地图工具提示是MapGuide Open Source中一个很有用的特性,它提供了一种在地图上快速获取地物信息的方式。当用户把鼠标移动到地物上停留一会儿时,这个地物的相关信息就会显示在一个气球状的方框中。这篇文章讲述了如何在工具提示中加入图片,以及如何改变工具提示的样式。在MapGuide Studio中可以利用Expression
Editor来组合工具提示字符串,通过使用<img src=''/>标签可以在工具提示中加入图片。另外还可以通过修改ajaxmappane.templ文件中div#hlTip节的CSS样式定义来更改工具提示的样式。
在MapGuide Studio中图层编辑器中,点"Tooltip displayed for Feature"后面的按钮调出表达式编辑器,输入:
Concat ( concat(concat('Parcel\nName: ', concat(RNAME, concat('\nAddress: ', RBILAD))), concat(concat('<br><br><img src="', 'http://www.mgdn.com.cn/bbs/images/default/logo.gif'), '"/>')), '<br><br><img src="http://www.google.com/intl/en_ALL/images/logo.gif" />' )
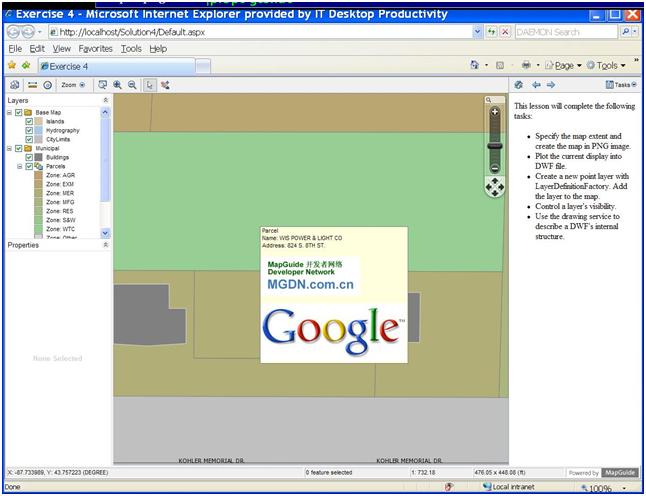
即可在要素的工具提示中加入图片。如图:

其实仔细分析一下就明白了,这就是javascript代码,加入了普通的html标签<img>而已。
所以理解了这个关系,你可以在tooltip里面任意加入你需要的html标签了,是不是很酷?
J