@author YHC
继承至 $.fn.combo.defaults 和 $.fn.datagrid.defaults.覆盖默认值 $.fn.combogrid.defaults.
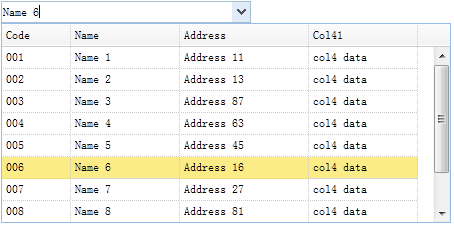
combogrid
关联了一个可编辑的文本框和一个下拉datagrid panel,允许用户从里面快速查找和选择,combogrid
提供按键导航选择项.

相关依赖
- combo
- datagrid
使用示例
创建ComboGrid
1.根据标记创建combogrid
<select id="cc" class="easyui-combogrid" name="dept" style="width:250px;"
data-options="
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
"></select>
2.combogrid
可以从已经存在的<select> or <input> 元素通过javascript创建
<input id="cc" name="dept" value="01" />
$('#cc').combogrid({
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
});
自动完成函数功能
让我们添加一个高级的自动完成的函数功能到combogrid,下拉datagrid 根据用户的输入将显示适合的结果.
$('#cc').combogrid({
delay: 500,
mode: 'remote',
url: 'get_data.php',
idField: 'id',
textField: 'name',
columns: [[
{field:'code',title:'Code',width:120,sortable:true},
{field:'name',title:'Name',width:400,sortable:true}
]]
});
在服务器端,'q'参数必须先检索,用户可以查询数据库然后返回一个sql的结果以json的格式发送给客户端.
get_data.php
$q = isset($_POST['q']) ? $_POST['q'] : ''; // 请求参数
//查询数据库和返回json数据
$rs = mysql_query("select * from item where name like '$q%'");
echo json_encode(...);
属性
属性继承至 combo 和 datagrid,以下是combogrid新增的属性.
| Name | Type | Description | Default |
|---|---|---|---|
| loadMsg | string | 当datagrid加载远程的服务器端数据的时候显示的消息. | null |
| idField | string | id字段名称. | null |
| textField | string | 显示到文本框中的文本字段. | null |
| mode | string |
当文本改变的时候定义如何加载datagrid数据.如果设置为'remote' combogrid 将从远程服务器加载数据.当设置为'remote'模式时候,任何用户输入的信息将发送作为http参数,参数名为'q'到服务器端检索新的数据. |
local |
| filter | function(q, row) |
当'mode'设置为'local'的时候,定义如何选择本地数据. 返回true代表选择该行. 示例代码: $('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
事件
事件继承至 combo and datagrid.
方法
方法继承至 combo,以下是combogrid新增或重写的方法.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回 options 对象. |
| grid | none |
返回datagrid 对象.以下示例展示如何得到选择行:
var g = $('#cc').combogrid('grid'); // 得到datagrid 对象
var r = g.datagrid('getSelected'); // 得到选择行
alert(r.name);
|
| setValues | values |
设置组件值数组.
示例代码: $('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value |
设置组件值.
示例代码: $('#cc').combogrid('setValue', '002');
|
| clear | none | 清空组件值. |
以上如果有错误信息,请指出,thanks!