作者 openkk 2012-06-07 16:23:45
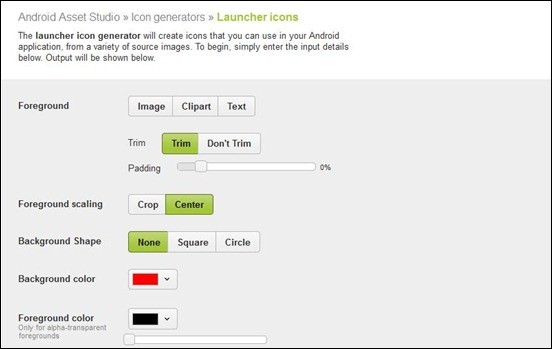
Android Asset Studio
The launcher icon generator will create icons that you can use in your Android application,
iPhone Mockup
iPhone Mockup lets you create user interface for an
iPhone app in a drag and drop system.
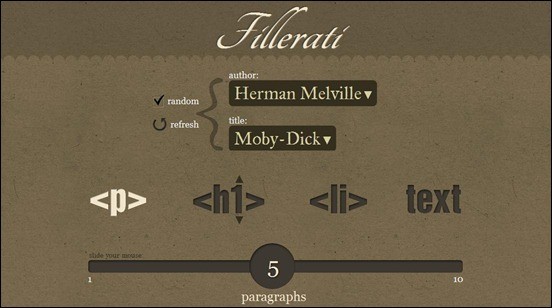
Fillerati
A unique alternative to Lorem Ipsum. Generate blocks of real text for your mockup.
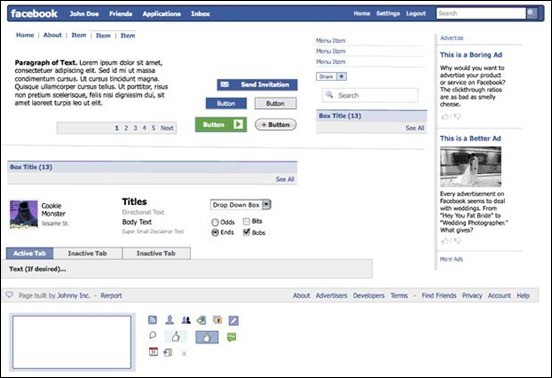
Facebook Applications
A very sizable collection of Facebook related ingredients to be able to incorporate with regard to creating wireframes for Facebook applications.
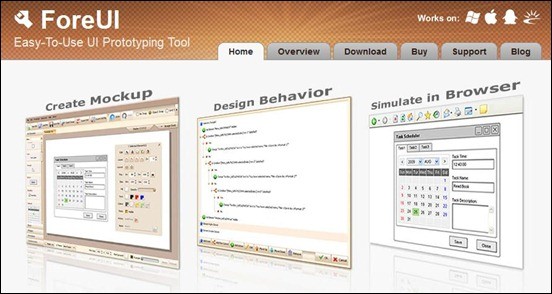
ForeUI
ForeUI typically is a easy-to-use UI prototyping tool, tailored in order to create mockup / wireframe / prototypes for any application or internet site you may have with regard to mind.
User Interface
Design Framework
A free Interface Design tool for Web Developers.
Napkee
Napkee lets you export Balsamiq Mockups to
HTML/CSS/JS
and in addition Adobe Flex 3 at a click of a button.
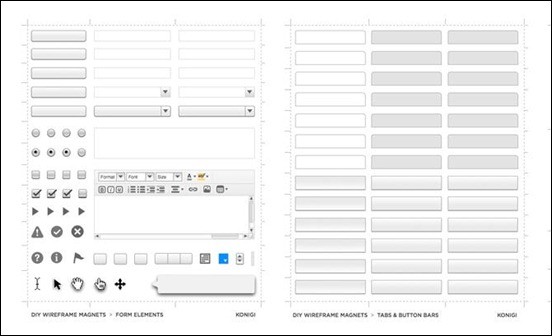
DIY Kit
This DIY magnet template is actually based found on the Konigi wireframe stencils and even consists of 3 sheets of ingredients which may be practical within whiteboard prototyping.
