
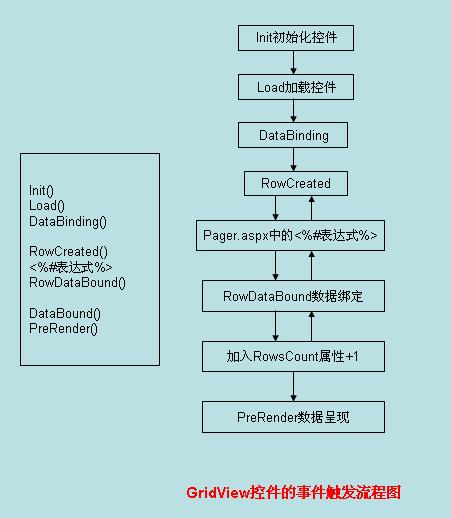
GridView控件第一触发的事件为Init事件,即初始化控件,随后是Load事件,把控件加载到页面中。如里加载控件成功,则开始执行数据绑定的操作,并且在数据绑定过程中创建控件的每一行。创建控件的所有行这后,在页面上呈现控件,从而完成控件在页面上呈现的过程。
一、GridView 显示绑定的数据(默认为5行):
DataBinding
RowCreated:Header[0]
RowDataBound
RowCreated:DataRow[1]
RowDataBound
RowCreated:DataRow[2]
RowDataBound
RowCreated:DataRow[3]
RowDataBound
RowCreated:DataRow[4]
RowDataBound
RowCreated:DataRow[5]
RowDataBound
RowCreated:Footer[6] //不管有没有页角行,该事件都会发生
RowDataBound
RowCreated:Pager[7]
RowDataBound
DataBound
顺序如下:
DataBinding
RowCreated
RowDataBound
......
DataBound
二、GridView 点击分页按钮时的事件发生顺序:
RowCommand
PageIndexChanging
PageIndexChanged
DataBinding
RowCreated:Header[8]
RowDataBound
RowCreated:DataRow[9]
RowDataBound
RowCreated:DataRow[10]
RowDataBound
RowCreated:DataRow[11]
RowDataBound
RowCreated:DataRow[12]
RowDataBound
RowCreated:DataRow[13]
RowDataBound
RowCreated:Footer[14]
RowDataBound
RowCreated:Pager[15]
RowDataBound
DataBound
总结:
在 GridView 绑定数据开始,也就是触发 DataBounding 事件后,这时已经把数据从数据源取出或者说已经规定了那些数据字段将会被取出,其中 的 Visible 属性为 false 的字段的值是不会从数据源中获取的。这就是为什么当 GridView 使用直接在 html 中将 Visible=false 来隐藏某一列时,会得不到该列的值。然后调用 RowCreated 事件把一行数据全部填充到一个 gridViewRow 里面,然后触发 RowDataBound 事件把该行绑定到 GridView 的 Rows 中。一直到最后触发 GridView 的 DataBound 来绑定显示数据。