
本文主要介绍如何使用Sencha
Touch为手持设备进行应用开发,主要是针对iPhone这样的高端手机,我们会通过一个详细的例子来介绍整个开发的流程。
Sencha Touch简介
Sencha Touch是专门为移动设备开发应用的Javascrt框架。通过Sencha Touch你可以创建非常像native app的web app,用户界面组件和数据管理全部基于HTML5和CSS3的web标准,全面兼容Android和Apple iOS。
如何使用Sencha Touch
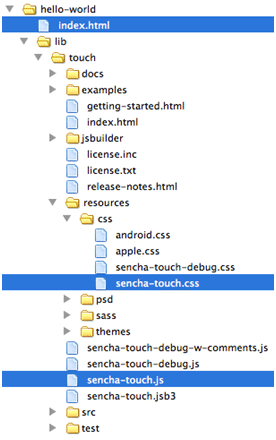
1 下载Sencha Touch包,并按照以下结构创建项目列表

上图中加蓝色背景的图片为核心文件,必须载入。
2 创建HTML文件,引入以下CSS和Javascript文件
01 |
<!DOCTYPE |
02 |
<html> |
03 |
<head> |
04 |
<meta |
05 |
<title>Sencha |
06 |
07 |
|