给父容器设定一个宽度值,用子容器去均分父容器的宽度值,这种做法在我们的日常工作中也是经常用到的,如一行显示固定几个图片或者内容,但每个子元素的宽度值是相同的。
如: Code
Code
 Code
Code
 Code
Code
如:
显示效果:
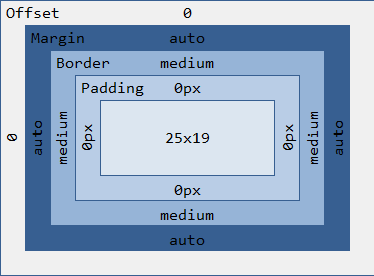
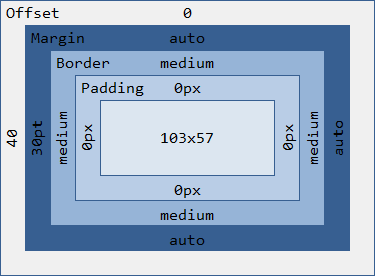
UL的宽度是: ,每个LI的宽度是:
,每个LI的宽度是:
每个LI得到的宽度是一样的,父容器的宽度被子元素得以均分。
但如果父容器的宽度是一个奇数值呢?
在IE下得到效果是: ,4个LI没有像预料中的那样显示在同一行,最后一个被挤到下面一排了。
,4个LI没有像预料中的那样显示在同一行,最后一个被挤到下面一排了。
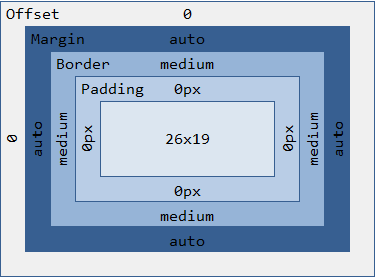
原因是每个LI得到宽度值为:26px,而不是103/4=25.75,所以最后一个被挤到下一行去了。
UL的宽度: ,每个LI的宽度:
,每个LI的宽度: 。
。
这种情况在IE中只有父容器的宽度值是奇数的时候才会发生,IE8也是如此,而非IE浏览器则没有这个问题。
而这个错开的值或者是多或者是少的都是1px,是不是也是IE的1px BUG.
这种文章本不应该放首页的,但为了能让大家注意到这个BUG,暂且放上去吧,如果觉得不合适可以撤下。