概述
本文为使用Transform实现更炫的效果第二部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。
矩阵变换(MatrixTransform )
矩阵变换MatrixTransform是所有变换中功能最强大最灵活也是最复杂的一种变换,如果前面讲解的几种基本变化不能满足我们在实际开发中的需求,可以使用矩阵变换进行自定义,它允许我们直接对变换矩阵进行操作。
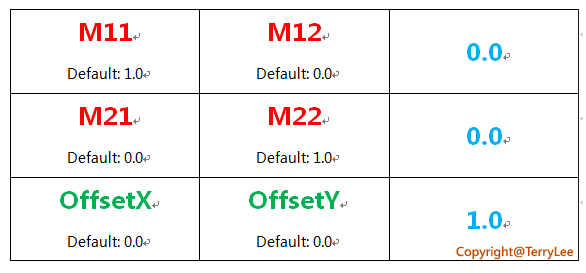
在Silverlight中,变换是提供一个3*3的矩阵,我们通过修改矩阵中成员的值来实现变换,矩阵的定义如下所示:

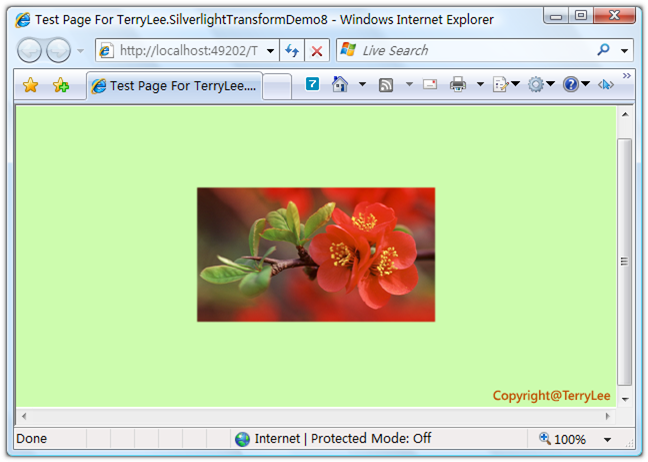
如修改OffsetX,元素将会在X轴上进行移动;修改OffsetY,元素将在Y轴上移动;修改M22为2,元素的高度将会拉伸2倍,通过该矩阵,我们能实现前面提到的几种基本变换的所有功能。更详细的解释大家可以参考SDK。如下面的例子,我们使用矩阵变换,仍然能实现前面示例中的变换效果:
Canvas Background="#CDFCAE">
Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.3">
Image>
Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.5">
Image.RenderTransform>
MatrixTransform>
MatrixTransform.Matrix>
Matrix OffsetX="0" OffsetY="0" M12="0.2">Matrix>
MatrixTransform.Matrix>
MatrixTransform>
Image.RenderTransform>
Image>
Image Source="a1.png" Canvas.Left="120" Canvas.Top="50">
Image.RenderTransform>
MatrixTransform>
MatrixTransform.Matrix>
Matrix OffsetX="0" OffsetY="0" M12="0.4">Matrix>
MatrixTransform.Matrix>
MatrixTransform>
Image.RenderTransform>
Image>
Canvas>
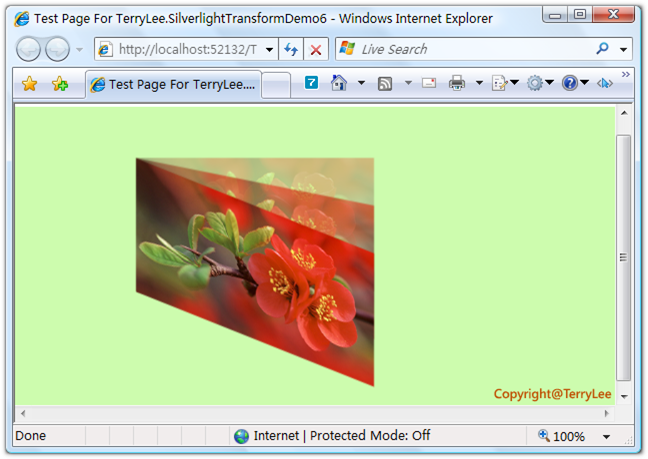
运行后效果如下:

