【原文地址】Silverlight Tutorial Part 8: Creating a Digg Desktop Application using WPF
【原文发表日期】 Friday, February 22, 2008 5:46 AM
这是8个系列教程的第八部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
使用WPF创建一个Digg桌面应用
这最后一个教程的目的与前面7个有点不同。我们实际上不将在本教程里在Silverlight中运行代码,而是将使用WPF和.NET 3.5。我们将拿我们编写的,在浏览器中运行于Silverlight中的现有的Digg应用代码,重用它来以Windows桌面应用的方式运行。
随Silverlight发布的是一套与.NET 框架完整版本相兼容的API子集。这么做的目的就是允许开发人员学习一个共同的编程模型和工具集,能够在RIA web应用,丰富的Windows桌面应用和Office解决方案之间重用学到的技能,代码和内容。
下面是我采取的步骤,来重用我们现有的Digg Silverlight应用代码(运行于浏览器中),来建造一个Windows桌面应用的版本(运行于浏览器外)。
第一步:创建一个新的WPF桌面应用
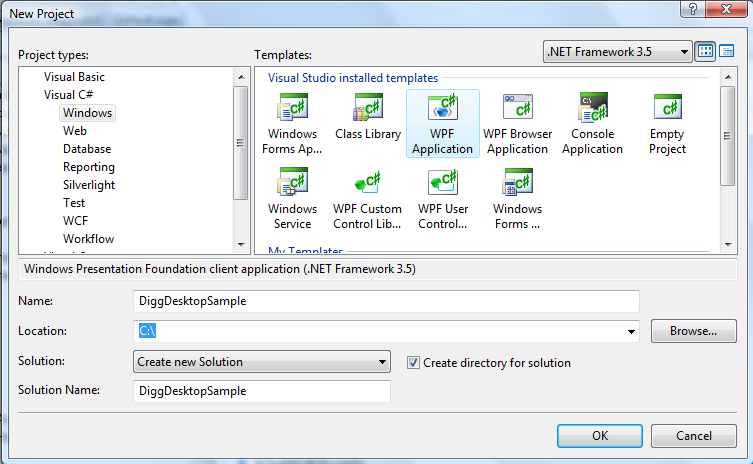
我们先开始使用VS 2008创建一个新的WPF桌面应用。我们将之命名为“DiggDesktopSample”:

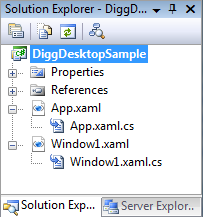
这会在VS中创建一个项目,内含2个文件,一个App.xaml,一个 Window.xaml:

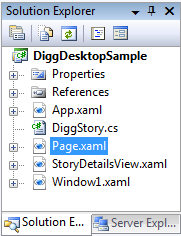
注意,这个项目的结构与我们在本系列教程的第一篇里创建的Silverlight应用的结构非常类似(拥有一个App.xaml 文件,一个 Page.xaml 文件)。
第二步:把现有的Digg应用的代码拷贝进WPF应用中
我们将把现有的DiggApplication Silverlight代码拷贝/粘贴进我们的新DiggDesktopSample Windows项目中:

