Ext设计师预览
October 8, 2009 by Aaron Conran
我们很高兴能分享我们的最新的Ext JS图形设计版本——设计师(Designer)。这个新版本增加了许多新功能,以提高您创建应用程序设计的效率。一旦你习惯使用这些性,那你就很难离开它了。对于那些没有时间或能力下载和试用设计器的朋友,我们特意创建了一个预览视频给大家观看。我们模拟了一些接口。我们尝试展示更多的特性和实用的功能。
新特性
- 复制组件
- 改造组件
- 撤消/重做
- 配置搜索
- 自动更新
- 截图
复制组件
在下认为,无论是复制与粘贴一组组的源代码,还是修改其配置项的内容是比较累的一件事情。设计师现在允许用户轻松地复制一批批的组件然后修改其中的配置项。
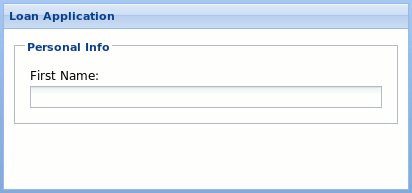
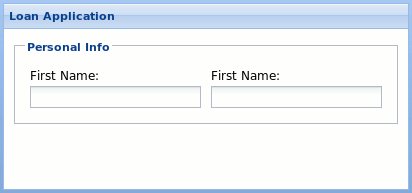
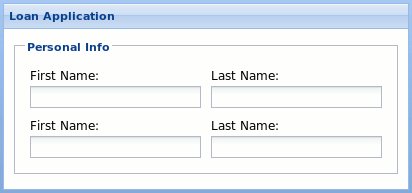
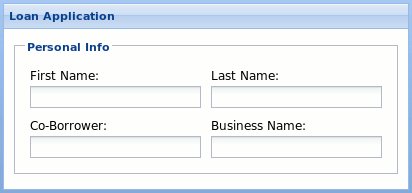
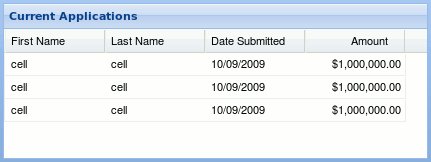
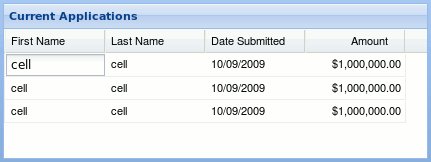
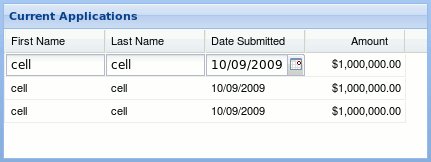
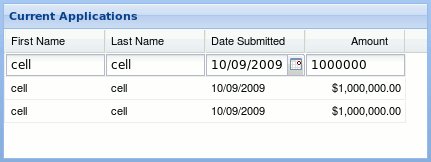
请看看下面这个简单快速的例子,我透过duplicate复制的功能很快地就构建起一个表单,不需要拖动组件,也不需要一次又一次地配置那些都一样的参数。
创建一个简单的Form:

变形组件Transforming Components
当你为新的组件编写代码的时候,你可选择以原有的组件为基础扩展一个新类,或者就实例化这个组件,实例化过程中加入新的配置项内容。
例如:
设计师的开发过程就有点不同。假设已经创建好一个GridPanel然后打算转为一个EditorGridPanel。我的操作就是,在inspector中右击组件,观察哪个变形的选项是可以选的。
GridPanel就转换到EditorGridPanel,反之亦然。

接着我们装配好这个GridPanel。我们拖出一个field作为Grid的列,设计师会自动辨认出应该使用TextField,然后到EditorGrid的时候就会转换可输入的TextField。设计师都会帮您做好变形的工作。

另外一个有趣的变形是,转换TabPanel为Panel后,又将其转换为accordion,都是没问题的。Fields对象可以在这两种类型的切换中顺利变形。
组件的Undo/Redo
当组合这些UI的时候,觉得有不对的话,使用顶部工具条的Undo和Redo的按钮,就可以把上一次的操作撤销或重做。该版本当前的限制就是,当你执行位于顶层组件转换(transform)的时候,undo/redo的历史就会重新来过,复位了。
配置项定位

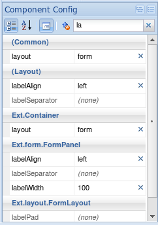
组件被选择了,就应该可搜索一下欲知的配置项。这个关键的功能在早期的释出版本没有加上。这样的话查询配置项起来就会十分麻烦!视频中就如右边的截图所示,敲入“la”便会自动将匹配的结果排序排在前面。
配置项右边的叉叉就是复位用的,按默认的排序。当您觉得想移除某个配置项又不想只是设为空字符串"",那么这个特性挺方便的。
新加入的组件
一些新加入的组件有:
- EditorGrid
- ButtonGroup
- BoxComponent
- Slider
译注:关于可视化控件部分,我个人还有一点的建议,如果要锻炼自己,请不要使用现成的控件,特别是Designer的出现,完全把程序变成了一种搭积木的方式,如果不是快速开发产品的话,本人是不赞成这样做的,因为那样只会让你迟钝,而学不到任何东西。 要学会自己写组件,真的写不出,就看看一些Ext源代码,这样你的进步会更加地快。Edit:2010-01-05