导读:最近一直在使用Chrome来学习js,越发的坚定了我放弃其他浏览器的想法。我是一个超级chrome fans。从当时在csdn看到google大婶准备出浏览器开始,就一直追踪,直到如今,都没有放弃。——这些话,只是希望提出一个小小的建议:对于足以影响世界的公司来说,我们需要时刻关注他们,特别是在互联网内,第一时间使用他们的新产品(注册帐号,关注动态等等)——当然是免费最好了(谁叫我们木有¥$了)。然后坚持下去,这样,会收获很多意想不到的东西。好了,不再多说,说说此篇文字的重点。
环境:Windows7 Ultimate Chrome 15dev
关键词:Chrome Pretty print
问题概述:美化混乱的源码
详尽:(step by step)
1 启动Chrome
至于怎么启动快,根据个人习惯而定。我的启动方式是:将 Chrome Shortcut Pin 到 taskbar,处于第二个位置(第一个位置放置了IE9,或许会疑问,那是因为接下来的操作放在第二个位置非常好),然后按下组合键:win+2,启动了。
2 打开[开发人员工具]
快速启动:F12。至于鼠标无数次点击启动,却是不符合开发人员的喜好了。不过还是说一下:“扳手”-->工具-->开发人员工具。扳手在右上角。
3 打开google.com/ncr
google.com/ncr是什么呢?因为最近hk老出问题,就使用这个无国别的主页了。
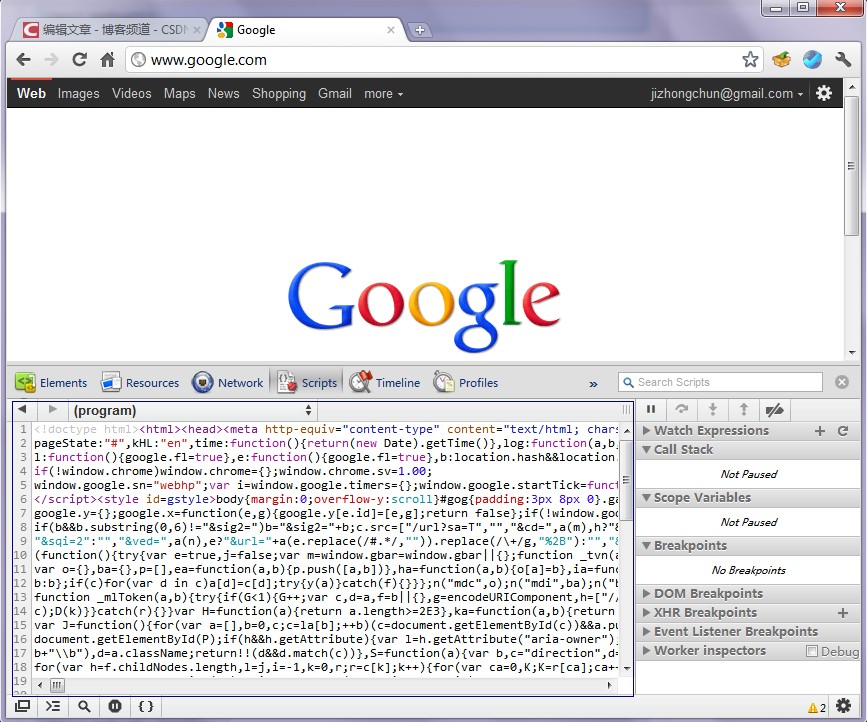
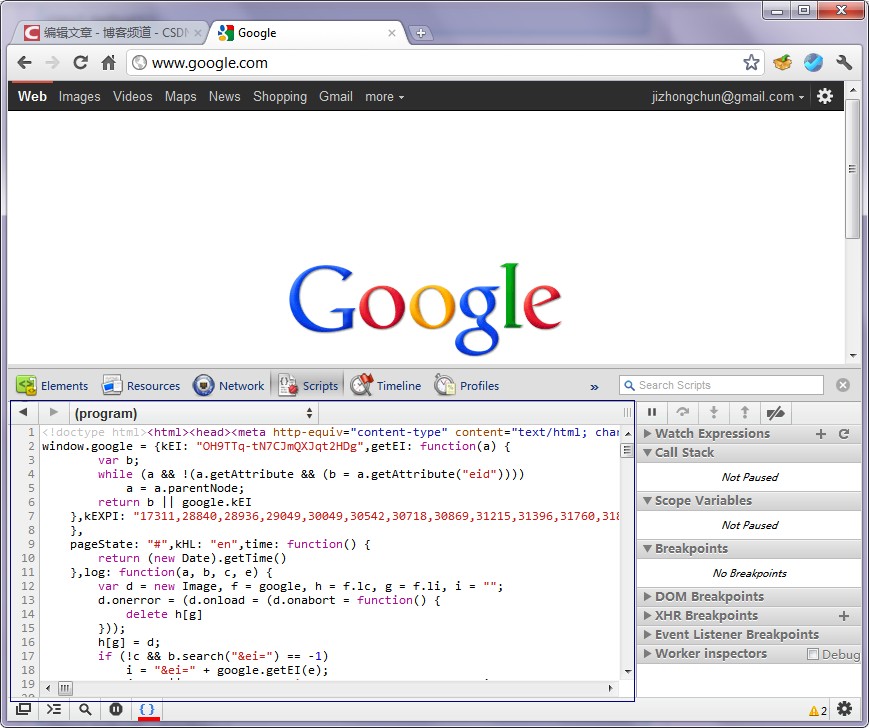
4 使用Pretty print
这里来图片对比最好不过了。


仔细看图啊。篮框中的内容,就是左下角的那个
{}。
好了。说完了。至于作用嘛,有些专门的格式化工具啊,想研究别人的js代码啊,查找dom错误啊什么的。作用大大的啊。