目前在Beta1版本中,这个拷贝/粘贴是个手工步骤,我们最终将有一个自动化的方式来在不同项目类型间移动代码。
第三步:修正几个问题
我需要做2个改动,才能使我们现有的Digg例程代码被成功编译:
1) Silverlight Beta1 XAML定义的命名空间 xmlns:URL与完整的WPF桌面版本不同。我需要改动我拷贝进新项目的XAML文件指向完整WPF的定义。这是在发布前我们还正在研究的东西。
2) 我需要把<<WaterMarkTextBox>控件改成<TextBox>,把 <HyperlinkButton> 控件改成<TextBlock>。这2个控件是Silverlight Beta1 版本中新有的,不存在于完整的WPF版本中(但我们会在将来添加它们)。但我不用改动跟这些控件相关的任何代码,也不用改动网络调用,LINQ to XML, 或数据绑定代码。
做完这些小改动后,项目就可以干净地编译了。
第四步:把Digg应用宿主与桌面窗口中
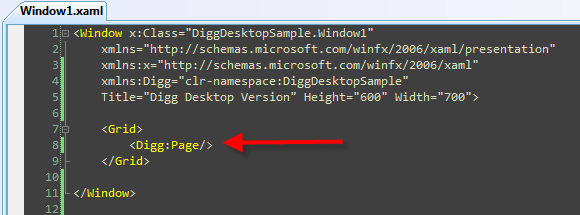
然后我打开桌面项目中的Windows1.xaml 文件(它是在应用启动时装载的默认窗口)。
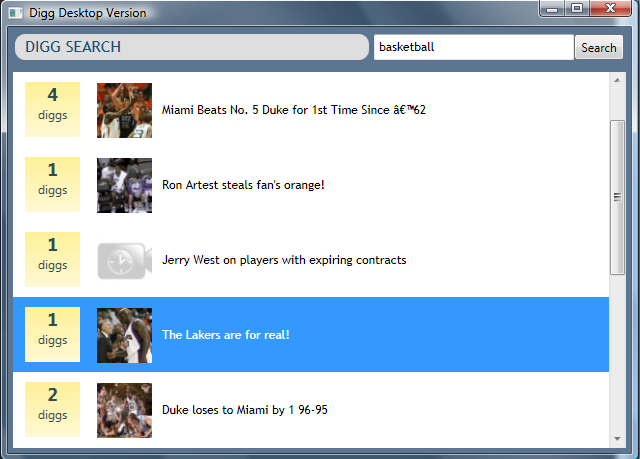
我把窗体的标题改成“Digg Desktop Version”,扩大了窗口默认的宽度和高度。
然后我把来自前面的Digg Silverlight 项目中的Page.xaml 用户控件加到窗口中作为根控件。这在窗口装载时,会载入该控件并使之可见。我不用改动Page类的代码,或者对其中的东西改名。因为是从UserControl继承而来,它是完全可以宿主于任何WPF窗口或控件中的。

我改动的最后一样东西是因为Digg REST API 服务器会试着检测是否是非浏览器/服务器在访问它,有时会在这些情形下给予一个拒绝访问的回复(大概是防止自动脚本访问他们的服务)而导致的一个问题。我通过让网络访问经过一个代理URL解决了这个问题(没有代码变动,只是URL改动)。
第五步: 运行应用
然后,我能够运行我们新的DIgg桌面应用。所有的功能都跟Silverlight的版本一样工作,应用的行为也完全一样:

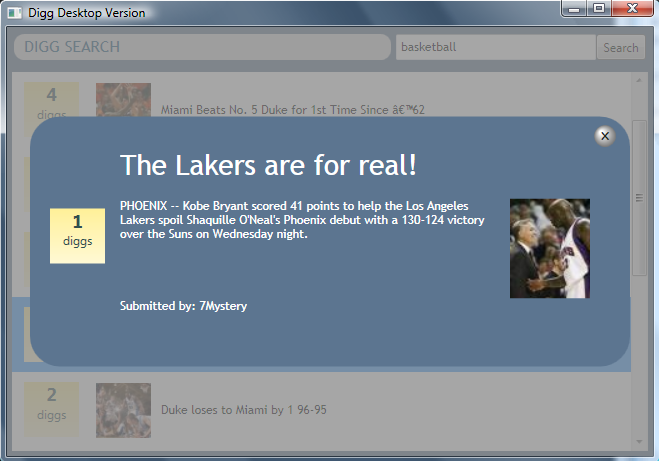
在从列表中选择一个故事后,细节用户控件显示为:

浏览器版本和桌面版本间有几个细微的样式区别。这主要是因为WPF在默认情形下继承了基于当前用户选择的操作系统主题的默认样式(字体,颜色,卷动条等等),而Silverlight 则有一个我们在所有操作系统上都使用的默认主题。如果我们要使得桌面版本和浏览器版本绝对一致,我们可以在我们的样式和控件模板中更明确地指定,否则的话,桌面版本会基于用户的OS主题做稍微的变动。
结语
我们会在将来推出在Silverlight和WPF项目之间共享代码的更详细的注意事项和推荐的最佳实践指南。我认为你会发现你在建造Silverlight应用时学到的技能和知识可以很好地转移到完整的WPF的项目中去。我们也致力于一个非常高的兼容水平,能在解决方案间促进好的代码重用,促进控件,内容和代码的轻松共享和利用。
希望本文对你有所帮助,
Scott