1.先上main布局(main.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView android:layout_width="wrap_content"
android:layout_height="150dip"
android:id="@+id/gridview"
android:gravity="center_horizontal"
android:horizontalSpacing="5px"
/>
</LinearLayout>
2.组成Gridview的子布局(gridview.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linear"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/gridtext"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
3.具体实现代码
public class OtherActivity extends Activity {
private String str = "A15B3456183CS";
private GridView gv;
private TextView textview;
private GridAdapter adapter;
int result;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gv = (GridView) findViewById(R.id.gridview);
adapter=new GridAdapter();
gv.setAdapter(adapter);
gv.setNumColumns(str.length());
}
private class GridAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return str.length();
}
@Override
public Object getItem(int pos) {
// TODO Auto-generated method stub
return pos;
}
@Override
public long getItemId(int pos) {
// TODO Auto-generated method stub
return pos;
}
Object tvPos;
@Override
public View getView(int pos, View convertView, ViewGroup arg2) {
if (convertView == null) {// 第一屏
convertView = LayoutInflater.from(OtherActivity.this).inflate(
R.layout.gridview_child, null);
}
LinearLayout linear = (LinearLayout) convertView
.findViewById(R.id.linear);
textview = (TextView) convertView
.findViewById(R.id.gridtext);
textview.setText(str.charAt(pos) + "");
linear.setOnClickListener(new OnClick(pos, textview));
// 以position标记
linear.setTag(pos);
return convertView;
}
class OnClick implements OnClickListener {
public int pos;
private TextView tview;
public OnClick(int pos, TextView tview) {
this.pos = pos;
this.tview = tview;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (tvPos != null) {
LinearLayout tv = (LinearLayout) gv.findViewWithTag(tvPos);
TextView tt = (TextView) tv.getChildAt(0);// 从Layout中获得子view
tt.setTextColor(Color.WHITE);
}
tview.setTextColor(Color.RED);
tvPos = pos;
}
}
}
}
另一种方法:
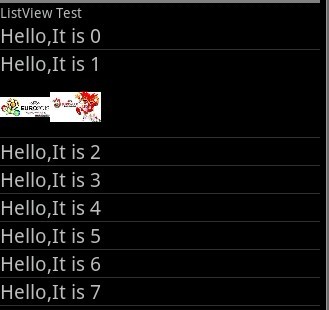
在Android应用开发中,很多时候都会遇到这样的需求,一个listView,含有N项,当点击某项时,该项展开,显示该项中隐藏的某些控件,再点击,该项收回,重新隐藏部分控件,当一项打开状态,点击另一项,另一项展开,该项关闭。(说的有点绕,看下图)
在去年的时候,自己的一篇文章(http://blog.csdn.net/aomandeshangxiao/article/details/6643831),里面有Item的选择问题,用的方法比较笨,要遍历一遍,把所有的item全部都设置一下,应该是很浪费资源的。还有一个问题就是,当listview的item多于一个屏幕的时候,会出现重复选择问题,就是当你选中一项滑动的时候,可能会发现滑动后出现的某项也是在选中状态,这个问题令人十分抓狂。见网上有个方法是:在adapter的getView里面不使用convertview。每一个view都是重新创建一个。能够解决问题,但是还是有点浪费资源。
先看下效果图:第二项被选中

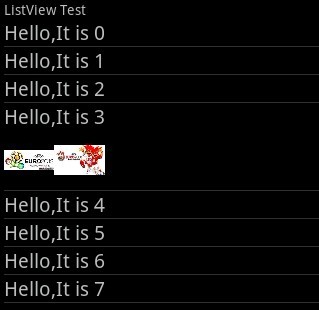
第四项被选中:

这个方法也是在他人的帮助下,努力得来,分享一下!
- public class ListViewTestActivity extends Activity implements OnItemClickListener{
- private ListView mListView;
- private ListAdapter mAdapter;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mListView = (ListView)findViewById(R.id.list);
- mAdapter = new ListAdapter(this);
- mListView.setAdapter(mAdapter);
- mListView.setOnItemClickListener(this);
- }
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- mAdapter.changeImageVisable(view, position);
- }
- }
这里应该注意到与平常的不同,onItemClick方法里面调用了自定义ListAdapter里面的自定义changeImageViewVisable方法。
看ListAdapter:
- public class ListAdapter extends BaseAdapter {
- private Context mContext;
- private View mLastView;
- private int mLastPosition;
- public ListAdapter(Context context) {
- this.mContext = context;
- }
- @Override
- public int getCount() {
- return 8;
- }
- @Override
- public Object getItem(int position) {
- return null;
- }
- @Override
- public long getItemId(int position) {
- return 0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- Holder holder;
- if(convertView == null ) {
- LayoutInflater inflater = LayoutInflater.from(mContext);
- convertView = inflater.inflate(R.layout.list_item, null);
- holder =new Holder();
- holder.textView = (TextView)convertView.findViewById(R.id.textView);
- holder.UEFAView = (ImageView)convertView.findViewById(R.id.image_uefa);
- holder.mascotView = (ImageView)convertView.findViewById(R.id.image_mascot);
- holder.hint = convertView.findViewById(R.id.hint_image);
- convertView.setTag(holder);
- } else {
- holder = (Holder) convertView.getTag();
- }
- holder.textView.setText("Hello,It is " + position);
- return convertView;
- }
- class Holder {
- TextView textView;
- ImageView UEFAView;
- ImageView mascotView;
- View hint;
- }
- public void changeImageVisable(View view,int position) {
- if(mLastView != null && mLastPosition != position ) {
- Holder holder = (Holder) mLastView.getTag();
- switch(holder.hint.getVisibility()) {
- case View.VISIBLE:
- holder.hint.setVisibility(View.GONE);
- break;
- default :
- break;
- }
- }
- mLastPosition = position;
- mLastView = view;
- Holder holder = (Holder) view.getTag();
- switch(holder.hint.getVisibility()) {
- case View.GONE:
- holder.hint.setVisibility(View.VISIBLE);
- break;
- case View.VISIBLE:
- holder.hint.setVisibility(View.GONE);
- break;
- }
- }
- }
代码的最下端是changeImageVisable方法。(注意:在这个方法中,博客代码版本和提供下载代码版本中有细微差异,博客代码较下载代码性能更优,这也体现了Holder类的优越性,一定要好好用好Holder,应好好思考下,为什么这样写性能就更好些呢?欢迎留言讨论)。
布局文件:
main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="ListView Test" />
- <ListView
- android:id="@+id/list"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- ></ListView>
- </LinearLayout>
list_item.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <TextView
- android:id="@+id/textView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Test"
- android:textSize="20sp"
- />
- <LinearLayout
- android:id="@+id/hint_image"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:visibility="gone">
- <ImageView
- android:id="@+id/image_uefa"
- android:layout_width="0dp"
- android:layout_height="60dp"
- android:layout_weight="1"
- android:src="@drawable/uefa"
- />
- <ImageView
- android:id="@+id/image_mascot"
- android:layout_width="0dp"
- android:layout_height="60dp"
- android:layout_weight="1"
- android:src="@drawable/mascot"
- />
- </LinearLayout>
- </LinearLayout>