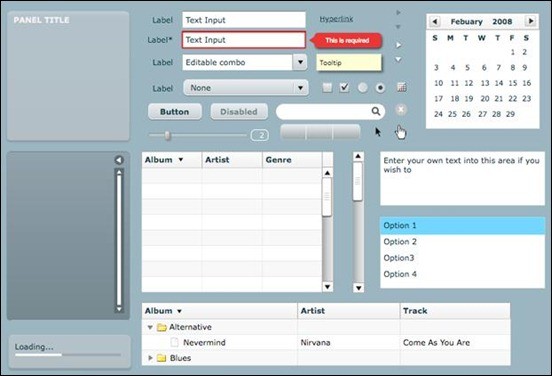
Flex 3 Stencil
Consists of all Flex components from Flex 3 Style Guide: panels, information grid, buttons, areas, hyperlinks, toggle, menu, scrolls, accordion, tabs, list, data picker, tool tip, errors and others.
Gliffy
Gliffy complimentary wireframe software makes it effortless that would create web pages wireframes as well as to be able to share internet mockups with anyone.
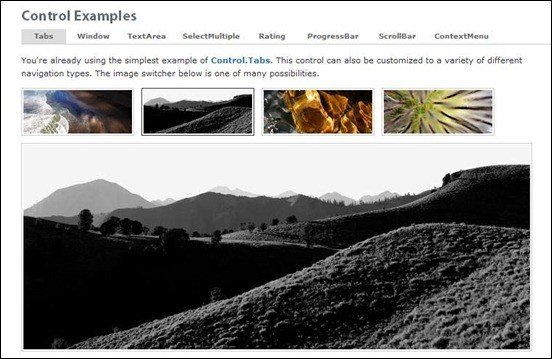
LivePipe UI
LivePipe UI typically is a suite of excellent quality widgets not to mention controls for internet 2.0 applications built using.
Mobility
design-inspiration/”>UI
design-inspiration/”>UI
Design Elements
A free set of design-inspiration/”>UI
design-inspiration/”>UI
design elements.
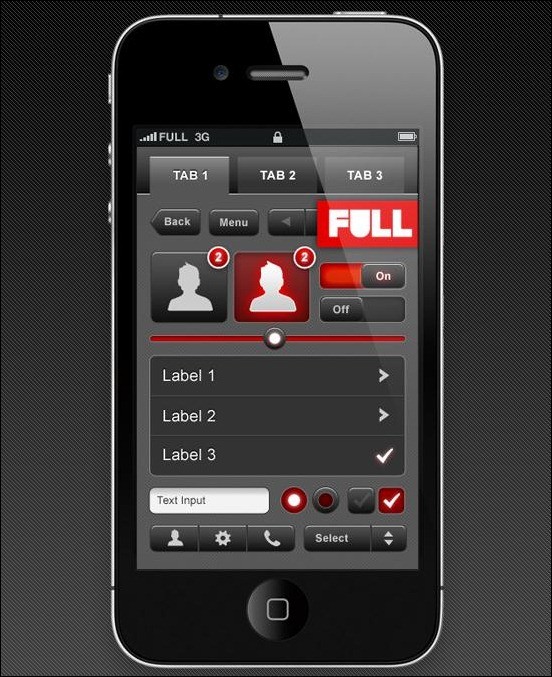
Massive Web UI and Button Set
This set contains the next elements with regard to three unique styles: glossy, satin/light gradient, and one-color. The satin/light gradient set typically is obtainable in 7 different colors, all many of these at absolutely
no cost.
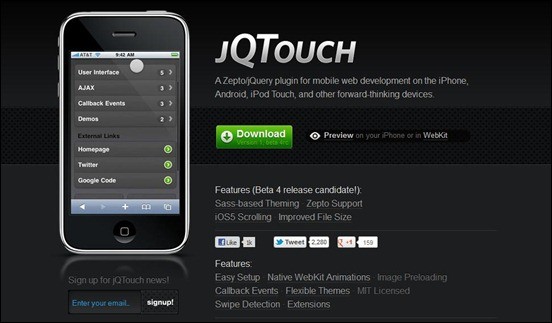
jQTouch
A jQuery plugin for mobile
iPhone application development.
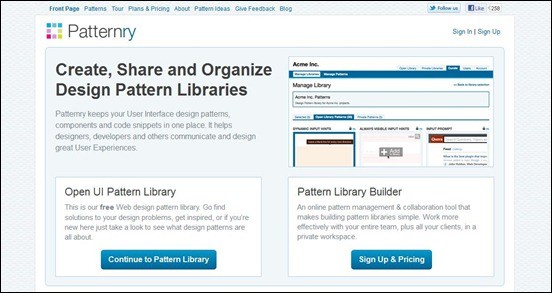
Patternry
Patternry is actually an interface shape pattern collection aimed to help resolve typical interface shape difficulties.
