CSS选择器
1.首先css要放到 <style>,标签之中才能使用的。
(1)行内样式。 直接将style写在标签之中,作为一个属性。
(2) 内嵌式。把style写在<head></head>之间。
(3)链接式。把使用频率很高的写到一个.css文件中,通过连接引入。
(4)导入式。 与连接式基本相同。
2.css选择器。
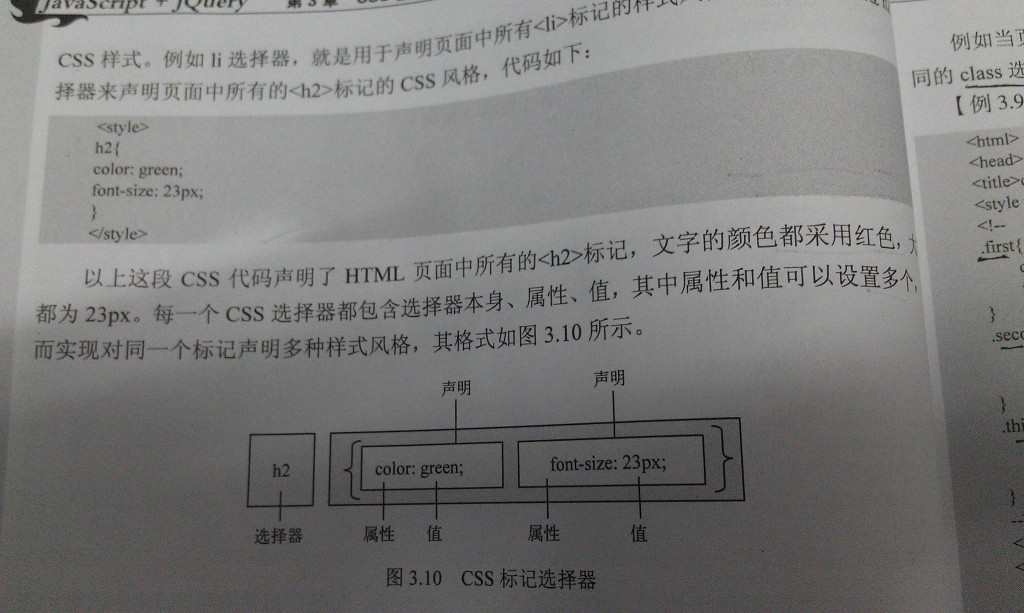
(1)标记选择器。
<style>
h2{
}
</style>

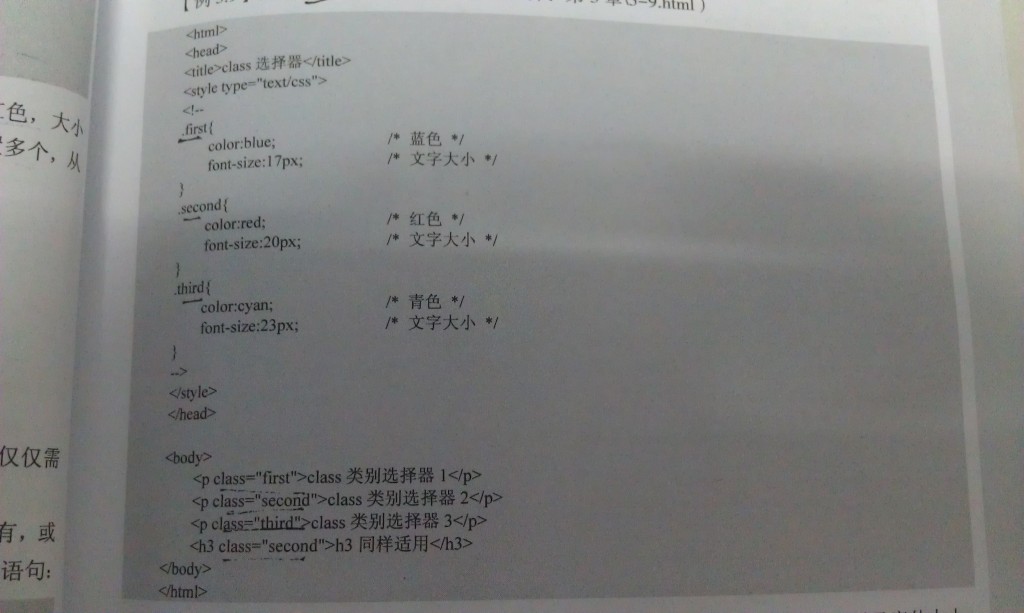
(2)类别选择器
<style>
.class{
}
h3.class{
}
</style>