实现动画变换
Transform与Silverlight中的Storyboard结合,可以很容易的实现出动画变换的效果,如下面的例子,当鼠标放在上去的时候,图片开始旋转;鼠标离开时停止旋转:
Canvas Background="#CDFCAE">
Canvas.Resources>
Storyboard x:Name="myStoryboard">
DoubleAnimation
Storyboard.TargetName="myTransform"
Storyboard.TargetProperty="Angle"
From="0" To="180" Duration="0:0:5" RepeatBehavior="Forever" />
Storyboard>
Canvas.Resources>
Image x:Name="imgTarget" Source="a1.png" Canvas.Left="180" Canvas.Top="80"
MouseEnter="imgTarget_MouseEnter" MouseLeave="imgTarget_MouseLeave">
Image.RenderTransform>
RotateTransform x:Name="myTransform" Angle="15" CenterX="120" CenterY="68" />
Image.RenderTransform>
Image>
Canvas>
在代码中控制Storyboard:
private void imgTarget_MouseEnter(object sender, MouseEventArgs e)
{
myStoryboard.Begin();
}
private void imgTarget_MouseLeave(object sender, MouseEventArgs e)
{
myStoryboard.Stop();
}
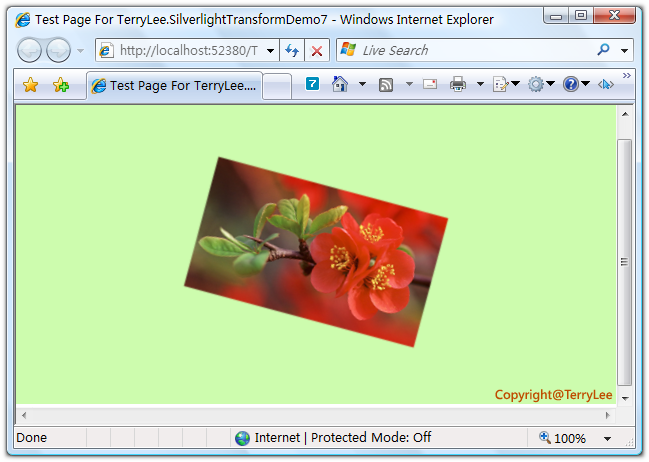
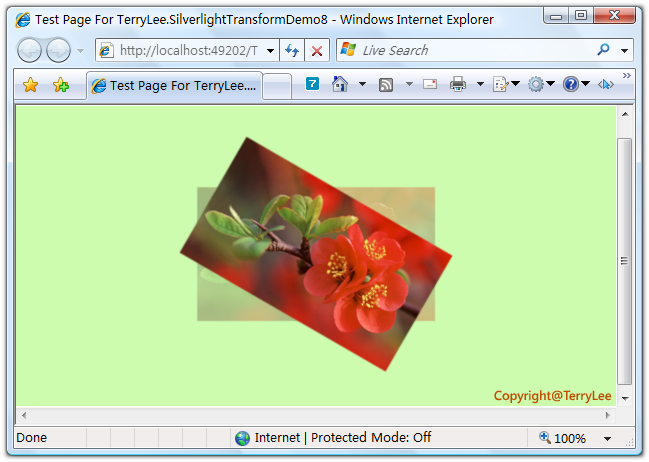
运行后效果如下:

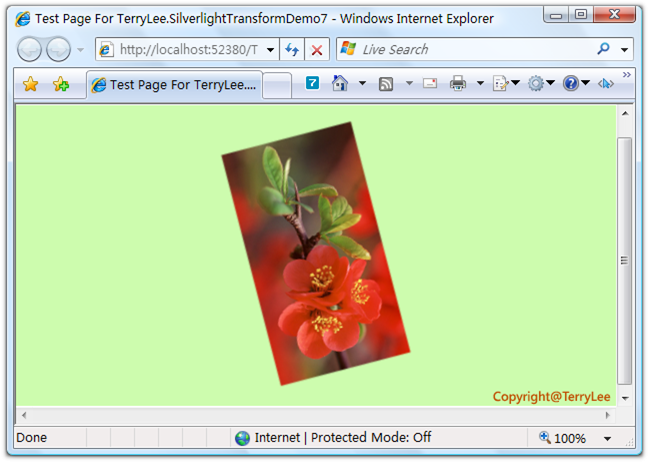
当鼠标放上后将开始旋转:

用代码控制变换
这个话题其实没什么好讲的,在后台代码中对Transform进行控制,如下面的例子,每次点击图片时,都让RotateTransform的角度增加15度:
Canvas Background="#CDFCAE">
Image Source="a1.png" Canvas.Left="180" Canvas.Top="80" Opacity="0.3">
Image>
Image x:Name="imgTarget" Source="a1.png" Canvas.Left="180" Canvas.Top="80"
MouseLeftButtonDown="imgTarget_MouseLeftButtonDown">
Image.RenderTransform>
RotateTransform x:Name="myTransform" Angle="0" CenterX="120" CenterY="68" />
Image.RenderTransform>
Image>
Canvas>
后台代码:
private void imgTarget_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
myTransform.Angle = myTransform.Angle + 15;
}
运行后起始界面如下:

当单击之后将会旋转:

结束语
本文为使用Transform实现更炫的效果第二部分,介绍了矩阵变换以及如何实现动画变换、在代码中控制变换,接下来我将会运用前面几篇关于图形图像处理的知识写一个综合实例。