做web页面很多要用到日期输入,.net自带的日历控件每次都需要与服务器交互很不方便。为了图省事自己开发了一个web控件。参照用JavaScript编写的日期选择,将其中的JavaScript部分写入控件中就可以了。代码不复杂,拿出来大家共享以下。大家帮忙找找Bug,提提改进意见。
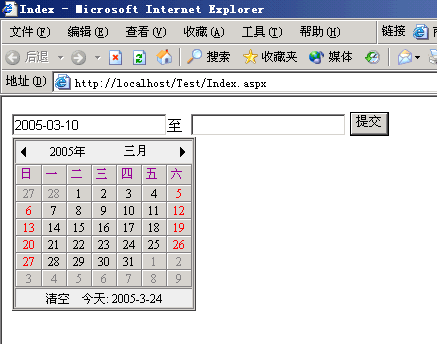
实现效果如下: 
源码下载:TestControl.rar 本站下载: 点击下载此文件
点击下载此文件
TestControl(v1.0.1).rar(解决了会被select遮挡的问题)本站下载: 点击下载此文件
点击下载此文件
Bug:控件放到frame 的页面里面使用得时候就会出错:“parent.event 为空或不是对象”
将InputCalendar.cs中output.WriteLine("parent.event.cancelBubble=true;");一句去掉即可。
这一句的意义是:设置或获取当前事件是否要在事件句柄中向上冒泡。当前应用中好像没有用,所以去掉也不要紧。
如何增加Autopostpack功能:
{
output.WriteLine ("javascript:"+Page.GetPostBackEventReference(this)+";");
}
//添加了一个AUTOPOSTBACK功能。
在头部加上如下代码,即可实现选择Autopostpack功能了。
private bool autopostback=true;
[Bindable(true),
Category("Appearance"),
DefaultValue(true)]
public bool AutoPostBack
{
get
{
return autopostback;
}
set
{
autopostback=value;
}
}
解决在用户控件中取值问题:
将原来的:
output.AddAttribute(HtmlTextWriterAttribute.Id,this.ID);
output.AddAttribute(HtmlTextWriterAttribute.Name,this.ID);
改为:
output.AddAttribute(HtmlTextWriterAttribute.Id,this.UniqueID);
output.AddAttribute(HtmlTextWriterAttribute.Name,this.UniqueID);
将原来的: output.AddAttribute(HtmlTextWriterAttribute.Id,this.ID); output.AddAttribute(HtmlTextWriterAttribute.Name,this.ID); 改为: output.AddAttribute(HtmlTextWriterAttribute.Id,this.UniqueID); output.AddAttribute(HtmlTextWriterAttribute.Name,this.UniqueID);