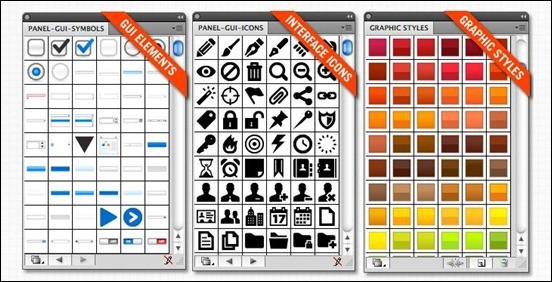
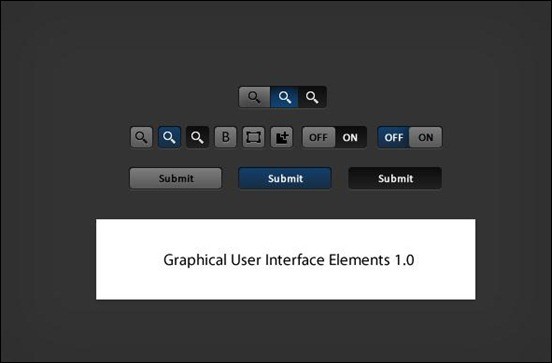
Small GUI Pack
Tiny Graphical Consumer Interface Elements Pack.
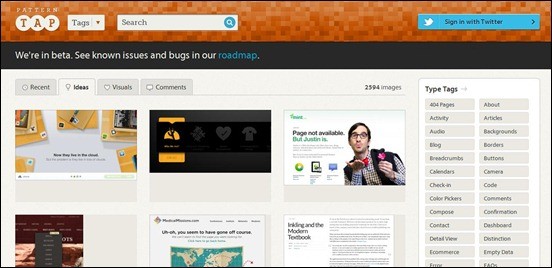
Pattern Tap
Pattern Tap is at this site in order to satisfy and encourage the motivation requirements of user interface
design peers not to mention peeps. It aspires to be able to be the you eliminate pattern store for
your own next inspiration really want.
iPad GUI Set
Everything you may need for a iPad app layout throughout layered, vector PSD data.
Fivesecondtest
Fivesecondtest assists anyone fine tune your own getting pages and calls to action by examining the actual most prominent ingredients of the
design.
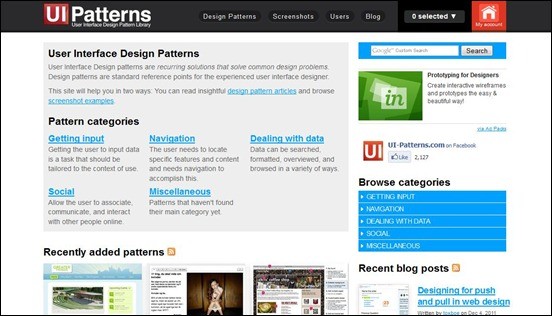
User Interface
Design Patterns
Interface Shape patterns usually are repeated solutions that resolve usual shape challenges. Shape patterns happen to be standard reference points for the particular experienced interface designer.
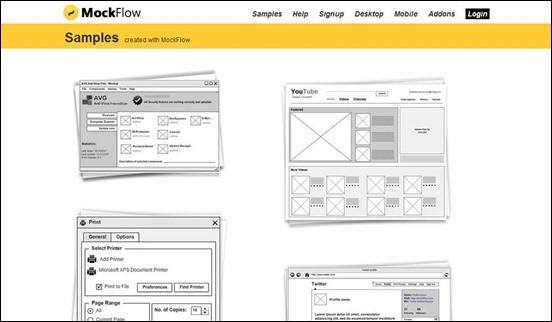
MockFlow
MockFlow assists to be able to shape interactive UI mockups for Desktop Software, Deep Web Apps not to mention Websites.
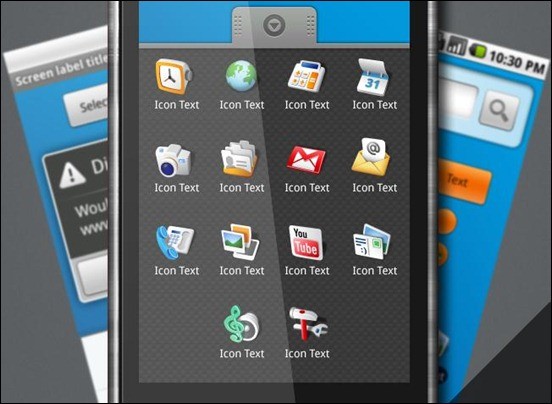
Android UI Elements Set
Free set of classic Android OS UI elements.
