我们可以用代码编写界面,同样也可以在项目中扩展名为xib的文件中设计(图中选中的)

打开后,在Xcode的右下角有一些常用的控件

可以直接把这些控件用鼠标拖到界面里使用:
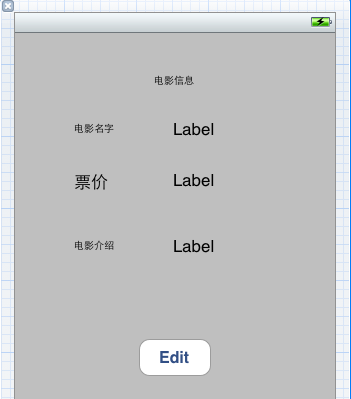
如下用了7个Label和一个Button组成的简单界面

然后编写定义这个界面内控件的类文件:
/*ViewController.h*/
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
//定义三个Label
UILabel *titleLabel;
UILabel *priceLabel;
UILabel *summaryLabel;
}
@property(nonatomic,retain)IBOutlet UILabel *titleLabel;
@property(nonatomic,retain)IBOutlet UILabel *priceLabel;
@property(nonatomic,retain)IBOutlet UILabel *summaryLabel;
-(IBAction)Edit:(id)sender;
@end
然后要在界面中把控件和代码相关联起来,实现用代码设计控件:
我们会在界面的左侧看到这三个图标,选择第一个

当选择后,在Xcode右上方有这么一块区域

首先要把这个界面和实现它的类相关联起来,在图中的上方有class的字样,在它的后面的框中输入要关联类的类名(里面也有设置控件属性)
因为在类中我们已经定义了三个Label控件,所以我们可以把这三个和界面中的控件关联
在界面左侧的第一图标上右击,回出现这样的画面:

注意:只有把这个界面和类相关联后才会出现图中如:priceLabel / titleLabel 等字样,当然了如果类中没有定义也不会有的,
关联的操作:




当添加按钮的关联的时候,会出现下面的画面,要选择倒数第三个选项,
按钮在这里的作用是实现界面切换

一定要记得把view关联,否则就是没有画面的程序

关联完成:

在添加的过程中会出现各种各样的问题,这个时候就要去确定到底什么没有写或什么没有做:
1.在类中定义,要注意一定要添加 IBOutlet
2.要和类关联
3.一定要关联view
关于里面button按钮,实现切换
/*ViewController.m*/
//实现界面的切换
-(IBAction)Edit:(id)sender
{
//要从此类界面转换到EditViewController类的界面
EditViewController *tmpEdit = [[EditViewController alloc]initWithNibName:@"EditViewController" bundle:nil];
//- (void)presentModalViewController:(UIViewController *)modalViewController animated:(BOOL)animated;
//设置翻页效果
tmpEdit.modalTransitionStyle = UIModalTransitionStylePartialCurl;
/*
其他翻页效果:
UIModalTransitionStyleCoverVertical
UIModalTransitionStyleFlipHorizontal
UIModalTransitionStyleCrossDissolve
UIModalTransitionStylePartialCurl
*/
[self presentModalViewController:tmpEdit animated:YES];//实现页面的切换
[tmpEdit autorelease];
NSLog(@"Edit function called");
}