这种情况下每一层都遵循 HTML 定位规则,其中的 left,right,top,bottom 定位信息对其无效,z-index 也不会发挥作用因为没有层叠的情况出现.
2. 使用 absolute
如两个绝对定位对象的 z-index 属性具有同样的值,那么将依据它们在HTML文档中声明的顺序层叠.
2.1 未使用 z-index
这种情况下,依据它们在HTML文档中声明的顺序层叠,因为 z-index 在未设置的情况下,默认为 0 .
<div id = "001" style="top:10; left:30; width:100px ;height:50px; border:1px solid #999; background:green; position:absolute;">001</div> <div id = "002" style="top:40; left:40; width:100px ;height:50px; border:1px solid #999; background:red; position:absolute;">002</div> <div id = "003" style="top:80; left:50; width:100px ;height:50px; border:1px solid #999; background:yellow;position:absolute;">003</div>
001:位于最底层 002:位于中间层 003:位于最高层
2.2 使用 z-index
z-index 为无单位的整数值,可为负数.按照数值的大小排列,数值越大,越在外层.
<div id = "001" style="top:10; left:30; width:100px ;height:50px; border:1px solid #999; background:green; position:absolute ;">001</div> <div id = "002" style="top:30; left:40; width:100px ;height:50px; border:1px solid #999; background:red; position:absolute;z-index:1;" >002</div> <div id = "003" style="top:50; left:20; width:100px ;height:50px; border:1px solid #999; background:yellow;position:absolute;z-index:-1;">003</div>
001:位于中间层 002:位于最高层 003:位于最底层
2.3 父子元素
对于父子元素,子元素的从属于父元素的层次,子元素在父层的上面
<div id = "001" style="width:100px ;height:50px; border:1px solid #999; background:green; position:absolute;z-index:1">001 <div id = "002" style="top:20; left:40; width:100px ;height:50px; border:1px solid #999; background:red;position:absolute;z-index:-1" >002</div> </div> <div id = "003" style="top:20; left:40; width:100px ;height:50px; border:1px solid #999; background:yellow;position:absolute;z-index:0" >003</div>
001:位于中间层 002:位于最高层 003:位于最底层
3. 混合使用 absolute
对于没有设置 position:absolute 属性的元素 不管 z-index 设置多少都为 0, 但低于 position:absolute 中 z-index:0 的元素
<div id = "001" style="top:30; left:30; width:100px ;height:50px; border:1px solid #999; background:green; position:absolute;">001</div> <div id = "002" style="top:20; left:40; width:100px ;height:50px; border:1px solid #999; background:red;z-index:1" >002</div> <div id = "003" style="top:20; left:40; width:100px ;height:50px; border:1px solid #999; background:yellow;position:absolute;z-index:-1" >003</div>
001:位于最高层 002:位于中间层 003:位于最底层
#2楼发布者:tznktg时间:2007-10-08 10:03:22
为此,你可以为每个元素指定一个数字(z-index)。其原理是:数字较大的元素将叠加在数字较小的元素之上。
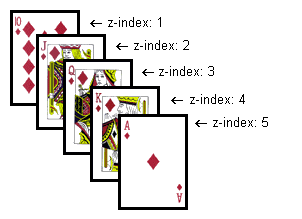
比方说,我们正在打扑克,并且拿了一手同花大顺。我们可以通过为各张牌设定一个z-index的方式来表示这手牌:

在这个例子中,我们采用了1-5五个连续的数字来表示堆叠次序,但是你也可以用五个不同的其他数字来取得同样的效果。这里的要点在于:用数字的大小次序反映希望的堆叠次序。
扑克牌这个例子的代码可以这样写:
#ten_of_diamonds {
position: absolute;
left: 100px;
bottom: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
bottom: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
bottom: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
bottom: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
bottom: 160px;
z-index: 5;
}
该方法虽然简单,但却能应付许多情况。你可以将图片叠加到文本之上,也可以将文本叠加到文本之上等等。
小结
层次可以应用于许多情况之下。例如,可以用z-index实现为标题(headline)增添效果(避免了采用图片的方式)。这样,一方面,装载文本的速度比图片要快;另一方面,采用文本可能更有利于提高网站的搜索引擎排名。