别人的好的东西,就应该拿过来借鉴,并改进,我想这就是拿来主义
我画图不好,其实我很想用画图的方式来说明一切,因为通俗简单的就是最好的
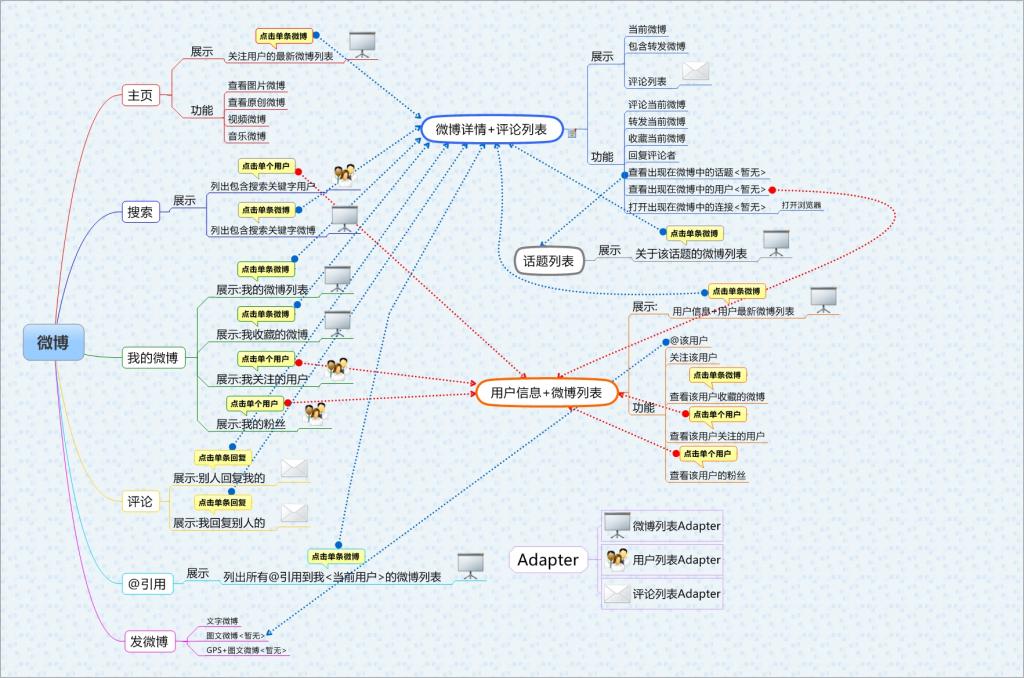
首先是思维导图...这个思维导图,因为只能看界面,得不到源代码,所以通过画图的方式来分析界面以及功能

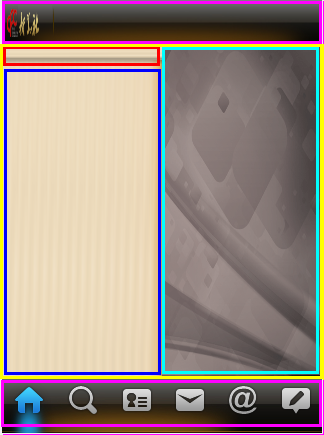
这是主页的xml ,相信明眼人一看就知道,这是全屏幕适配的. 来自沈大海的微博教学以及 农民伯伯的 博客分析新浪官方微博布局

粉红色分为固定像素的顶部条以及底部Tab菜单
顶部只有RelativeLayout构成,可以添加标题,各种小提示..
底部则为Tab选项卡,为不同的Activity切换
然后中间部分整体为黄色部分,也就是动态改变刷新各种数据的Layout
然后又按比例细分为 [蓝色红色] 以及 [浅蓝色],他们占相应比例充满父类
深蓝和红色为同一Layout,红色宽度为fill_parent,高度为wrap_content,
为每个不同的Activity添加进不同的头部item奠定自由的基础
而深蓝则高度宽度都为fill_parent,与红色layout一起充满父类,
蓝色可以添加listView或者添加GridView来现实微博列表或者是用户列表,用过pad版的微博的人应该都会知道
正题逻辑分为BossActivity 掌管所有显示layout,然后的Activity有搜索,我的主页,信息,@,....
它们都不需要任何布局,只需要合理的调用生命周期,来刷新数据往Boss里面的深蓝色部分刷新
红色部分则每个子Activity<搜索,我的主页,信息,@,...>都是对应不一样的 可以用LayoutInflater来加载...
浅蓝色部分,则为衍生的三个Activity的装载layout 哪三个,上图很清晰 分别是微博正文,用户信息,以及话题详情
那点击深蓝色部分的item时候该响应加载哪个Activity?这就有你来指挥了.
难点在于...用户信息Activity还要再看用户信息,再看某个用户信息,再看微博正文,再看某用户的微博...
这三个Activity都是可以复用的.思维导图也可以明显地看出有一个循环
这个想法是由我定下的,但是我想写代码过程中 肯定会遇到种种细节上的困难...
还有这样的想法,如果有人有好的建议或者意见的话 一定要提出来
后面再记录每个小节出现的问题和解决方案
资料:新浪微博布局学习——妙用TabHost
http://www.cnblogs.com/over140/archive/2011/03/02/1968042.html