介绍
我的第一个简单的Chat room 是用ASP 3.0 写成的。那无外乎有二个TextBox,他们发送消息给程序变量然后显示在一个每秒刷新的页面上。在那个时代,一个真正的聊天室必须运用Java Applet或ActiveX control。不过这一切都在AJAX到来之后改变了。AJAX是一个结合了XML 和 JavaScript的异步通信机制。现在我们可以只用服务器代码和一点JavaScript 。这篇文章就是介绍如何用AJAX技术来构建一个简单的聊天室。
示例程序
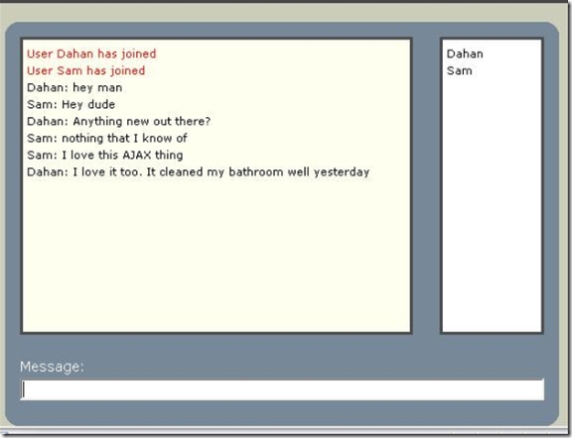
示例程序是一个单一的多用户聊天室。其内部维护着一个已登录用户的列表。列表将祛除session过期的用户。同时它还支持一些命令比如 /admin Clear 清除聊天室 /nick [Name] 改变用户姓名。
你还需要知道
这个程序使用一个类叫做 ChatEngine 。 这个类控制了全部的用户和消息。用户被储存在一个Hashtable 里,而消息储存在 StringCollection 里:
Hashtable users; StringCollection chat;
一个 ChatEngine 的全局实例被放置在 Global.asax.cs :
public static UChat.ChatEngine.IChatEngine Engine = new UChat.ChatEngine.ChatEngine();
一个JavaScript 函数用来异步的将全局变量内的数据显示在页面上:
function setTimers() { timeID = window.setTimeout( "updateAll()", refreshRate ); }
利用每个用户提供的名称和ID来标识用户:
public void AddUser(string id, string user) { //make sure user name does not exist already if( !UserExists( user ) ) { //add user to users list users.Add( id, user ); //display a notification message to all users chat.Add( this.MakeServerMessage(string.Format( joinedfmt, user ) )); } }
截图和实现步骤
主页显示了聊天室的基本信息,比如有多少人在聊天室、ChatLog的大小。
为了能够登录聊天室,必须提供一个名称。
当 Login 按钮被单击。下面的代码就会被执行:
protected void Login( object sender, EventArgs e ) { string user = txtUsername.Text; if( !ValidateNick( user ) ) return; if( Global.Engine.UserExists( user ) ) { lblErrorMsg.Text = "A user with this " + "name already exists, try again." return; } Response.Redirect( "Server.aspx?action=Login&u=" + user ); }
进行一些验证以后,用户会被转向到另一个页面,这个页面会利用 AddUser 函数将用户放入用户列表。当这一切都做好了。用户又会被转向到 Chat.aspx 页面,下面的 JavaScript 函数将要执行在这个页面上:
<script type="text/javascript"> sniffBrowserType(); //Shows loading.. screen showLoadScreen(); //Set the javascript timer and //loads user list and messages setTimers(); setFocus('mytext'); </script> <input type="text" class="mytext" id="mytext" onkeydown="captureReturn(event)">
当用户输入了文字,并且按了回车。下面的代码就会被执行:
// Capture the enter key on the input box and post message function captureReturn( event ) { if(event.which || event.keyCode) { if ((event.which == 13) || (event.keyCode == 13)) { postText(); return false; } else { return true; } } } function postText() { rnd++; //Clear text box first chatbox = getElement( "mytext" ); chat = chatbox.value; chatbox.value = "" //get user GUID from url userid = location.search.substring( 1, location.search.length ); //construct Ajax Server URL url = 'Server.aspx?action=PostMsg&u=' + userid + '&t=' + encodeURIComponent(chat) + '&session=' + rnd; //Create and set the instance //of appropriate XMLHTTP Request object req = getAjax(); //Update page with new message req.onreadystatechange = function(){ if( req.readyState == 4 && req.status == 200 ) { updateAll(); } } req.open( 'GET', url, true ); req.send( null ); }
完工!就是这些了。没什么特别的地方,下载示例程序,然后理解这些代码!
原作者 Dahan Abdo
翻译 yueue
下载示例程序: