倒影 - 使用视觉画刷
本教程源文件在此处下载
没有一个关于WPF的教程可以不写倒影效果!所以接下来是这一部分内容…本段教程将展示给你怎样使用视觉画刷资源创建这种效果,所以下载示例项目开始旅程吧…
-
下载并打开项目
-
使用上面的链接下载项目文件到你的电脑上。
-
打开Expression Blend 2 八月预览版 - 使用Expression Blend 1.0同样可以
-
选择文件 > 打开项目…打开打开项目对话框。
-
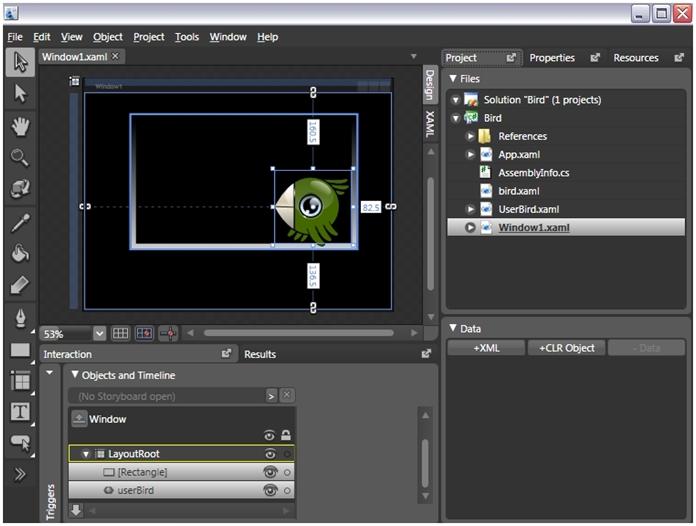
浏览并找到你刚下载的项目所在文件夹。双击Bird.sln打开项目。
你应该看到如下屏幕截图一样的东西。

-
-
创建一个格子
-
选择Rectangle和userBird。
-
选择对象 > 分组 > Grid,你也可以按Ctrl+G。(参考下图)
我们将在这个新Grid外创建Visual Brush。
-
将此Grid命名为BirdGroup。

-
-
创建一个视觉画刷
-
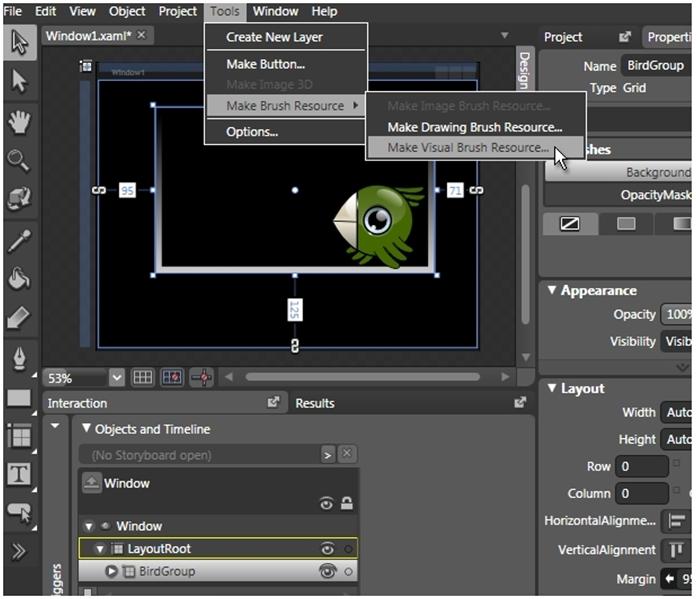
在BirdGroup选中的情况下,选择工具 > 生成画笔资源 > 生成VisualBrush资源…创建一个视觉画刷。
-
名称栏输入BirdVisualBrush,并点击OK。

-
-
绘制一个矩形 - 将线条设为No Brush
-
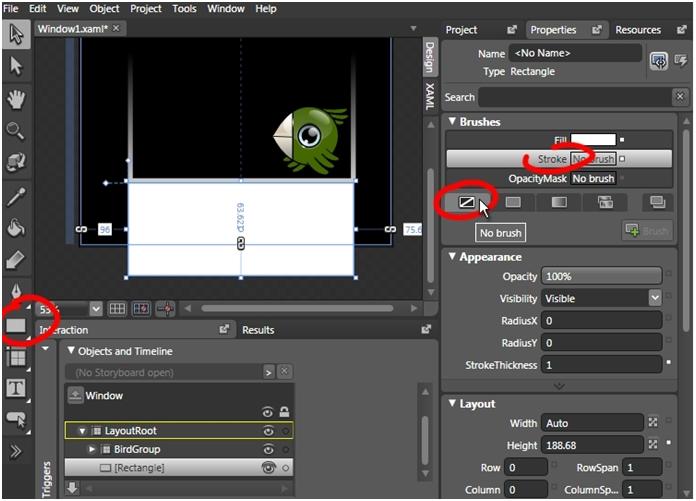
点击矩形工具(图中高亮处)。
-
点击并拖动来在图形下绘制一个矩形。
-
设置线条为No Brush。
参见下图。

