上一章我们一起探讨了业务逻辑层,这一章让我们一起走近展示层,它负责系统与客户的交互,我们选择的是MVC 3.0框架,它是一个展示层的框架哦。
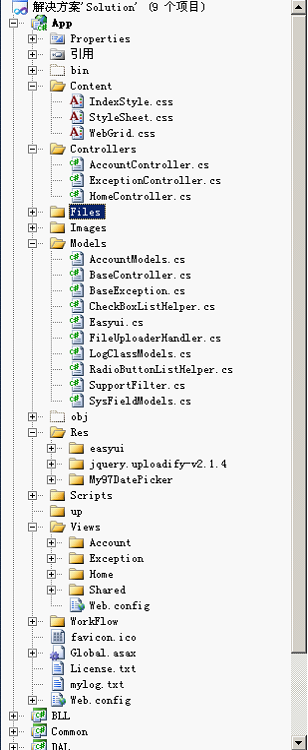
- 新建一个Mvc3项目

Content文件夹放置项目的样式文件
IndexStyle.css是所有列表页面的样式
StyleSheet.css是所有增加修改详细页面的样式
Controllers文件夹放置mvc框架的控制器
AccountController.cs用户登陆的控制器
ExceptionController.cs是异常处理的控制器
HomeController.cs登陆后的主页面
Models文件夹放置mvc框架的模型
HomeController.cs用户登陆模型
BaseController.cs控制器的基类
CheckBoxListHelper.cs是CheckBoxList的辅助方法
Easyui.cs是Easyui套件对应的后台Cs代码
FileUploaderHandler.cs页面上传的控制类
LogClassModels.cs日志模型
RadioButtonListHelper.cs是RadioButtonList的辅助方法
SupportFilter.cs全局的过滤器
SysFieldModels.cs数据字典模型
Res文件夹放置第三方的页面套件
Easyui文件夹是easyui的套件
jquery.uploadify-v2.1.4是上传套件
My97DatePicker是时间套件
Scirpts文件夹放置项目使用的js文件
jquery.min.js是jquery文件
JScriptCommon.js自定义的js文件
JScriptIndex.js列表页面的js
Up文件夹放置上传的文件
Views文件夹放置mvc框架的展示视图
Account文件夹:
Index.aspx登陆页
ChangePassword.aspx登陆页面
Exception文件夹:
Index.aspx异常处理页
Home文件夹:
Index.aspx登陆后主页
Shared文件夹是母版页的存放位置
WorkFlow文件夹放置设计的工作流
Global.asax文件是项目的路由和全局信息
Web.config文件时项目的配置信息
- 请看展示层(MVC框架)在四层架构设计图的位置:

-
登陆系统
下载下面的源代码,按F5编译并运行该解决方案,出现登录页面,输入用户名“Admin”和密码“123456”
系统登陆成功后的界面

模块管理:

- 我们约定:
1.将系统App项目需要的基础类放在"Models"文件夹中
2.所有的控制器都需要继承BaseController类
3.遵循"胖业务逻辑层,瘦展示层"的原则
以上我们完成了展示层的设计,下一章我们探讨一下公共层。
此架构的代码实现,请参考 http://files.cnblogs.com/langben/www.langben.com.zip