(3)ID选择器
<style>
#id{
}
</style>

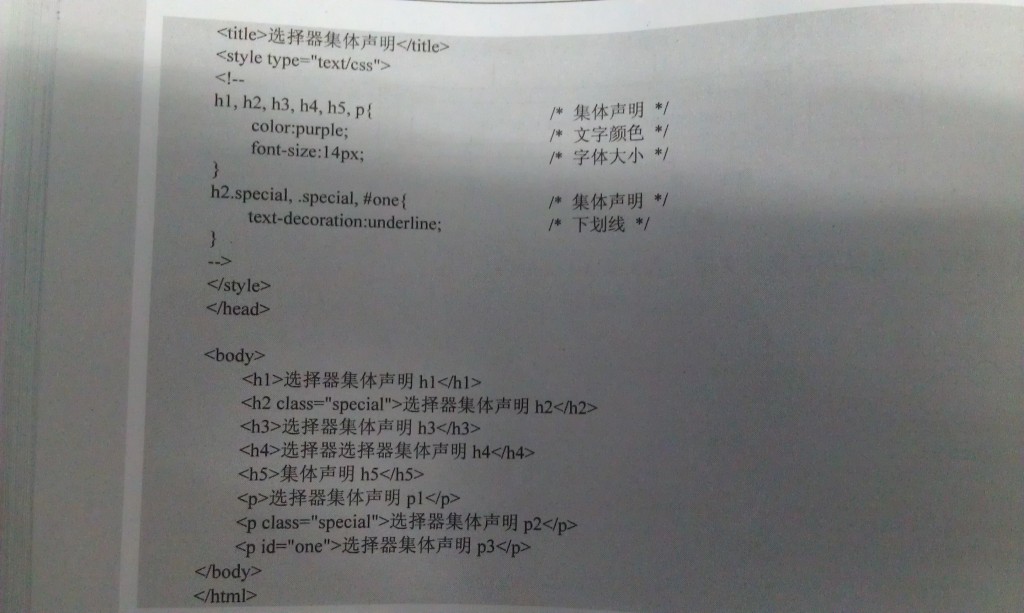
(4)选择器集体声明
h1,h2,h3,p{
}

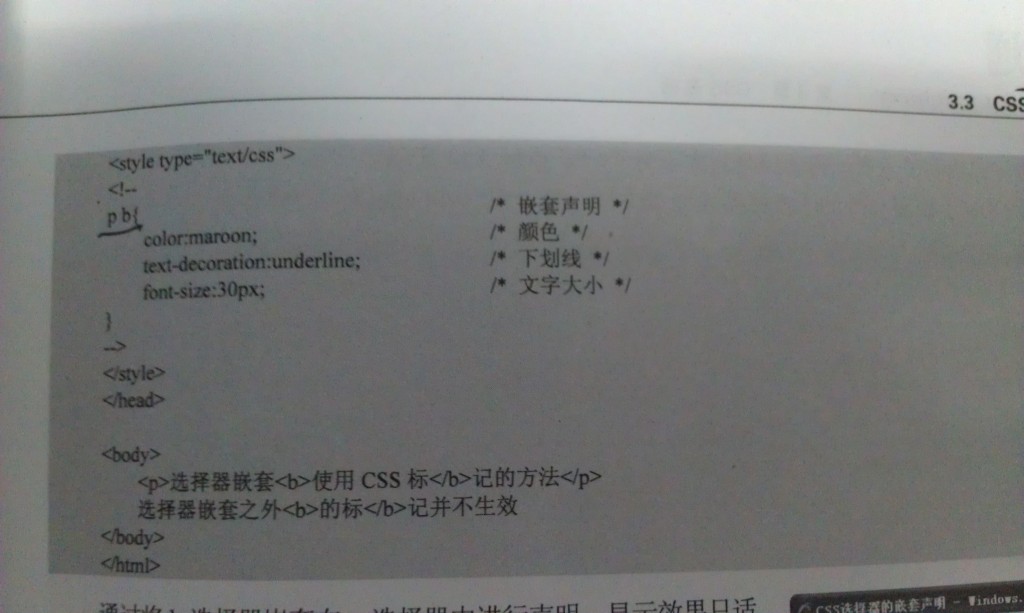
(5)选择器的嵌套
p h4{
}

