自从 9月未开始写关于"ICONIX方法"的系列文章以来,到今天已有两个多月了,当初因为兴趣点的转移才划一
段落的Discuz!NT 系列文章,从今天开始又要开始续写了。这写这个系列以来,大家对我写的内容也是包贬不一,
其实这也是众口难调所致,我会在接下来的几篇随笔中尽力顾及大家的感受和阅读口味。最后还是希望大家能支持我们
的这个开源项目。
好了,开始今天的话题!
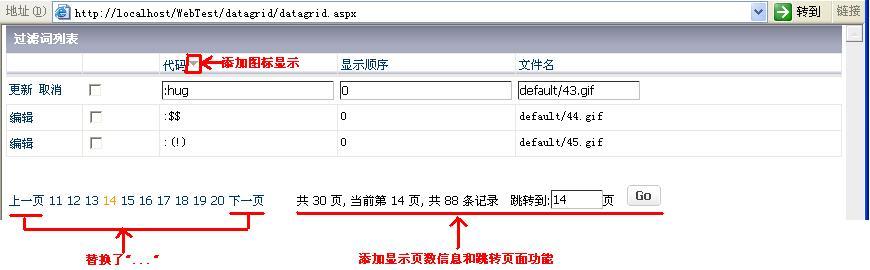
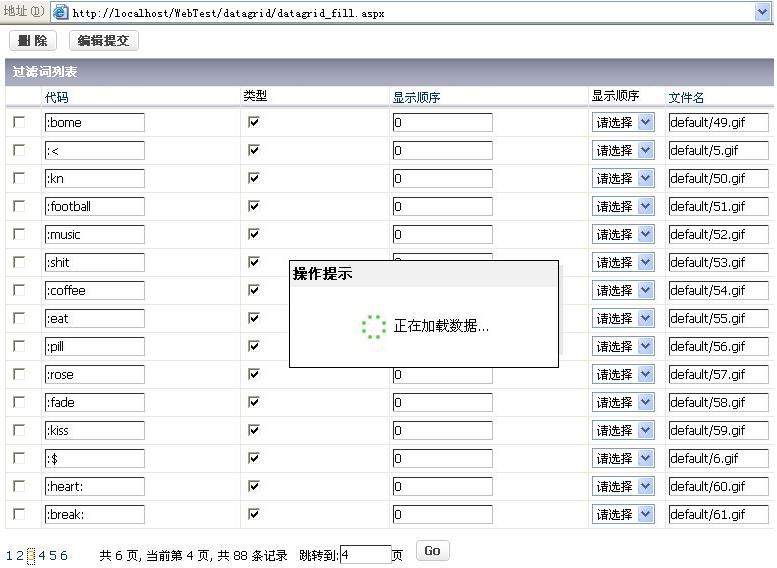
先请大家看一下这个控件运行时的效果图:
效果图1: datagrid_1.JPG
效果图2: datagrid_2.JPG
需要说明的是写这个控件(继承自.net DataGrid 控件)的动机:
其实在产品早期,为了提高开发速度。我们最先使用的是Component Art 控件库中的DataGrid控件,相信园子
里肯定有人用过这个商业控件库,甚至研究过它。从我个人感受看,我只能是“NB”来形容它了,首先是它的使用习惯
和方法名称非常接近(甚至完全相同)于我们所熟悉的Microsoft .NET DataGrid 控件,另外就是它的功能比微软
的DataGrid强大得不是一点半点,是那种“很好很强大”的东东。我在这里要向那些致力于控件开发的朋友推荐这个
控件库,相信大家会从它的源码中学到很多有益的东西。
如果这里有些朋友还不知道它的话,建议大家看看 CS(这里可不是"反恐精英"呀),这个开源社区软件里的控件
库就用的是Component Art。
言归正传吧,因为Component Art是商业控件库,如果使用的话会有许多问题(如授权等)。所以在Discuz!NT
1.0 正式版推出前, 我们的相应代码基本上都又再次回到了 Microsoft .NET DataGrid上了,同时考虑到所开发的
代码要适用于.net1.0-.net2.0,所以没有使用.net2.0中的DataView控件。
即然决定使用Microsoft .NET DataGrid,那么就要看看它到底适不适合我们这个项目了:) ,因为之前已完成
了后台的编码工作,而剩下的就是在确保少修改代码,甚至减少代码量的基础上使用这个控件来摆脱Component Art。
在减少代码量的方面,这里对“原始”的DataGrid进行了不少的封装, 如下:
1.绑定数据部分,为了实现只给一条 SQL语句,就完成数据绑定的设计,我在继承自DataGrid的类中写了如下
方法:
 //添加表类型对象
//添加表类型对象2
 public void BindData(string sqlstring)
public void BindData(string sqlstring)3
 {
{4
 this.SqlText = sqlstring;
this.SqlText = sqlstring;5

