By Jeff Blankenburg
本文是“Windows Phone 7 开发 31 日谈” 系列的第16日。
昨天,我们讨论了独立存储以及如何在程序中将数据保存至设备上。今天,我将完全变换视角,来介绍一个我们可以使用的相对较新的(但十分强大的)控件:全景视图控件。
什么是全景视图控件?
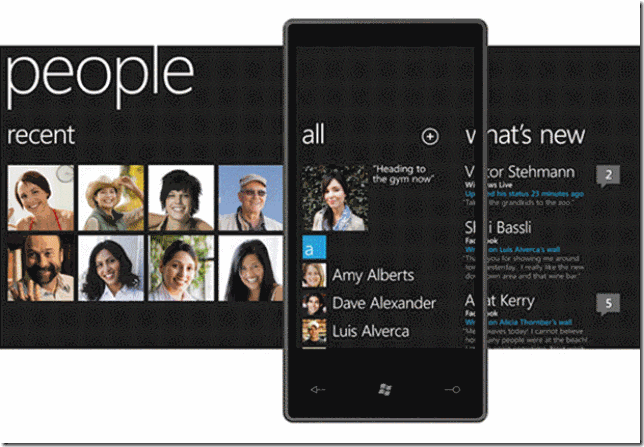
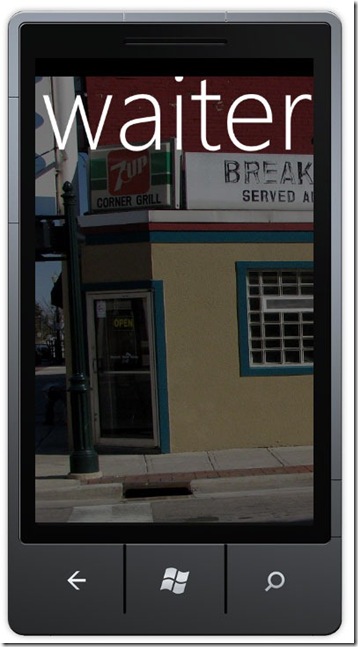
如果你看过Windows Phone 7“HUB”的视频或是截图,全景视图是被广泛运用的。简而言之,它就是选项,导航和数据的多屏幕滚动菜单。下面是一些示例:
好了,现在我们知道全景视图长什么样了,来看看如何实现吧。
创建一个全景视图项目
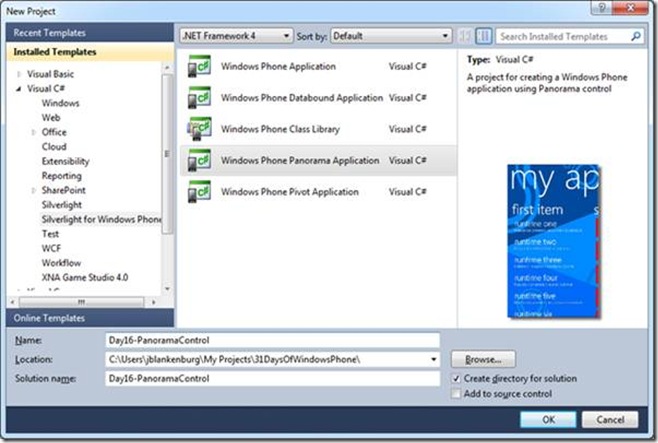
在这个系列的前15日中,每个项目都是基于默认的Windows Phone Application模板的。对于全景视图来说,如果你喜欢,可以使用Windows Phone Panorama Application模板。它在下面的列表中:
然而,很重要的一点是你不是只能使用这个模板来创建一个全景视图。这个项目模板利用了MVVM框架(一种很好的方法),为你预先写好了很多内容。如果想简单一些,全景视图控件 是我们可以使用的另一种控件,我们可以将它添加到任意的页面中去。这正是本文想要向你展示的内容。
从工具箱中添加一个全景视图
添加全景视图到你的页面中的第一件事就是它不是可用的默认控件(这就是它没有显示在你的Visual Studio 2010工具箱中的原因)。在使用之前你必须在页面中添加特定的名称空间。简单的做法是将它添加到工具箱中,然后从中重用它。
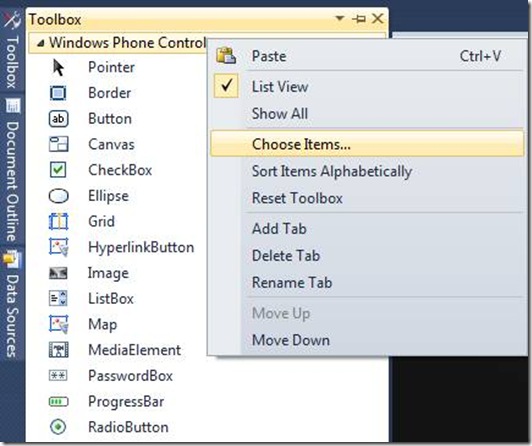
首先打开你的工具箱,右击“Windows Phone controls”标签。从列表中选择“Choose Items…”。
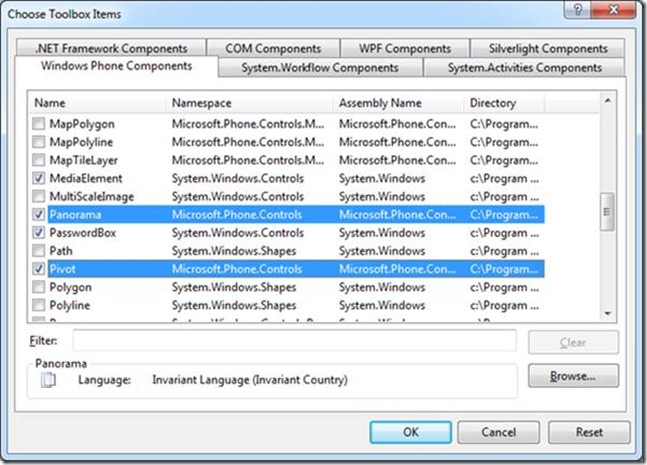
在出现的对话框中,它自动载入并为你打开Windows Phone Components标签。你会看到有很多已经勾选了的控件,这些就是当前在你工具箱中的。向下滚动直到找到Panorama,并添加它(明天我们会讲解枢轴控件,所以你也可以将它一并添加进来)。
一旦你在工具箱中添加了这些,你就可以很简单地在页面中加入全景视图控件了。
在页面中添加全景视图
做完前面的步骤会让你在后面更加轻松。删除掉页面中的所有XAML元素,然后添加你的全景视图。通过从工具箱中拖拽一个全景视图控件,一切就都被设置好了。默认的语法看起来如下:
- <controls:Panorama />
