1:children()方法
用于获取一个包含匹配的元素集合中每一个元素的所有子元素的元素集合,语法格式如下:
children([selector])
$("#menu_ul").children().css("color", "blue");
2:find()方法
用于从每个匹配元素中查找符合指定选择器表达式的后代元素,格式如下:
find([selector])
$("ul").find("span").css("color", "blue"); 将ul元素下的span元素的文本元素设置为蓝色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索指定元素的子元素</title>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#login").children("input").css("background","#FCF");//给div元素的直接子元素设置背景色
$("#login").contents().css("color","red"); //设置指定元素字节点的文本颜色
$("#tab").find("td").css("border","1px solid blue").css("color","Green");//设置指定div元素下的td元素的边框及字体颜色
})
</script>
</head>
<body>
<h3>搜索指定元素的子元素</h3>
<div>
<div id="login">
用户名:<input type="text" value="用户名"/>
密码:<input type="password" value="密码" />
<div><input type="submit" value="登录"/><input type="reset" value="重置"/></div>
</div>
<div id="tab">
<table width="452" height="176" border="1">
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</div>
</div>
</body>
</html>
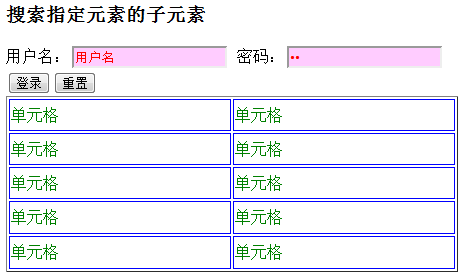
效果图: