English Version: http://dflying.dflying.net/1/archive/129_apply_xslt_to_xml_using_aspnet_atlas_xsltview_control.html

 XML Data
XML Data
<?xml version="1.0" encoding="iso-8859-1"?>
<catalog>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
</catalog>

 XSLT File
XSLT File
<?xml version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th align="left">Title</th>
<th align="left">Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td>
<xsl:value-of select="title" />
</td>
<td>
<xsl:value-of select="artist" />
</td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>

在这个系列中,我将介绍一些Atlas Sys.UI.Data中较高级的控件,包括:
- Sys.UI.Data.ListView:使用ASP.NET Atlas ListView控件显示列表数据
- Sys.UI.Data.ItemView:使用ASP.NET Atlas ItemView控件显示集合中的单个数据
- Sys.UI.Data.DataNavigator:使用 ASP.NET Atlas PageNavigator控件实现客户端分页导航
- Sys.UI.Data.SortBehavior:使用ASP.NET Atlas SortBehavior实现客户端排序
- Sys.UI.Data.XSLTView:使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
这篇是其中的第五篇,也是最后一篇:使用ASP.NET Atlas XSLTView控件用XSLT修饰并显示XML数据
XSLT是一种修饰XML显示的样式语言,它可以将XML文件中的数据添加修饰(样式,布局等)后输出,我们熟悉的CSDN论坛中的帖子就采用了XSLT的修饰。更多的XSLT信息,请访问W3C的XSLT标准:http://www.w3.org/TR/xslt。
Atlas中提供了XMLDataSource控件(请参考:Atlas命名空间Sys.Data下控件介绍——DataSource和XMLDataSource)和XSLTView控件,您可以使用他们从服务器取得XML以及XSLT数据,将XSLT样式应用到XML数据中并显示给用户。这是个很有用的功能,例如,您可以在编写在线RSS Feed阅读程序中使用它。
XSLTView控件有如下几个属性:
- document:存放XML数据的XML document对象。您可以使用Atlas客户端控件XMLDataSource从服务器获取XML数据。您应该总是设定这个属性。
- transform:存放XSLT数据的XML document对象。您同样可以使用XMLDataSource从服务器获取XSLT的数据。您应该总是设定这个属性。
- parameters:XSLT文件中定义的parameter,将用于渲染的过程。本属性为只读。关于XSLT中的parameter,请参考:http://www.w3schools.com/xsl/el_param.asp
还有如下方法:
- update:用XSLT渲染XML数据。这个方法将在XSLTView对象初始化时或以上属性改变时被自动调用。当然您可以在需要时手动调用。
OK,我们看一下下面的关于XSLTView控件和XMLDataSource控件的例子。
第一步是取得一些测试的数据,包含一个XML文件和一个XSLT文件。Google了一下,很容易在http://www.w3schools.com/xsl/xsl_client.asp中找到了一个简单的。在这个示例程序中,为简单起见,我就使用了原始的XML和XSLT文件。当然在实际的开发中,这两段数据都可以通过Web Service或者别的CGI动态生成。
下面是XML文件,将其存为MyData.xml。
<?xml version="1.0" encoding="iso-8859-1"?>
<catalog>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
</catalog>
下面是XSLT文件,将其存为MyStyle.xsl。
<?xml version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th align="left">Title</th>
<th align="left">Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td>
<xsl:value-of select="title" />
</td>
<td>
<xsl:value-of select="artist" />
</td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>
下面我们来定义ASPX页面,有如下两个部分:
- Atlas服务器端控件ScriptManager。所有的Atlas页面中都需要包含这个控件以装载Atlas所必须的JavaScript文件。
- id为dataContent的<div>,将被Atlas用来输出渲染后的内容。
<!-- ScriptManager -->
<atlas:ScriptManager runat="server" ID="scriptManager" /> <!-- XSLTView here (container) -->
<div id="dataContent">
</div>
<atlas:ScriptManager runat="server" ID="scriptManager" /> <!-- XSLTView here (container) -->
<div id="dataContent">
</div>
最后需要做的是在页面上添加Atlas脚本定义。有如下三个部分:
第一部分:一个XMLDataSource,用来从服务器取得XML数据。
<xmlDataSource id="dataSource" autoLoad="true" serviceURL="MyData.xml" />
第二部分:另一个XMLDataSource,用来从服务器取得XSLT数据。
<xmlDataSource id="xsltSource" autoLoad="true" serviceURL="MyStyle.xsl" />
第三部分:一个XSLTView控件,将XML数据用XSLT中的定义渲染后输出。注意到这里我们使用binding(关于binding,请参考:Atlas揭秘 —— 绑定(Binding))来设置这个XSLTView的document 和transform属性。
<xsltView id="dataContent">
<bindings>
<binding property="document" dataContext="dataSource" dataPath="document" />
<binding property="transform" dataContext="xsltSource" dataPath="document" />
</bindings>
</xsltView>
<bindings>
<binding property="document" dataContext="dataSource" dataPath="document" />
<binding property="transform" dataContext="xsltSource" dataPath="document" />
</bindings>
</xsltView>
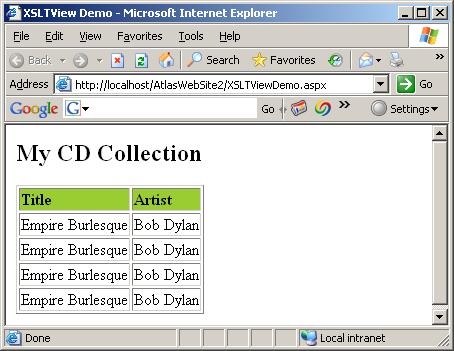
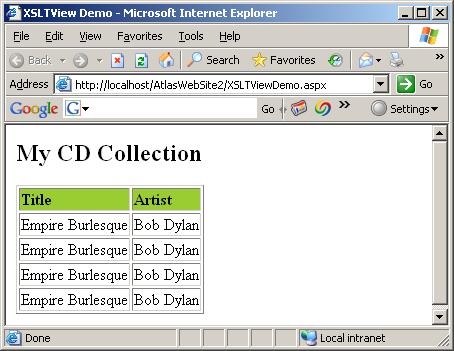
浏览器中运行:

Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=675264