之前看过有用WPF+WCF实现共享白板的示例(CodeProject: http://www.codeproject.com/KB/WCF/DrawMeWCF.aspx) ,最近闲来无事重复造个Winform的轮子。在那篇文章里,利用了WPF的 InkCanvas Control + WCF Duplex 实现了某个客户端画图提交到服务端,服务端负责通知其他客户端。
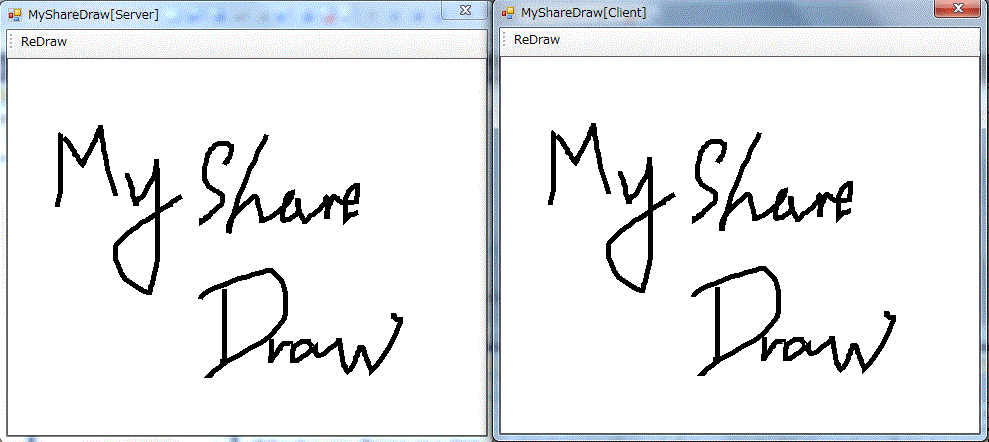
先说说我的思路:服务端画图,客户端通过Timer轮询获得服务端画图信息,重画到自己的窗体上,使得客户端看上去像是在和服务端同步画图。先上张效果图:左边是Server,右边是Client。
当然这样有个不足,就是只能在服务端画图客户端收看。

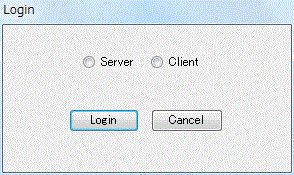
工程很简单,窗体+WCF Library,窗体是服务端和客户端共用的,程序login的时候区分是服务端还是客户端:

选择服务端启动时,则将WCF Service Host到当前的Windows Form应用上。关于Winform Host,需要注意把ServiceHost封装到线程里,避免UI阻塞。(参看我的另一篇博客:WCF常见问题(2) -- Winform Host UI阻塞)
选择客户端启动时,通过WCF Data Contract(Interface)创建远程代理,因为共用Winform工程,App.config也是共用的,因此利用ConfigurationManager读取ServiceModel配置里的服务地址,避免了硬编码写死地址。
完整的MainForm代码:
可以看到客户端起动一个Timer,定时向服务索取画图信息:
var lines = Client.GetDrawData();
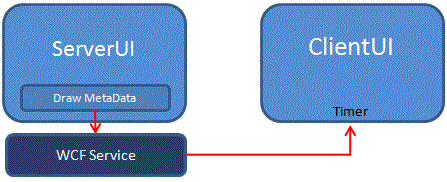
服务端的GetDrawData()方法并调用时,将触发一个static事件:OnRequestData。服务端UI注册了这个事件的处理方法,将当前的图片信息返回。简单的过程如下图:
WCF Service的代码:
当然,我们还需要一个画图的控制类:
(在上面UI的代码中,SetService方法里在各个UI事件里调用了下面的方法)
1. 鼠标按下时,开始
2. 鼠标按下移动时,记录坐标并画当前的线
3. 鼠标松开时,结束(重画当前画的这一条线,否则会有断点显得线条不平滑)
4. 在Paint事件里,重画所有线条
OK,一个简单的白板共享的程序就搞定了。