@author YHC
首先介绍一下,主要的作用,用作网页中的提示,例如新手入门的导航,看下图你就明白了,当然这个插件在提示上功能非常丰富;

下面主要介绍下载地址,以及入门的一个最小的 例子:
由于现在的官网现在不能下载,它推荐了我们的下载地址去下载:

打开后你会看见一下的页面:

下载之后解压,找到下图中的文件:

以上压缩文件全路径:Craga89-qTip2-50bf02d.zip\Craga89-qTip2-50bf02d\dist
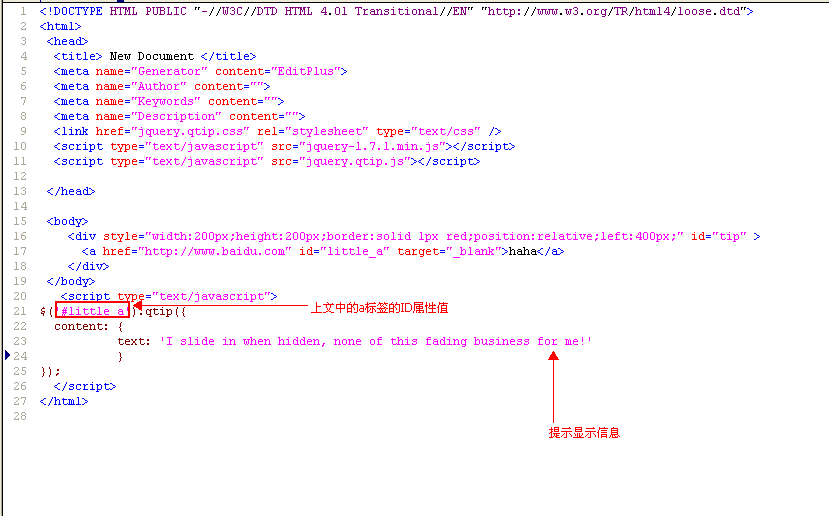
以下就是一个最简单的例子:
注意:这个是需要jQuery的他是基于jQuery的插件:jQuery是必须的;

运行之后,你就能看见,我上面的效果了;
以下是代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="jquery.qtip.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.qtip.js"></script>
</head>
<body>
<div style="width:200px;height:200px;border:solid 1px red;position:relative;left:400px;" id="tip" >
<a href="http://www.baidu.com" id="little_a" target="_blank">haha</a>
</div>
</body>
<script type="text/javascript">
$('#little_a').qtip({
content: {
text: 'I slide in when hidden, none of this fading business for me!'
}
});
</script>
</html>
关于它的中文API