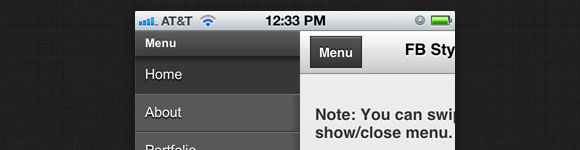
I wanted to recreate the slide out menu in the Facebook iPhone app. I also wanted implement it in a jQuery mobile layout. This is what I came up with.
HTML
<!DOCTYPE html> <html> <head> <title>FB Style Menu</title> <meta id="extViewportMeta" name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <link rel="stylesheet" href="css/jquery.mobile-1.0rc2.min.css" /> <link rel="stylesheet" href="css/main.css?v=31" /> <script type="text/javascript" src="js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="js/jquery.mobile-1.0rc2.min.js"></script> <script type="text/javascript" src="js/app.js"></script> </head> <body> <div id="menu"> <h3>Menu</h3> <ul> <li class="active"><a href="#home" class="contentLink">Home </a></li> <li><a href="#home" class="contentLink">About </a></li> <li><a href="#home" class="contentLink">Portfolio </a></li> <li><a href="#home" class="contentLink">Contact </a></li> </ul> </div> <div data-role="page" class="pages" id="home"> <div data-role="header"> <a href="#"class="showMenu">Menu</a> <h1>FB Style Menu</h1> </div><!-- /header --> <div data-role="content"> <p><strong>Note: You can swipe right/left to show/close menu.</strong></p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div><!-- /content --> </div><!-- /page --> </body> </html>
jQuery
$(function(){
var menuStatus;
$("a.showMenu").click(function(){
if(menuStatus != true){
$(".ui-page-active").animate({
marginLeft: "165px",
}, 300, function(){menuStatus = true});
return false;
} else {
$(".ui-page-active").animate({
marginLeft: "0px",
}, 300, function(){menuStatus = false});
return false;
}
});
$('.pages').live("swipeleft", function(){
if (menuStatus){
$(".ui-page-active").animate({
marginLeft: "0px",
}, 300, function(){menuStatus = false});
}
});
$('.pages').live("swiperight", function(){
if (!menuStatus){
$(".ui-page-active").animate({
marginLeft: "165px",
}, 300, function(){menuStatus = true});
}
});
$("#menu li a").click(function(){
var p = $(this).parent();
if($(p).hasClass('active')){
$("#menu li").removeClass('active');
} else {
$("#menu li").removeClass('active');
$(p).addClass('active');
}
});
});