关于多文件上传,孟宪会做了vb和c#版本的(原文:http://dotnet.aspx.cc/article/58ea3515-36f2-4fd9-ac89-eaf49f59816c/read.aspx),他的思想就是点击增加按钮后用javascript操作增加一个input file DOM元素。他这种方式显得并不是很美观。
通常我们会希望可以控制input file的'浏览...',以达到美观的效果,不过默认是更改不了这个。如果自己添加一个input text文本框,然后放一个button ,然后用css控制外观,结合javascript操作就可以达到多目的了。
我的思想是自己添加input text和button模拟input file显示的效果,用css进行设置所添加控件的外观,将真正的input file进行隐藏,点击上传button后,文件并没真正的上传以减少与服务器来回传送数据,只把上传后的效果显示到当前页面,就是模拟上传。因为在上传 中,如果用户想取消已上传的文件,点击页面上显示的那些需要删除的文件就可以了,这样删除当然也没有与服务器交互。当点击确定后,所有添加的文件采用 ajax技术上传到服务器。当进入到上传的页面,会显示已上传过的文件,这些都是已经在服务器了。如果删除已上传的文件,同样只需点击删除标志,这也是模 拟删除,并没有真正的删除文件,只是将其状态置为删除,后面附上恢复操作。当确定后,这些文件将会被物理上删除,同时从数据库清除对应的信息。
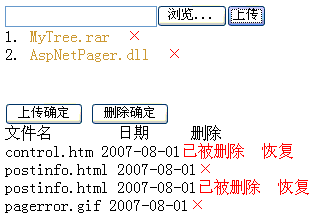
首次进入页面,显示已上传的文件,效果为:
代码如下:
 private void iniPaged(){
private void iniPaged(){2
 DBOper db=new DBOper();
DBOper db=new DBOper();3
 string strsql="select * from up_all";
string strsql="select * from up_all";4
 DataTable dt=db.getData(strsql).Tables[0];
DataTable dt=db.getData(strsql).Tables[0];5
 System.Text.StringBuilder strbl=new System.Text.StringBuilder();
System.Text.StringBuilder strbl=new System.Text.StringBuilder();6
 strbl.Append("< br><span id='uploadedfiles'><span><span name='filename'> 文件名 & nbsp; </span><span class='divshow'>日期 </span><span>删除< /span></span><br>");
strbl.Append("< br><span id='uploadedfiles'><span><span name='filename'> 文件名 & nbsp; </span><span class='divshow'>日期 </span><span>删除< /span></span><br>");7
 for(int i=0;i<dt.Rows.Count;i++){
for(int i=0;i<dt.Rows.Count;i++){8
 strbl.Append("<span id='up_"+i+"' path='"+dt.Rows[i]["up_path"].ToString()+"'><span>"+dt.Rows[i]["up_name"].ToString()+"</span><span>"+dt.Rows[i]["up_date"].ToString()+"</span><div class='divshow errorShow' id="+i+" onclick='DelFiles("+i+")'>×</div></span><br>");
strbl.Append("<span id='up_"+i+"' path='"+dt.Rows[i]["up_path"].ToString()+"'><span>"+dt.Rows[i]["up_name"].ToString()+"</span><span>"+dt.Rows[i]["up_date"].ToString()+"</span><div class='divshow errorShow' id="+i+" onclick='DelFiles("+i+")'>×</div></span><br>");9
 }
}10
 strbl.Append("</span>");
strbl.Append("</span>");11
 this.Label1.Text=strbl.ToString();
this.Label1.Text=strbl.ToString();12
 }
}
添加,删除文件演示效果如下:
aspx页面做为模型部分,代码如下
 <form id="Form1" method="post" encType="multipart/form-data" runat=server>
<form id="Form1" method="post" encType="multipart/form-data" runat=server>2
 <div><input id="files" type="text"><input id="browse" type="button" value="浏览
<div><input id="files" type="text"><input id="browse" type="button" value="浏览 " name="file"><input id="up" onclick="UpLoadEvent()" type="button" value="上传">
" name="file"><input id="up" onclick="UpLoadEvent()" type="button" value="上传">3
 </div>
</div>4
 <div id="Results"></div>
<div id="Results"></div>5
 <div class="HideInputFile" id="allfile"><span id="delinput_1"><input id="file_1" type="file" name="file_1"></span>
<div class="HideInputFile" id="allfile"><span id="delinput_1"><input id="file_1" type="file" name="file_1"></span>6
 </div>
</div>7
 <br>
<br>8
 <asp:Button ID="ok" Text="上传确定" Runat="server"></asp:Button>
<asp:Button ID="ok" Text="上传确定" Runat="server"></asp:Button>9
 <input type="button" value="删除确定" onclick="SaveModify()">
<input type="button" value="删除确定" onclick="SaveModify()">10
 <asp:label id="Label1" runat="server"></asp:label>
<asp:label id="Label1" runat="server"></asp:label>11
 </form>
</form>
input type=file上传到服务器,form的enctype="multipart/form-data"属性设置不能少,否则无法传送到服务器,即HttpContext.Current.Request.Files为空。
css做为视图部分,这里只是简单的设置,代码:
 .errorShow { CURSOR: hand; COLOR: #ff0000 }
.errorShow { CURSOR: hand; COLOR: #ff0000 }2
 .colortuhuang { DISPLAY: inline; MARGIN-LEFT: 1pt; COLOR: #c49238; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }
.colortuhuang { DISPLAY: inline; MARGIN-LEFT: 1pt; COLOR: #c49238; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }3
 .divshow { DISPLAY: inline; MARGIN-LEFT: 1pt; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }
.divshow { DISPLAY: inline; MARGIN-LEFT: 1pt; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }4
 .InputFileBeforeSelect { FILTER: alpha(opacity=0); WIDTH: 10px; POSITION: absolute }
.InputFileBeforeSelect { FILTER: alpha(opacity=0); WIDTH: 10px; POSITION: absolute }5
 .InputFileAfterSelect { FILTER: alpha(opacity=0) }
.InputFileAfterSelect { FILTER: alpha(opacity=0) }6
 .HideInputFile { FILTER: alpha(opacity=0) }
.HideInputFile { FILTER: alpha(opacity=0) }
最重要的是虑镜功能,它实际上隐藏了真正的input file元素。
下面的代码做为控制部分,写的较凌乱,采用ajax技术做了简单的处理,不正之处望各位赐教。如下所示: