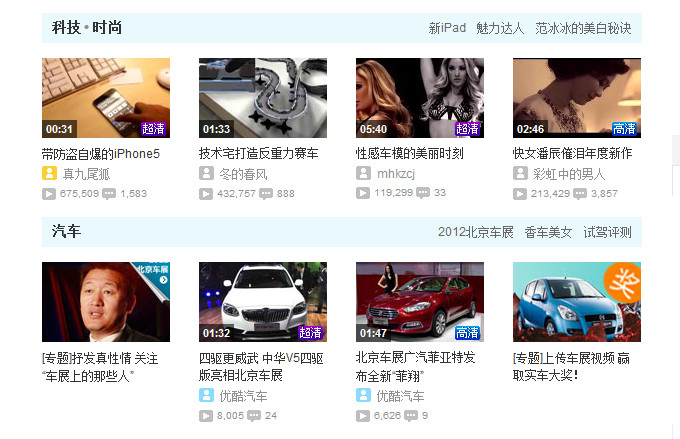
我们经常能看到优酷页面上整齐的摆放着各个视频,每个视频加下面的文字都像是放在一个固定大小的盒子里,看起来很整齐,正是使用盒子模型弄出来这样的效果。使用一个大的div,里面嵌套无序列表,在无序列表中摆放各个视频加文字,实现盒子模型。
原图为:

仿图效果为:

代码如下:html代码为:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>youku.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"/>
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="./my.css"/>
</head>
<body>
<div class="s1">
<ul class="faceul">
<li><img src="img/1.jpg"/><br/><a href="#">带防盗自爆的iPhone5</a><br/>
<img class="faceimg" src="img/people1.jpg"/><font>真九尾狐</font><br/>
<img src="img/show.jpg"/><font id="facefont">675.509</font>
<img src="img/comments.jpg"/><font id="facefont">1.583</font></li>
<li><img src="img/2.jpg"/><br/><a href="#">技术宅打造反动力赛车</a><br/>
<img class="faceimg" src="img/people2.jpg"/><font>冬的春风</font><br/>
<img src="img/show.jpg"/><font id="facefont">432.757</font>
<img src="img/comments.jpg"/><font id="facefont">888</font></li>
<li><img src="img/3.jpg"/><a href="#">性感车模的美丽时刻</a><br/>
<img class="faceimg" src="img/people2.jpg"/><font>mhkjzc</font><br/>
<img src="img/show.jpg"/><font id="facefont">119.299</font>
<img src="img/comments.jpg"/><font id="facefont">33</font></li>
<li><img src="img/4.jpg"/><a href="#">快女潘辰催泪年度新作</a><br/>
<img class="faceimg" src="img/people2.jpg"/><font>彩虹中的男人</font><br/>
<img src="img/show.jpg"/><font id="facefont">213.429</font>
<img src="img/comments.jpg"/><font id="facefont">3.857</font></li>
</ul>
<ul class="faceul">
<li><img src="img/5.jpg"/><a href="#">[专题]抒发真性情 关注“车展上的那些人”</a></li>
<li><img src="img/6.jpg"/><a href="#">四驱更威武 中华V5四驱版亮相北京车展</a><br/>
<img class="faceimg" src="img/people3.jpg"/><font>优酷汽车</font><br/>
<img src="img/show.jpg"/><font id="facefont">8.005</font>
<img src="img/comments.jpg"/><font id="facefont">24</font></li>
<li><img src="img/7.jpg"/><a href="#">北京车展广汽菲亚特发布全新“菲翔”</a><br/>
<img class="faceimg" src="img/people2.jpg"/><font>优酷汽车</font><br/>
<img src="img/show.jpg"/><font id="facefont">6.626</font>
<img src="img/comments.jpg"/><font id="facefont">9</font></li>
<li><img src="img/8.jpg"/><a href="#">[专题]上传车展视频 赢取实车大奖!</a></li>
</ul>
</div>
</body>
</html>
css代码为:
@CHARSET "UTF-8";
.s1 {
width: 660px;
height: 450px;
border: 1px solid red;
}
.faceul {
padding: 0px;
width: 600px;
height: 155px;
list-style-type: none;
margin-top: 60px;
margin-left: 10px;
}
.faceul li {
width:130px;
height: 130px;
margin-left: 20px;
margin-top: 20px;
float: left;
}
.faceul a {
font-size: 12px;
margin-top: 5px;
}
a:link {
text-decoration: none;
}
a:visited {
color: red;
}
.faceul font {
margin-top: 2px;
margin-left:5px;
font-size: 12px;
color: gray;
}
.faceimg {
margin-top: 5px;
}
#facefont {
font-size:11px;
}