跟Vincent 讨论一下这种图案,他使用js 实现了这种玫瑰线的图案,使用html5的新功能。而发现,使用其他的语言也可以实现到这种图案。效果还很不错。
数学公式:p=a*sin(num*angle);
我想尝试一个实验,使用其他语言是不是可以一样生成,经过测试原理是一样的。这次使用c#的绘图API。前提是,我对C#不熟悉,看这种文档花了不少时间。而且很不熟悉,c#运作.硬头皮写了一个。不过幸运的是,图案生成了。
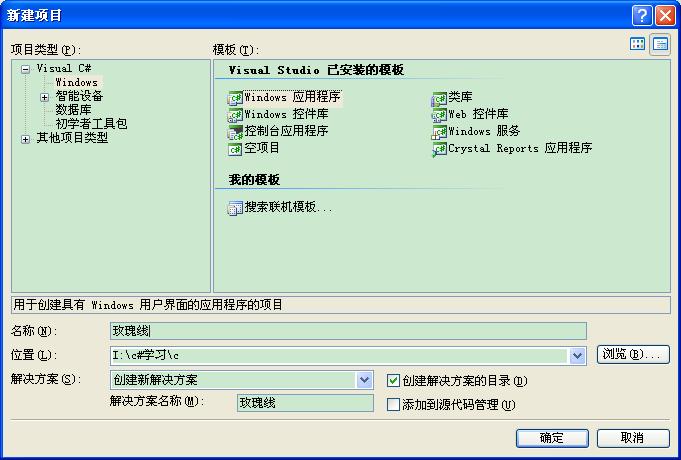
步骤一:创建一个c# 的windows 应用程序。名为玫瑰线

在属性面板上的事件上Paint 添加这个事件



c#源码:
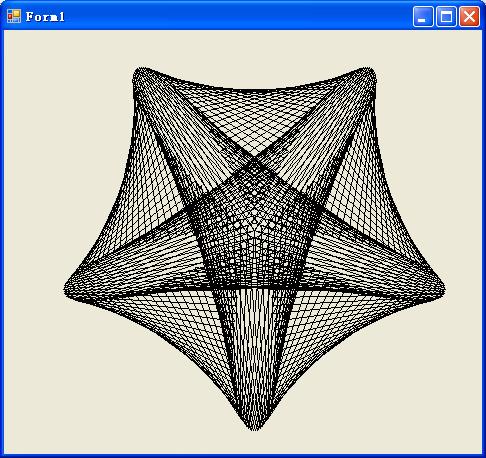
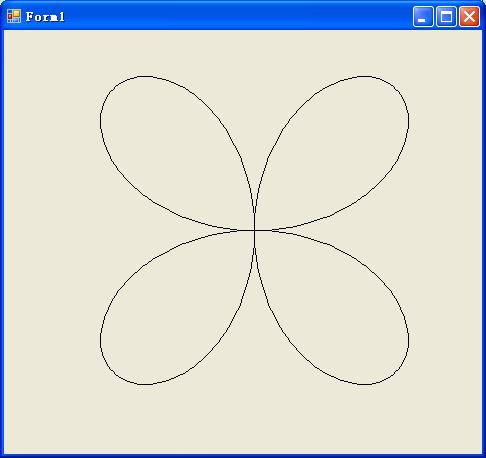
当中区别是使用不同度制就会出现不同的结果了。但是公式是一样的。
// double[] point1 = getPoint(200, (i-1)*Math.PI/180, 2);
//double[] point2 = getPoint(200,i*Math.PI/180,2);
double[] point1 = getPoint(200, (i - 1) , 5);
double[] point2 = getPoint(200, i , 5);
在这里,我通过三角函数转换求出点的办法求出x和y的坐标值,然后从开始点,一个接一个点连线下去。
p0--p1-->p2-->p3...一直这样连接下去。这样就能够出现我们想看到的图案。