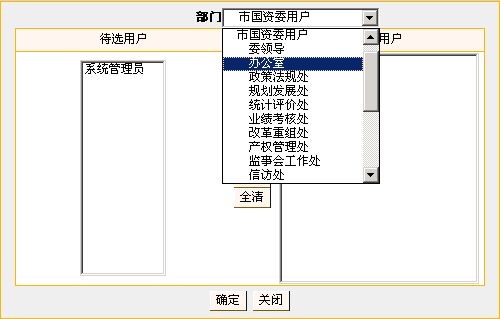
目标:从服务器端取各部门的列表,在客户端选择,界面效果如下:

 <%
<%
 Response.Buffer = True
Response.Buffer = True
 Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1
 Response.Expires = 0
Response.Expires = 0
 Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"
 Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"

 dim objMailManager
dim objMailManager
 set objMailManager = new mailManager
set objMailManager = new mailManager
 deptNo = saferequest("deptNo")
deptNo = saferequest("deptNo")
 objMailManager.OpenDB()
objMailManager.OpenDB()
 arrUsers =objMailManager.getUserForSelect(deptno)
arrUsers =objMailManager.getUserForSelect(deptno)
 for i=0 to ubound(arrUsers,2)
for i=0 to ubound(arrUsers,2)
 Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" )
Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" )
 next
next


 objMailManager.CloseDB()
objMailManager.CloseDB()
 set objMailManager=nothing
set objMailManager=nothing
 %>
%>
 <option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>
<option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
 <HEAD>
<HEAD>
 <TITLE>用户选择</TITLE>
<TITLE>用户选择</TITLE>
 <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
 <link href="../manage/css/css.css" rel="stylesheet" type="text/css">
<link href="../manage/css/css.css" rel="stylesheet" type="text/css">
 <link href="../manage/css/main.css" rel="stylesheet" type="text/css">
<link href="../manage/css/main.css" rel="stylesheet" type="text/css">
 <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
 <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
 <META HTTP-EQUIV="Expires" CONTENT="0">
<META HTTP-EQUIV="Expires" CONTENT="0">
 </HEAD>
</HEAD>

 <%
<%
 Response.Buffer = True
Response.Buffer = True
 Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1
 Response.Expires = 0
Response.Expires = 0
 Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"
 Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"

 dim objMailManager
dim objMailManager
 set objMailManager = new mailManager
set objMailManager = new mailManager
 objMailManager.OpenDB()
objMailManager.OpenDB()
 %>
%>
 <BODY >
<BODY >

 <script language="JavaScript">
<script language="JavaScript">
 var xmlHttp;
var xmlHttp;

 function changeDept(deptNo)
function changeDept(deptNo)  {
{

 var url = "getUsers.asp?deptNo="+deptNo;
var url = "getUsers.asp?deptNo="+deptNo;

 if (window.ActiveXObject)
if (window.ActiveXObject)  {
{
 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
 }
}
 xmlHttp.onreadystatechange = showUsers;
xmlHttp.onreadystatechange = showUsers;
 xmlHttp.open("post", url, true);
xmlHttp.open("post", url, true);
 xmlHttp.send(null);
xmlHttp.send(null);
 }
}


 function showUsers()
function showUsers()  {
{
 if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")
if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")


 {
{
 var strxml= unescape(xmlHttp.responseText) ;
var strxml= unescape(xmlHttp.responseText) ;
 document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> ";
document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> ";
 }
}
 }
}
 </script>
</script>


 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">
 <!--
<!--
 //var k=window.dialogArguments;
//var k=window.dialogArguments;
 //var selectnode;
//var selectnode;
 //获得父窗口传递来的值
//获得父窗口传递来的值
 //if(k!=null)
//if(k!=null)
 // {
// {
 // selectnode = k.document.getElementById("Addressee").value;
// selectnode = k.document.getElementById("Addressee").value;
 // }
// }