6
 //DbHelper类我在之前的关于数据库链接一文中已介绍过,大家可以参考一下
//DbHelper类我在之前的关于数据库链接一文中已介绍过,大家可以参考一下 7
 DataTable dt = DbHelper.ExecuteDataset(CommandType.Text, sqlstring).Tables[0];
DataTable dt = DbHelper.ExecuteDataset(CommandType.Text, sqlstring).Tables[0];8

9
 //用于标识记录数
//用于标识记录数10
 this.VirtualItemCount = dt.Rows.Count;
this.VirtualItemCount = dt.Rows.Count;11

12
 //下面两行代码就不用多说了吧:)
//下面两行代码就不用多说了吧:)13
 this.DataSource = dt;
this.DataSource = dt;14
 this.DataBind();
this.DataBind();15
 }
}16

17
 public void BindData()
public void BindData()18
 {
{19
 if ((this.SqlText != null) && (this.SqlText != ""))
if ((this.SqlText != null) && (this.SqlText != ""))20
 {
{21
 BindData(this.SqlText);
BindData(this.SqlText);22
 }
}23



24
 }
}25

26

2.加载编辑列和删除列按钮的方法如下:
 public void LoadEditColumn()
public void LoadEditColumn()2
 {
{3
 EditCommandColumn ecc = new EditCommandColumn();//更新按钮列
EditCommandColumn ecc = new EditCommandColumn();//更新按钮列 4
 ecc.SortExpression = "desc";
ecc.SortExpression = "desc";5
 ecc.ButtonType = ButtonColumnType.LinkButton;//链接按钮
ecc.ButtonType = ButtonColumnType.LinkButton;//链接按钮 6
 ecc.EditText = "编辑";
ecc.EditText = "编辑";7
 ecc.UpdateText = "更新";
ecc.UpdateText = "更新";8
 ecc.CancelText = "取消";
ecc.CancelText = "取消";9
 ecc.ItemStyle.Width = 70;
ecc.ItemStyle.Width = 70;10
 this.Columns.AddAt(0, ecc);//增加按钮列
this.Columns.AddAt(0, ecc);//增加按钮列 11
 }
}12

13
 public void LoadDeleteColumn()
public void LoadDeleteColumn()14
 {
{15
 ButtonColumn bc = new ButtonColumn();
ButtonColumn bc = new ButtonColumn();16
 bc.SortExpression = "desc";
bc.SortExpression = "desc";17
 bc.CommandName = "Delete";
bc.CommandName = "Delete";18
 bc.Text = "删除";
bc.Text = "删除";19
 bc.ItemStyle.Width = 70;
bc.ItemStyle.Width = 70;20
 this.Columns.AddAt(1, bc);//增加按钮列
this.Columns.AddAt(1, bc);//增加按钮列 21
 }
}22

23

3.在点击编辑,取消和跳转指定分页上也进行了封装如下:
 public void EditByItemIndex(int itemindex)
public void EditByItemIndex(int itemindex)2
 {
{3
 this.EditItemIndex = itemindex;
this.EditItemIndex = itemindex;4
 BindData();
BindData();5
 }
}6

