网页中有些postback是不需要刷新整个页面的,因为那样的话很多不变的元素也得重新的绑定加载,访问速度降低可想而知,而带来的对网页访问者的用户体验的影响不容忽视。所以采用了局部刷新的方法,只刷新变化的元素,代替回传整个页面。
目前网站开发有很多的局部刷新的方法,其中ajax控件比较有人气。而Telerik的ajax比asp.net中的ajax要更方便,快捷。不需要updatepanel或者triggers。
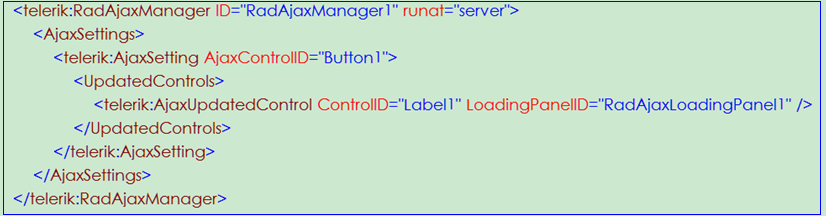
Ajax控件主要包含两个部分——主控方和被控方。也就是说出发了“主控方”使“被控方”刷新。其基本结构如图A所示:
图A
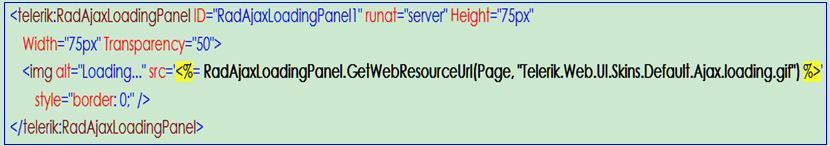
RadAjaxManager是首先要注册的,Button1是主控方,Label1是被控方,另外RadAjaxLoadingPanel1是在局部刷新过程中出现的加载模板显示控件,定义方法如图B所示,当局部刷新时显示圆形动态刷新的形状。
图B
局部刷新时也要注意一点,就是主控方只会刷新被控方。换言之,就是,其他即使主控方也改变了的元素,如果没有进行注册,那么就不会刷新。
另外,相关的RadAjaxManagerProxy 控件,用于在 User Control 或 Content Page (master page 的使用场景)中使用,使用方法类似。