http://files.cnblogs.com/Carlwave/NewLayerWhenClick.rar
控件版权:当然是归我所有拉。哈哈。不过您可以任意下载并使用。修改的话必须邮件告知我。目的是为了如果您有更好的改进,那我这里也是改进后的版本。谢谢。
效果图:
1。点击按纽
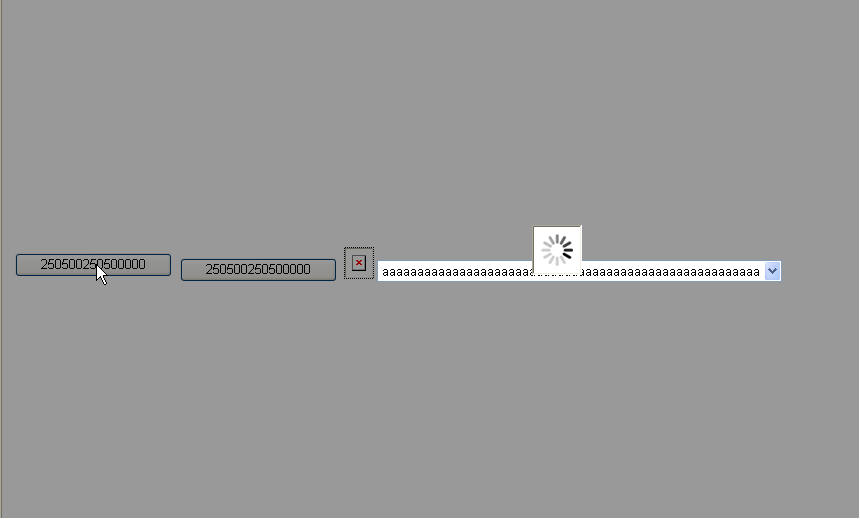
2。该按纽实现一个大约5S的运算,点击后效果如图,从图中可以看到,该控件还实现了弹出层在DropDownList上层的功能。
3。运算完毕后,阴影层自动消失,恢复原样。
使用介绍:
这里就直接引用我开发时候写的注释了。
'Desc:This module is for show a delay layer when you click a button.
'How to use: 1 Add this control to your page.
' 2 When page load, add this function
' Me.PopLayerForButtons1.ButtonLists.Add(New ListItem("button name", "js"))
'ex: 1 desc:No exist onclick event to that button. Then add button id and blank for value.
' codes:
' Me.PopLayerForButtons1.ButtonLists.Add(New ListItem("button1", ""))
' 2 desc:When it's already exist an onclick event to that button
' codes:
' old:button1.Attributes("onclick")="javascript:doJs('p');doJs2('p2');")
' replace by:Me.PopLayerForButtons1.ButtonLists.Add(New ListItem("button1", "doJs('p');doJs2('p2');"))
' 3 desc:When it's already exist an onclick event to that button and also with a "return". Then remove the string "return",
' do it as ex2.
' codes:
' old:button1.Attributes("onclick")="javascript:doJs('p');return doJs2('p2');")
' replace by:Me.PopLayerForButtons1.ButtonLists.Add(New ListItem("button1", "doJs('p');doJs2('p2');"))
'Note: This control is just for buttons which bring postback.
' This control can't be used to buttons in Update Panel of AJAX.
'Created:Fei 2007-12-10