哈,开始时的内容不多。你还应该注意,在页面中添加一个新的XML名称空间:
- xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
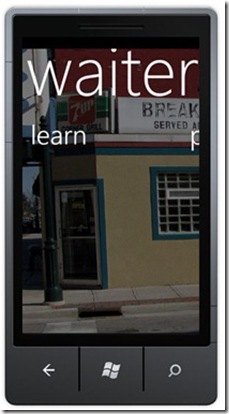
既然我们在页面中使用了最少量的代码,让我们来看看现在这个全景视图控件长什么样。下图展示了全景视图控件每个不同部分的样子:
设置全景视图的背景和标题
全景视图控件最酷的一个特色就是可以用一张很大的图片当做背景,它比其余的内容滚动的要慢。找一张绚丽的,有代表性的图片用在程序中。这是我的图片(我的应用程序是用于你在饭馆等吃的的时候消磨时间的。哦,这是在bowling Green的Corner Grill餐馆):
想将它用于全景视图控件的背景,我需要将图片添加到项目中,然后创建一个ImageBrush,用此图作为源。你会注意到我将图片的透明度设为了50%。这是因为白色文字在这种亮图上显示的效果不太好。
- <controls:Panorama Title="waiter">
- <controls:Panorama.Background>
- <ImageBrush ImageSource="PanoramaBackground.jpg" Opacity=".5" />
- </controls:Panorama.Background>
- </controls:Panorama>
在电话上看起来像这样:
好了,现在有背景图了。让我们来添加一些内容吧。
创建PanoramaItem(全景视图的项)
现在,我们的程序还不能很好的工作。它仅仅显示了背景图片,还不能滚动,或者显示任何东西。通过添加PanoramaItem,我们可以创建全景视图中独立的项,在这些PanoramaItem中,我们可以添加XAML来显示这些项。
每个PanoramaItem是完全独立于另一个的,所以你可以从技术上让每个项完全不同。我会向你展示PanoramaItem的代码,并且我们会在下一节讨论自定义内容。你会在下面注意到我定义了3个PanoramaItem,并为每一个都设置了标题。这样在截图中可以更好地显示,所以我在代码中包含了它们。
- <controls:Panorama Title="waiter">
- <controls:Panorama.Background>
- <ImageBrush ImageSource="PanoramaBackground.jpg" Opacity=".5" />
- </controls:Panorama.Background>
- <controls:PanoramaItem Header="learn">
- </controls:PanoramaItem>
- <controls:PanoramaItem Header="play">