 //设置返回到父窗口的值
//设置返回到父窗口的值

 function retSelected()
function retSelected() {
{

 var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
 var a,b
var a,b
 a="";
a="";
 b="";
b="";

 for (var i = 0; i < descSelect.length; i++)
for (var i = 0; i < descSelect.length; i++) {
{


 a += descSelect(i).value + ",";
a += descSelect(i).value + ",";
 b += descSelect(i).text + ",";
b += descSelect(i).text + ",";


 }
}
 a=a.substring(0,a.length-1)
a=a.substring(0,a.length-1)
 b=b.substring(0,b.length-1)
b=b.substring(0,b.length-1)
 var s = new Array(a,b);
var s = new Array(a,b);
 window.returnValue=s;
window.returnValue=s;
 window.close();
window.close();
 }
}

 function unselectAll()
function unselectAll()


 {
{
 var coll = document.getElementById("descSelect");
var coll = document.getElementById("descSelect");
 lngOpts = coll.options.length;
lngOpts = coll.options.length;

 if (coll!=null)
if (coll!=null)  {
{

 for (i=0; i<lngOpts; i++)
for (i=0; i<lngOpts; i++) {
{
 coll.options.remove(0) ;
coll.options.remove(0) ;
 }
}
 }
}
 }
}


 function seleOne(lngSelIndex)
function seleOne(lngSelIndex) {
{

 if (lngSelIndex>-1)
if (lngSelIndex>-1) {
{

 var sourceSelect = document.getElementById("sourceSelect");
var sourceSelect = document.getElementById("sourceSelect");
 var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");

 if (!checkSelect(sourceSelect(lngSelIndex)))
if (!checkSelect(sourceSelect(lngSelIndex))) {
{
 var oOption = document.createElement("OPTION");
var oOption = document.createElement("OPTION");
 oOption.value=sourceSelect(lngSelIndex).value;
oOption.value=sourceSelect(lngSelIndex).value;
 oOption.text=sourceSelect(lngSelIndex).text;
oOption.text=sourceSelect(lngSelIndex).text;
 descSelect.options.add(oOption);
descSelect.options.add(oOption);
 }
}
 }
}

 }
}

 function removeOne(lngSelIndex)
function removeOne(lngSelIndex) {
{
![]()

从下拉列表中选择部门后,从服务器取得部门下的用户,文件名:getUsers.asp ,

 <%
<%
 Response.Buffer = True
Response.Buffer = True  Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1  Response.Expires = 0
Response.Expires = 0  Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"  Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"
 dim objMailManager
dim objMailManager  set objMailManager = new mailManager
set objMailManager = new mailManager deptNo = saferequest("deptNo")
deptNo = saferequest("deptNo") objMailManager.OpenDB()
objMailManager.OpenDB() arrUsers =objMailManager.getUserForSelect(deptno)
arrUsers =objMailManager.getUserForSelect(deptno) for i=0 to ubound(arrUsers,2)
for i=0 to ubound(arrUsers,2) Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" )
Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" ) next
next 

