td><img src="pic08.jpg"></td>
<td><img class=alphaall
src="pic08.jpg"></td>
<td><img class=alpharad
src="pic08.jpg"></td>
</tr>
</table>
</body>
</html>

文章来源: 安徽php社区 http://bbs.hfphp.org/thread-772-1-1.html