7
 public void Cancel()
public void Cancel()8
 {
{9
 this.EditItemIndex = -1;
this.EditItemIndex = -1;10
 BindData();
BindData();11
 }
}12

13
 public void LoadCurrentPageIndex(int value)
public void LoadCurrentPageIndex(int value)14
 {
{15
 this.CurrentPageIndex = (value < 0) ? 0 : value;
this.CurrentPageIndex = (value < 0) ? 0 : value;16
 BindData();
BindData();17
 }
}18

19

4.点击表头的排序任务通过下面的属性来完成:
 private string sort;
private string sort;2

3
 [Bindable(true), Category("Appearance"), DefaultValue("")]
[Bindable(true), Category("Appearance"), DefaultValue("")]4
 public string Sort
public string Sort5
 {
{6
 get
get7
 {
{8
 return sort;
return sort;9
 }
}10
 set
set11
 {
{12
 sort = value;
sort = value;13
 SortTable(sort, (DataTable)null);
SortTable(sort, (DataTable)null);14
 }
}15
 }
}16

17

而SortTable函数的声明如下:
 public void SortTable(string SortExpression, DataTable dt)
public void SortTable(string SortExpression, DataTable dt)2
 {
{3
 DataView dv = new DataView();
DataView dv = new DataView();4
 if (dt != null && dt.Rows.Count > 0)
if (dt != null && dt.Rows.Count > 0)5
 {
{6
 dv = new DataView(dt);
dv = new DataView(dt);7
 }
}8
 else
else9
 {
{10
 if (this.SqlText != null && this.SqlText != "")
if (this.SqlText != null && this.SqlText != "")11
 {
{12
 dv = new DataView(DbHelper.ExecuteDataset(CommandType.Text, this.SqlText).
dv = new DataView(DbHelper.ExecuteDataset(CommandType.Text, this.SqlText).13
 Tables[0]);
Tables[0]);14
 }
}15
 else
else16
 {
{17
 return;
return;18
 }
}19
 }
}20
 dv.Sort = SortExpression.Replace("<img", "~").Split('~')[0] + " " +
dv.Sort = SortExpression.Replace("<img", "~").Split('~')[0] + " " + 21
 this.DataGridSortType;
this.DataGridSortType;22
 //dv.Sort= SortExpression+" "+this.DataGridSortType;
//dv.Sort= SortExpression+" "+this.DataGridSortType;23
 this.DataSource = dv;
this.DataSource = dv;24
 this.DataBind();
this.DataBind();25
 }
}26

27

28
 public void SortTable(string SortExpression, string sqlstring)
public void SortTable(string SortExpression, string sqlstring)29
 {
{30
 DataView dv = new DataView();
DataView dv = new DataView();31
 if (sqlstring != null && sqlstring != "")
if (sqlstring != null && sqlstring != "")32
 {
{33
 dv = new DataView(DbHelper.ExecuteDataset(CommandType.Text, sqlstring).
dv = new DataView(DbHelper.ExecuteDataset(CommandType.Text, sqlstring).34
 Tables[0]);
Tables[0]);35
 }
}36
 else
else37
 {
{38
 return;
return;39
 }
}40

41
 dv.Sort = SortExpression.Replace("<img", "~").Split('~')[0] + " " +
dv.Sort = SortExpression.Replace("<img", "~").Split('~')[0] + " " + 42
 this.DataGridSortType;
this.DataGridSortType;43
 this.DataSource = dv;
this.DataSource = dv;44
 this.DataBind();
this.DataBind();45
 }
}46

47

而里面的DataGridSortType属性, 即标识当前是升序还是降序排列当前表字段:
 [Description("表头的名称。"), Category("Appearance"), DefaultValue("ASC")]
[Description("表头的名称。"), Category("Appearance"), DefaultValue("ASC")]2
 public string DataGridSortType
public string DataGridSortType3