Expression Blend中可以方便的导入Photoshop或者illustrator的文件来创建我们的WPF或者Silverlight应用程序。
本文将一个具体的实例导入Photoshop文件并制作一个画卷的效果。PSD下载位置为:http://www.lanrentuku.com/psd/sheji/2688.html
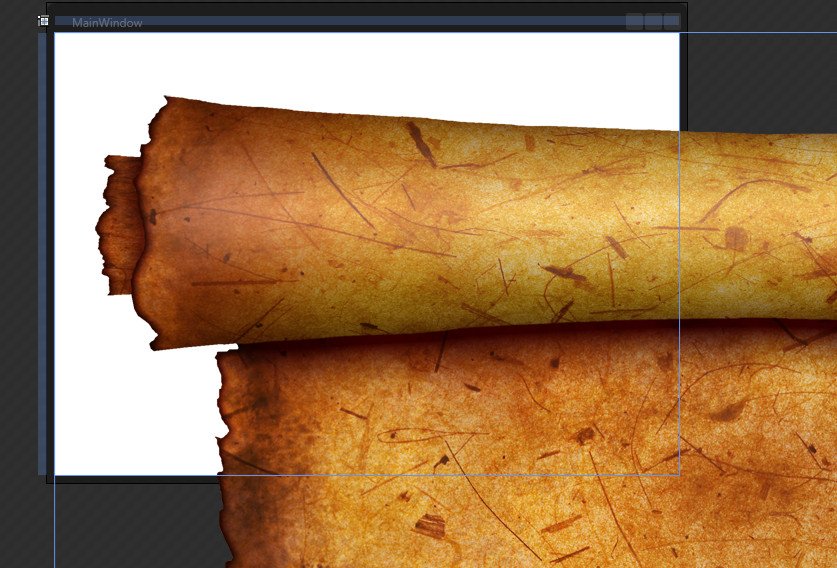
1.找到画卷的素材,如下图

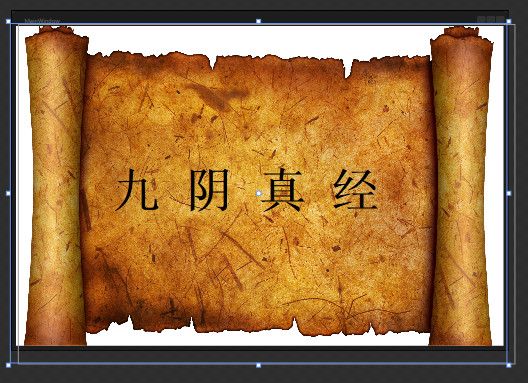
2. 我们在画卷中写一首诗或者是什么武林秘籍之类的文字,如下图,我写了“九阴真经”这几个字,如下图

3.下面我们创建我们的应用程序,创建WPF应用程序或者Silverlight应用程序,这里我创建的是WPF应用程序,取名为PaperScroll
选择文件,导入我们的PSD文件,如下图

选择好PSD文件后,会弹出如下的窗体,选择相应的图层,点击ok


4. 导入后我们会发现图片十分的大,将页面撑的十分难看,如下图

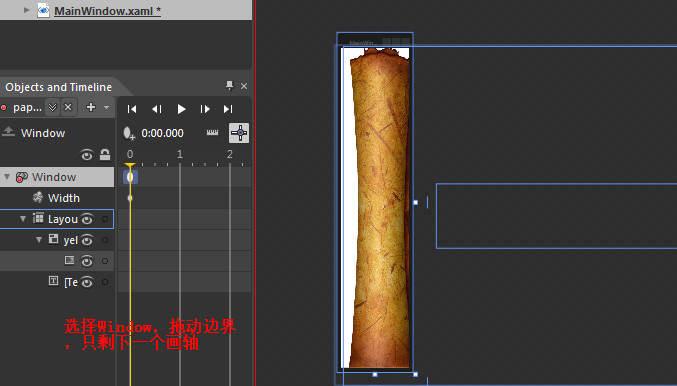
此时我们就需要调整我们的图层、窗体的大小了。我们在对象和间线面板中选中导入的图层,更改它的高度和宽度属性

5. 注意到此时的图片是竖排的,而我们想要的效果确是横排的,我们将LayoutRoot和Window的长宽设为图层相反的,如下图

此刻我们可以调整图片为横排了,选择yellow_paper,将Transform面板中的角度设为90,如下图

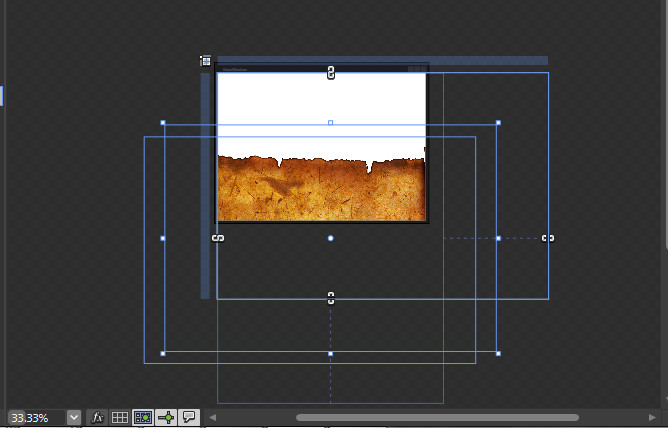
6. 此刻这些图层的大小都是一样了,但是还是不是十分的对齐,我们可以通过缩小视图,看得十分清楚,如下图

我们需要使用手抓工具将他们拖成对齐
7.调整后,我们选择LayoutRoot,在上面绘制文本,注意要选择LayoutRoot而不是图层或者yellow_paper,因为他们已经被我们旋转了,如果在上面写字的,效果是竖排的,写好字后的效果如下图

8. 至此,我们可以开始制作画卷动画了,跟前面一样,新建一个StoryBoard,在时刻0时,我们将换卷合起来,如下图

9. 然后在每个时刻,做一个关键帧,显示一个字,总共5秒钟,最后的时间线如下图:

10. 至此,画卷效果我们已经做出来了,下面是美化下,因为画布的背景没有设置,是白色,看上去不是很好看,而且还有边框,下面是没有美化之前的效果图

11. 在时刻0时,我们将背景设为透明,如下图

12. 运行程序,效果如下,

13. 此刻我们会发现没有关闭按钮了,我们可以直接添加一个,在时刻0的时候添加一个关闭图片,并写相应的事件


代码十分简单,this.Close();即可
14. 至此,一个简单的画卷应用程序就完成了
小结,我们可以使用PS做好设计以后然后再Blend中将设计赋予动画、数据等,一个漂亮的应用程序就可以很快的完成了。
由于源代码很大,只提供exe文件下载,PaperScroll