前段时间开始用jstree,觉得很不错,它有很多API帮助我做出一些特别的功能,很容易进行扩展,因为我一直是用的jQuery作为js框架,所以很顺手。但用着用着觉得文档还是少了一点,官方的CHM写的例子不多,网上也找不到多少人进行讨论,很多地方自己得一点点琢磨源代码来理解,慢慢的了解到其中的机制。
其中一直有个BUG困扰着我,就是jsTree 1.0-rc1在IE下自定义图标显示不正常,只能显示默认图标,而同样代码在Firefox里就很好,特奇怪。今天终于解决了,在这里分享一下我的解决方法。
首先我查了些资料,对于这个问题有不少人也进行过研究,主要是为了修改jsTree的图标,在这里进行了些讨论:http://www.javaeye.com/topic/701859
这里的方法主要偏向2种,一种是通过增加样式来修改图标,但我尝试了一下,那些样式在Firefox里识别而且能够运行,但在IE里仍然不能识别,问题解决不了,这个解决方案在帖子里也被大家否定了;另外一种是在json的data属性里增加icon节,例如json:
[
{attributes: {id : "rootnode",rel: "root"},
data : {title: "rootnode",icon:"root.png"},
state: "closed"
]
这个方法就是官方CHM里的方法,我之前也实践过,但没有效果。不知道这个兄弟是怎么做到的,今天我横下一条心,在Firefox里打断点跟踪jquery.jstree.js,终于发现原来这个方法有个BUG,难怪不能使用。这让我更奇怪了,这个兄弟难道真的做到了吗?呵呵反正我是做到了,现在分享源代码给需要的同志们吧:
在jquery.jstree.js的1470行附近,有以下代码:
 代码
代码
if (!m.icon && js.icon) { m.icon = js.icon; }
if(m.icon) {
if(m.icon.indexOf("/") === -1) { tmp.children("ins").addClass(m.icon); }
else { tmp.children("ins").css("background","url('" + m.icon + "') center center no-repeat"); }
}
那个m一直是个string而不是对象,根本没有icon属性,所以以下的硬编码判断"/"然后在inc标签上输出背景样式还是class,我把它改成正确的那个属性,就可以正常工作了:
 代码
代码
if (js.attr.icon) {
if (js.attr.icon.indexOf("/") === -1) { tmp.children("ins").addClass(js.attr.icon); }
else { tmp.children("ins").css("background", "url('" + js.attr.icon + "') center center no-repeat"); }
}
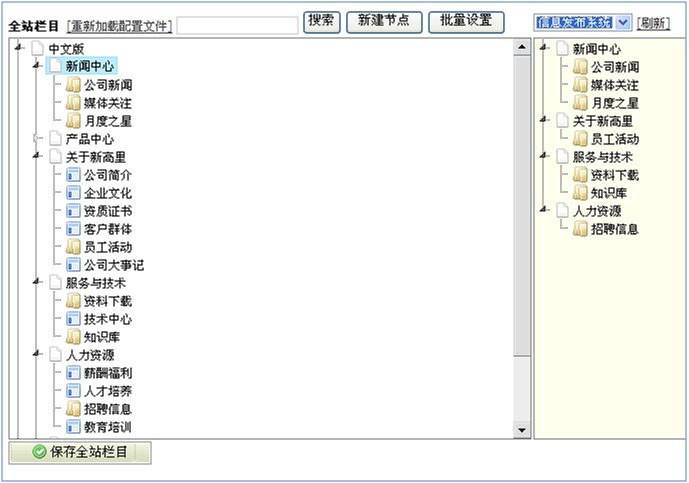
可以看到成品效果:

其实很多开源的组件什么的有BUG不奇怪,冷静的去理解和处理,就可以实现我们的目标了。