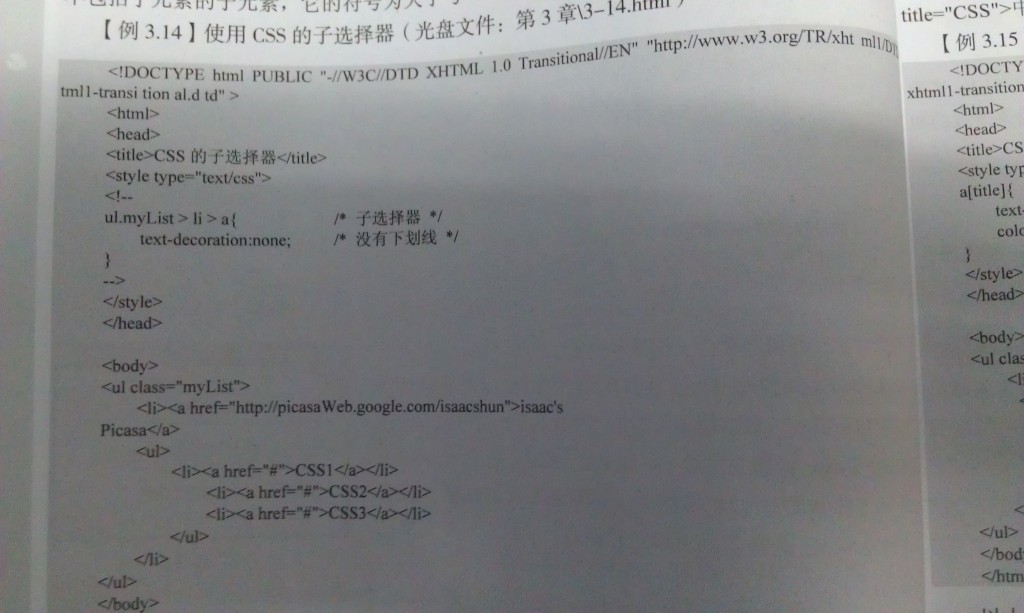
(6)子选择器
.class>li>a{
}

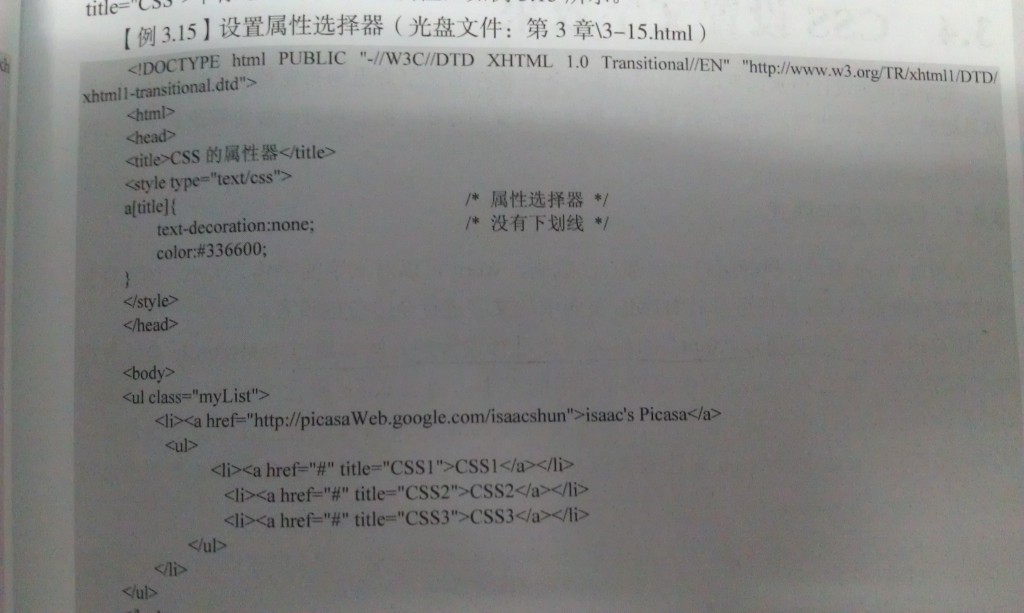
(7)属性选择器
a[title]{
}

前段时间做项目是,页面做的比较多,才发现自己页面方面的知识实在是太贫乏了,于是临时抱佛脚,找了本书赶紧学习,一边学一边总结,于是就有了这篇文章。 