HTML DOM模型
DOM是html将网上相关的文档连接起来之后最伟大的创新,不学怎么行,不好好学怎么行。
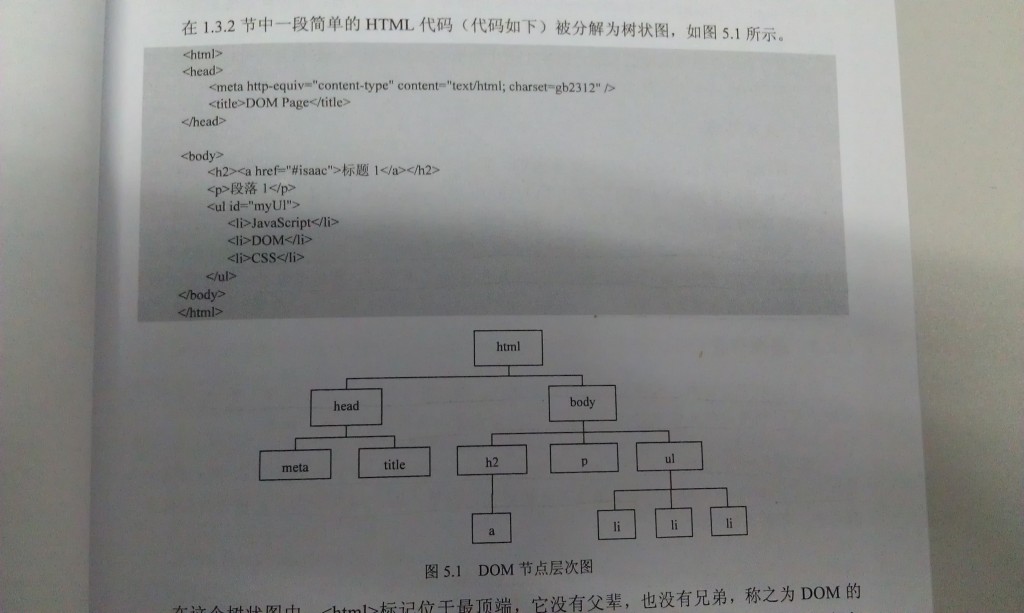
1.网页中的DOM框架,我就不写了,有图有真相:

2.DOM中的节点。
2.1元素节点。

2.2文本节点。

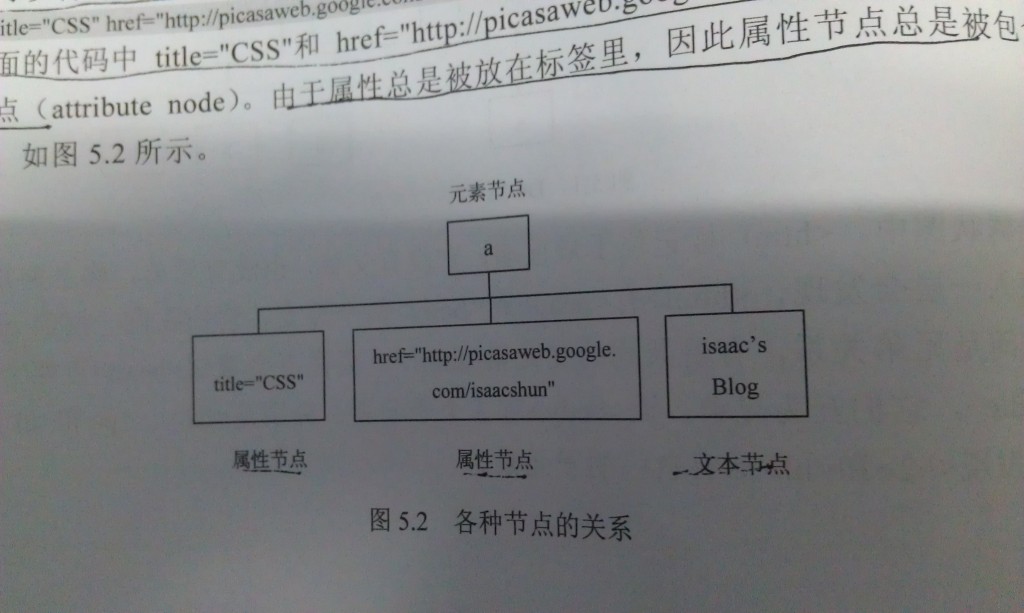
2.3属性节点。

2.4各种节点之间的关系。

3.使用DOM。
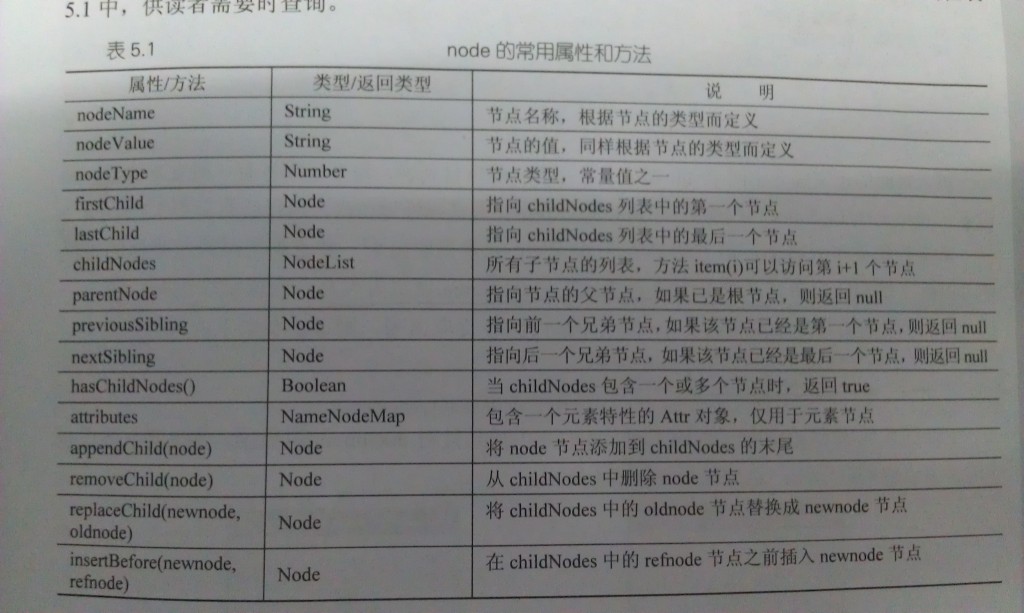
对于每个DOM节点node,都有一系列属性和方法,有图有真相。

3.1访问节点
getElementsByTagName() getElementById()
3.2检测节点类型

3.3利用父子、兄弟关系查找节点
3.4设置节点属性
3.5创建和添加节点
3.6删除节点
3.7替换节点
3.8在特定节点前插入节点
3.9在特定节点后插入节点
4.使用非标准的DOM innerHTML 属性。
这个属性表示某个标记之间的所有内容,包括标记本身,该属性可以读取,也可以设置。

现在是这么个情况,“越学感觉自己越无知”。唉,没文化这可怕,还是打起精神鼓足勇气,继续好好努力吧。
