@author YHC
你可以创建一个dialog 和toolbar和button,创建可以从HTML 标记,这个教程描述如何添加toolbar
和 button到dialog,没有任何的javascript代码.

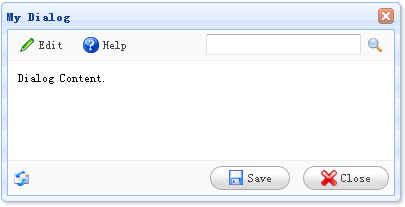
创建 Dialog
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px"
toolbar="#dlg-toolbar" buttons="#dlg-buttons">
Dialog Content.
</div>
创建Toolbar
<div id="dlg-toolbar">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a>
</td>
<td style="text-align:right">
<input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a>
</td>
</tr>
</table>
</div>
创建 Button
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>
注意: dialog的toolbar 和 buttons也可以通过string值指定,它将充当作为一个选择器去选择一个适当的DIV元素和添加 toolbar
或者 buttons的位置.