<style type="text/css">
div{ border:1px solid #ccc; width:200px; height:200px;}
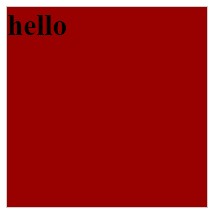
.a{ background:#900;}
.b{ font-size:30px; font-weight:bold;}
</style>
<title>无标题页</title>
<script type="text/javascript">
function addClass(elements,value){ //addClass(元素,样式值)
if(!elements.className)
{
elements.className=value;
}
else
{
var newClass=elements.className;
newClass+=" ";
newClass+=value;
elements.className=newClass;
}
}
window.onload=function(){
var test=document.getElementById("test");
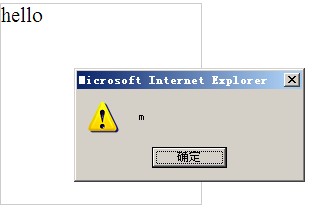
alert(test.className);
addClass(test,"a b");
}
</script>
</head>
<body>
<div id="test" class="m">hello</div>