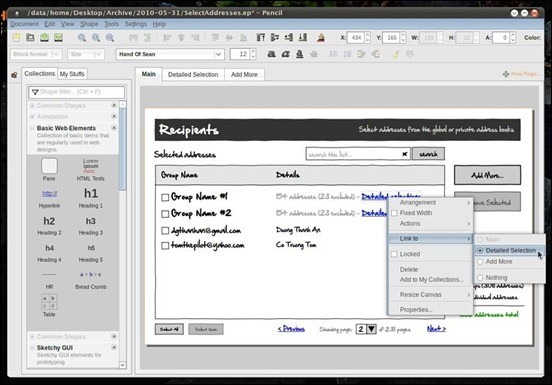
The Pencil Project
The Pencil Venture s specific mission typically is in order to develop a free of charge not to mention opensource tool for creating diagrams and additionally GUI prototyping which all the people could certainly use.
Mini Ajax
A collection of extremely elegant snippets.
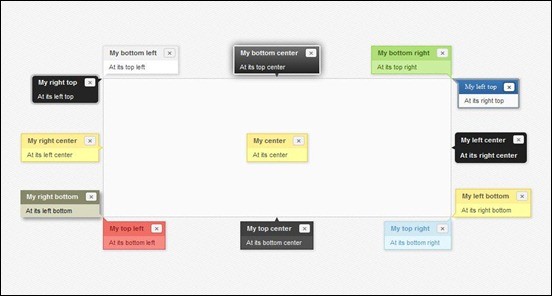
qTip2
A jQuery upgrade for the particular qTip tooltip plugin. Conveniently make stylish tooltips
for your website.
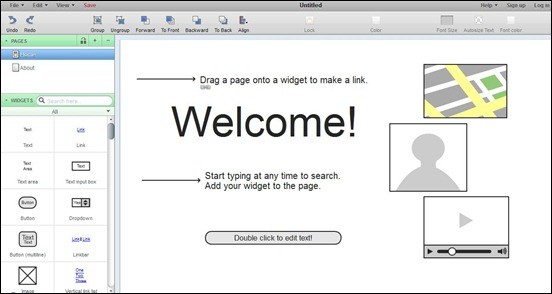
Mockingbird
Mockingbird typically is a particular online tool which makes it convenient for a person to create, connect together, preview, and also share mockups of the web page or alternatively application.
Hot Gloo
The actual Online Wireframe Application.
iPlotz
iPlotz enables you to fast create clickable, navigable mockups as well as wireframes for prototyping websites and additionally software applications.
HTML Goodies
Jquery resource with great step-by-step documentation.
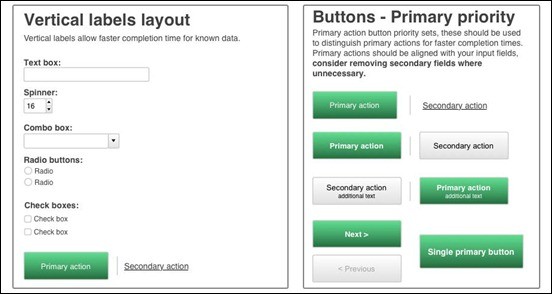
Best Practice UX Forms Stencil
This types contain different switch designs, a progress signal, captcha code input field, labels then a lot more.
Editable Grid
EditableGrid is actually a particular open source Javascript collection aimed at turning
HTML tables into advanced editable components. It centers on simplicity: just a limited lines of code are required in order
to get your individual initial table up not to mention running.
Mocklinkr
Make use of mocklinkr to be able to convey the static mockups as a linked-up not to mention clickable internet site that would impress a clients.
Concept Feedback
Article your own designs to not mention concepts then also attain without charge feedback from the
design community.
Snipplr
An informative resource alongside plenty of new scripts and
jQuery methods.
Scripty 2
Script2 is actually a powerful flexible Javascript framework to aid anyone write your delicious and even user interfaces.
Code Sucks
Javascript snippets with extremely detailed write ups about how exactly the two perform well.
ZK
ZK includes over 200 ajax components, all ready to go.
Dojo
Dojo saves anyone time, delivers effective overall performance, plus scales alongside your own development task. It’s the actual toolkit experienced developers turn that would for building superior desktop not to mention mobile
internet experiences.
Javascript Kit
One of the original javascript snippet libraries on the Internet.
Slidenote
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding
notifications on your website or in your web application. It’s also available as a WordPress plugin.