-
-
设置视觉画刷的填充
-
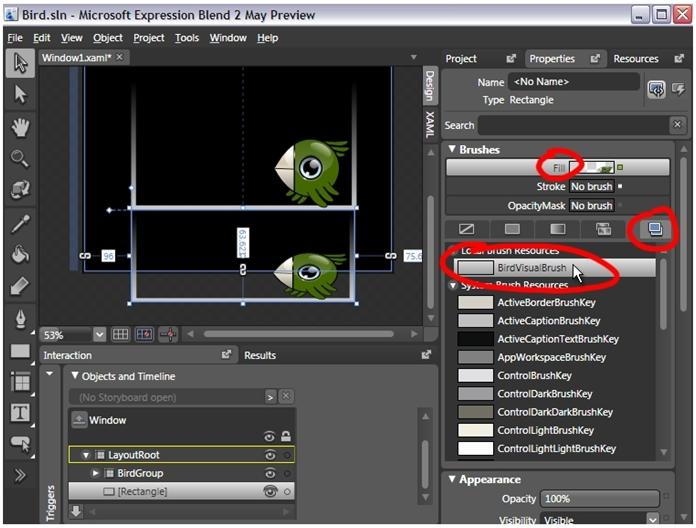
在新矩形仍然被选中的情况下,在画刷相关的属性面板中,点击填充,画刷资源,BirdVisualBrush(参考下图)。
注意现在的这个矩形是第一个图形的拷贝。

-
-
垂直翻转矩形
-
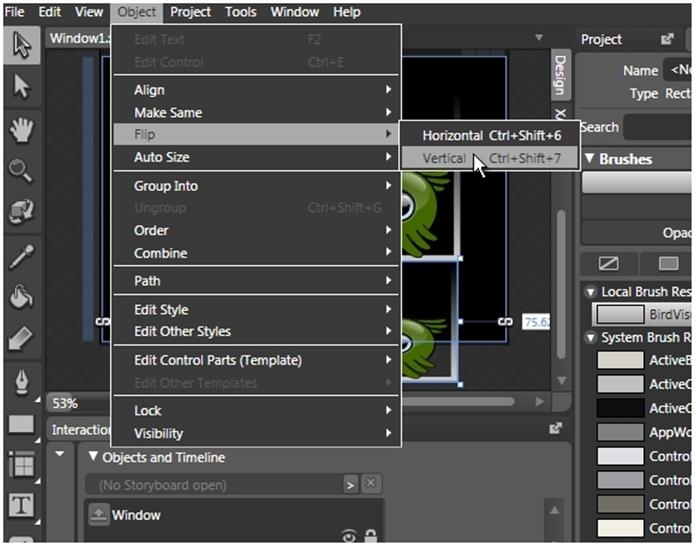
选择对象 > 翻转 > 垂直。
现在它开始看起来像一个倒影。

-
-
改变矩形的尺寸
-
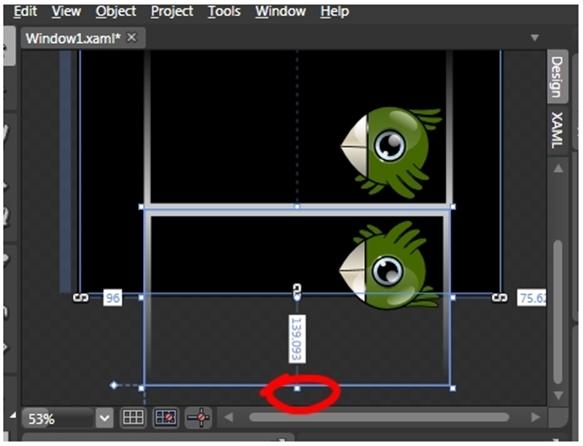
拖动底角改变矩形的尺寸。
倒影应该与原始图形有相似的尺寸。

-
-
创建一个透明遮罩
-
在矩形仍然选中的情况下,点击OpacityMask。
-
点击渐变画笔。
-
设置左侧点的透明度(A)到50%,右侧点为0%。

-
-
更改透明遮罩的方向
-
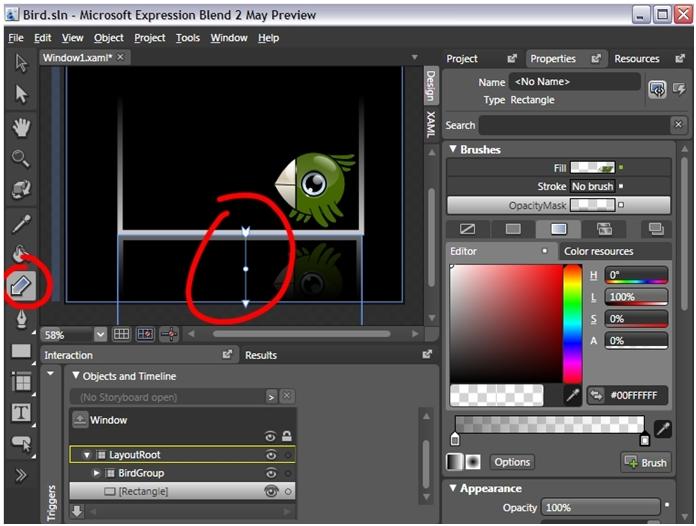
选择Brush Transform工具。
-
移动交互箭头使其看起来像截图中所示的那样。
其目的是使倒影渐退的方向与图形相协调,这样就完成了!
按(F5)测试应用程序并查看最终效果。

-