Ext.Net 1.2.0/Ext JS_用 Ext JS 增删改 Ext.Net.Store
本文内容
- 引入
- 演示用 Ext JS 增删改 Ext.Net.Store
- 说明
- 参考资料
- 修改记录
引入
当我使用 Ext.Net 时,始终不能摆脱最初开发 asp.net 应用程序的方式,也就是,前后台的交互。当你用 asp.net 的思维方式,开发 Ext.Net 时,你会发现应用程序问题很多,我所见过的,比如,页面闪的厉害(刷新次数太多,虽然也是局部刷新);页面脚本错误;页面 CSS 错误等等。这充分说明,错误地使用了 Ext.Net。没有理解 Ajax。知道与会用往往是两回事。
现在,我既不想使用 asp.net 近乎全部刷新页面的方式(虽然可以完全做到局部刷新,但还是不够方便,尤其是对开发),也不想使用类似 jQuery+HTML 的局部刷新,因为这要写太多脚本。
Ext.Net 这个 Ajax 框架,提供了一个很好的方式。让你在脚本代码与后台代码做出权衡。因为,Ext.Net 是用 .Net 封装的 Ext JS,你可以使用 Ext.Net,也可以随意写 Ext JS 代码。
比如,用 Ext.Net 向页面拖放控件,而不是写一堆 Ext JS 脚本来创建,并在必要时,编写 Ext JS 脚本操作页面元素。所有操作都是前台进行,最后才发送给服务器端。
演示用 Ext JS 增删改 Ext.Net.Store
GridPanel 标记
假设页面有个 Ext.Net.GridPanel 和 Ext.Net.Store。但在页面初始化(第一次初始化)时,不加载任何数据,store 也没有
OnRefreshData 事件。
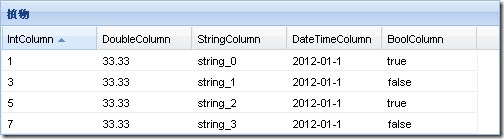
<ext:GridPanel ID="GridPanel1" runat="server" AutoHeight="true" Width="500" Title="植物">
<Store>
<ext:Store ID="Store1" runat="server">
<Reader>
<ext:ArrayReader IDProperty="IntColumn">
<Fields>
<ext:RecordField Name="IntColumn" Type="Int" />
<ext:RecordField Name="DoubleColumn" Type="Float" />
<ext:RecordField Name="StringColumn" Type="String" />
<ext:RecordField Name="DateTimeColumn" Type="Date" DateFormat="Y-m-d" />
<ext:RecordField Name="BoolColumn" Type="Boolean" />
</Fields>
</ext:ArrayReader>
</Reader>
<SortInfo Field="IntColumn" Direction="ASC" />
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:Column Header="IntColumn" DataIndex="IntColumn" />
<ext:Column Header="DoubleColumn" DataIndex="DoubleColumn" />
<ext:Column Header="StringColumn" DataIndex="StringColumn" />
<ext:DateColumn Header="DateTimeColumn" DataIndex="DateTimeColumn" Format="Y-m-d" />
<ext:Column Header="BoolColumn" DataIndex="BoolColumn" />
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" runat="server" SingleSelect="false">
</ext:RowSelectionModel>
</SelectionModel>
<View>
<ext:GroupingView ID="GroupingView1" runat="server" ForceFit="true" />
</View>
</ext:GridPanel>
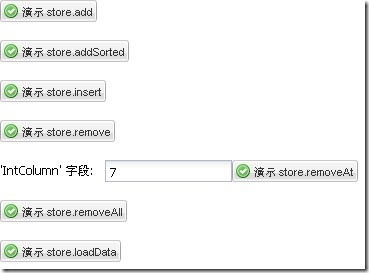
操作 store 的按钮标记
<div style="float: left">
<div>
<ext:Button ID="Button1" runat="server" Icon="Accept" Text="演示 store.add">
<Listeners>
<Click Handler="yourAdd(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<ext:Button ID="Button2" runat="server" Icon="Accept" Text="演示 store.insert">
<Listeners>
<Click Handler="yourInsert(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<div>
<ext:Button ID="Button3" runat="server" Icon="Accept" Text="演示 store.remove">
<Listeners>
<Click Handler="yourRemove(Store1, GridPanel1);" />
</Listeners>
</ext:Button>
</div>
</div>
<br />
<div>
<div style="float: left">
<ext:TextField ID="TextField1" runat="server" FieldLabel="'IntColumn' 字段" Text="7">
</ext:TextField>
</div>
<div>
<ext:Button ID="Button4" runat="server" Icon="Accept" Text="演示 store.removeAt">
<Listeners>
<Click Handler="yourRemoveAt(Store1, TextField1.getValue());" />
</Listeners>
</ext:Button>
</div>
</div>
<br />
<div>
<ext:Button ID="Button5" runat="server" Icon="Accept" Text="演示 store.removeAll">
<Listeners>
<Click Handler="yourRemoveAll(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<ext:Button ID="Button6" runat="server" Icon="Accept" Text="演示 store.loadData">
<Listeners>
<Click Handler="yourLoadData(Store1);" />
</Listeners>
</ext:Button>
</div>
</div>
用 Ext JS 增删改 Store
add( Ext.data.Model[] records ) : Array
addSorted( Ext.data.Model[] records ) : Array
insert( Number index, Ext.data.Model[] records ) : void
remove( Ext.data.Model/Array records, Object isMove ) : void
removeAll( Boolean silent ) : void
removeAt( Number index ) : void
下面演示用 Ext JS 增删改 store。
<script type="text/javascript">
var key = 0;
var data = [
[1, 33.33, "string_0", "2012-01-01", true],
[3, 33.33, "string_1", "2012-01-01", false],
[5, 33.33, "string_2", "2012-01-01", true],
[7, 33.33, "string_3", "2012-01-01", false