 objMailManager.CloseDB()
objMailManager.CloseDB() set objMailManager=nothing
set objMailManager=nothing %>
%>以下是服务端返回
 <option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>
<option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>%后为中文被javascript的escape函数处理的效果,必须这样escape处理,要不会乱码,
客户端代码
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HEAD>
<HEAD> <TITLE>用户选择</TITLE>
<TITLE>用户选择</TITLE> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <link href="../manage/css/css.css" rel="stylesheet" type="text/css">
<link href="../manage/css/css.css" rel="stylesheet" type="text/css"> <link href="../manage/css/main.css" rel="stylesheet" type="text/css">
<link href="../manage/css/main.css" rel="stylesheet" type="text/css"> <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache"> <META HTTP-EQUIV="Expires" CONTENT="0">
<META HTTP-EQUIV="Expires" CONTENT="0"> </HEAD>
</HEAD>
 <%
<%
 Response.Buffer = True
Response.Buffer = True  Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1  Response.Expires = 0
Response.Expires = 0  Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"  Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"
 dim objMailManager
dim objMailManager  set objMailManager = new mailManager
set objMailManager = new mailManager objMailManager.OpenDB()
objMailManager.OpenDB() %>
%> <BODY >
<BODY >
 <script language="JavaScript">
<script language="JavaScript">
 var xmlHttp;
var xmlHttp; 
 function changeDept(deptNo)
function changeDept(deptNo)  {
{
 var url = "getUsers.asp?deptNo="+deptNo;
var url = "getUsers.asp?deptNo="+deptNo;
 if (window.ActiveXObject)
if (window.ActiveXObject)  {
{  xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");  }
} xmlHttp.onreadystatechange = showUsers;
xmlHttp.onreadystatechange = showUsers; xmlHttp.open("post", url, true);
xmlHttp.open("post", url, true); xmlHttp.send(null);
xmlHttp.send(null); }
}

 function showUsers()
function showUsers()  {
{ if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")
if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete") 

 {
{  var strxml= unescape(xmlHttp.responseText) ;
var strxml= unescape(xmlHttp.responseText) ; document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> ";
document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> "; }
} }
} </script>
</script>

 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">
 <!--
<!-- //var k=window.dialogArguments;
//var k=window.dialogArguments;  //var selectnode;
//var selectnode; //获得父窗口传递来的值
//获得父窗口传递来的值  //if(k!=null)
//if(k!=null)  // {
// {  // selectnode = k.document.getElementById("Addressee").value;
// selectnode = k.document.getElementById("Addressee").value;  // }
// } 
 //设置返回到父窗口的值
//设置返回到父窗口的值 
 function retSelected()
function retSelected() {
{
 var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect"); var a,b
var a,b a="";
a=""; b="";
b="";
 for (var i = 0; i < descSelect.length; i++)
for (var i = 0; i < descSelect.length; i++) {
{

 a += descSelect(i).value + ",";
a += descSelect(i).value + ","; b += descSelect(i).text + ",";
b += descSelect(i).text + ",";

 }
} a=a.substring(0,a.length-1)
a=a.substring(0,a.length-1) b=b.substring(0,b.length-1)
b=b.substring(0,b.length-1) var s = new Array(a,b);
var s = new Array(a,b);  window.returnValue=s;
window.returnValue=s;  window.close();
window.close();  }
} 
 function unselectAll()
function unselectAll()

 {
{ var coll = document.getElementById("descSelect");
var coll = document.getElementById("descSelect"); lngOpts = coll.options.length;
lngOpts = coll.options.length;
 if (coll!=null)
if (coll!=null)  {
{
 for (i=0; i<lngOpts; i++)
for (i=0; i<lngOpts; i++) {
{ coll.options.remove(0) ;
coll.options.remove(0) ; }
} }
} }
}

 function seleOne(lngSelIndex)
function seleOne(lngSelIndex) {
{
 if (lngSelIndex>-1)
if (lngSelIndex>-1) {
{
 var sourceSelect = document.getElementById("sourceSelect");
var sourceSelect = document.getElementById("sourceSelect"); var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
 if (!checkSelect(sourceSelect(lngSelIndex)))
if (!checkSelect(sourceSelect(lngSelIndex))) {
{ var oOption = document.createElement("OPTION");
var oOption = document.createElement("OPTION"); oOption.value=sourceSelect(lngSelIndex).value;
oOption.value=sourceSelect(lngSelIndex).value; oOption.text=sourceSelect(lngSelIndex).text;
oOption.text=sourceSelect(lngSelIndex).text; descSelect.options.add(oOption);
descSelect.options.add(oOption); }
} }
}
 }
}
 function removeOne(lngSelIndex)
function removeOne(lngSelIndex) {
{