- </controls:PanoramaItem>
- <controls:PanoramaItem Header="all">
- </controls:PanoramaItem>
- </controls:Panorama>
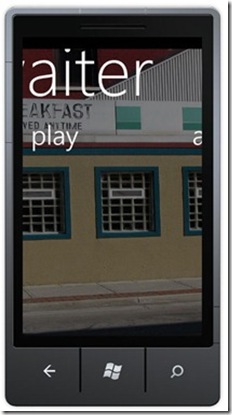
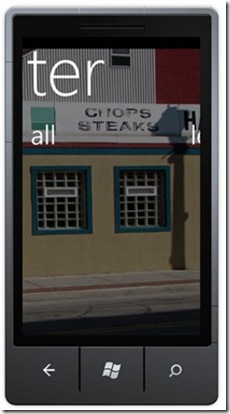
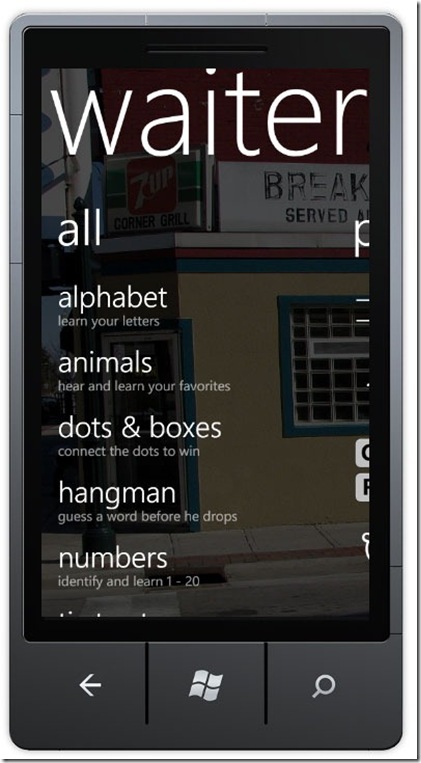
注意背景和标题是如何滚动的,但实际上它们并不是同一速度的。这样当用户用手划过时程序可以为用户提供非常好的视觉深度。但它现在还是空的。让我们添加一些内容,使它看起来像这样:
向PanoramaItem中添加内容
你完全可以不用,但我还是建议你以ListBox开始。如果有很多内容的话它能让这些内容垂直滚动。说到布局你可以有很多很多选项,但一个ListBox可能会给你带来最大的便利。(另外,在代码中绑定一个列表的数据项是一种很简单的方法。参见来自Scott
Guthrie的教程 )
我的这个例子,提供了5个你可以从这个屏幕中启动的应用程序。我创建了一些自定义XAML,并放到了ListBox中。下面是XAML代码,以及模拟器中“Play”这个项的截图:
- <controls:PanoramaItem Header="play">
- <ListBox Margin="0,0,-12,0">
- <StackPanel Orientation="Horizontal" Margin="0,0,0,17">
- <Image Height="100" Width="100" Source="icons/tictactoe.png" Margin="12,0,9,0"/>
- <StackPanel Width="311">
- <TextBlock Text="tic tac toe" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}" mce_Style="{StaticResource PhoneTextExtraLargeStyle}"/>
- <TextBlock Text="the classic two player game" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}" mce_Style="{StaticResource PhoneTextSubtleStyle}"/>
- </StackPanel>
- </StackPanel>
- <StackPanel Orientation="Horizontal" Margin="0,0,0,17">
- <