1:源代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>gridPanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() { //定义ColumnModel
var store = new Ext.data.JsonStore({
fields: ['name', 'visits', 'views'],
data: [
{name: '日本', visits: 245000, views: 3000000},
{name: '韩国', visits: 240000, views: 3500000},
{name: '泰国', visits: 355000, views: 2000000},
{name: '伊朗', visits: 375000, views: 3200000},
{name: '法国', visits: 590000, views: 3500000},
{name: '德国', visits: 395000, views: 6800000},
{name: '中国', visits: 580600, views: 8500000}
]
});
new Ext.Panel({
title: '国际某某统计图',
renderTo: 'container',
width: 500,
height: 300,
layout: 'fit',
items: {
xtype:'columnchart',
store: store,
xField: 'name',
yField: 'visits',
listeners: {
itemclick: function(o) {
var rec = store.getAt(o.index);
Ext.example.msg('选择提示', '你选择了-{0}.', rec.get('name'));
}
}
}
});
});
</script>
</head>
<body>
<div id="container"> </div>
</body>
</html>
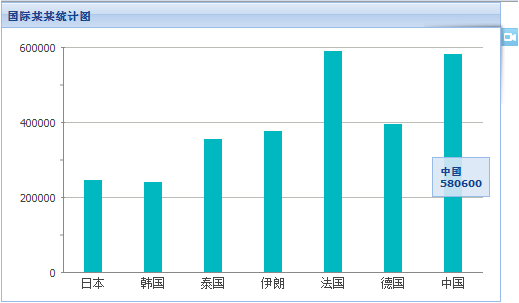
2:效果图

将xtype指定为columnchart,就是在一个Panel中创建一个柱状图,该图中的所有数据都是由上面定义的store提供的,xField指定横坐标的数据内容,
这里指定了name属性,yField指定纵坐标显示的数据,这里指定visits属性