6.4 ASP.NET 2.0新特性
由于PetShop 4.0是基于.NET Framework 2.0平台开发的电子商务系统,因而它在表示层也引入了许多ASP.NET 2.0的新特性,例如MemberShip、Profile、Master Page、登录控件等特性。接下来,我将结合PetShop 4.0的设计分别介绍它们的实现。
6.4.1 Profile特性
Profile提供的功能是针对用户的个性化服务。在ASP.NET 1.x版本时,我们可以利用Session、Cookie等方法来存储用户的状态信息。然而Session对象是具有生存期的,一旦生存期结束,该对象保 留的值就会失效。Cookie将用户信息保存在客户端,它具有一定的安全隐患,一些重要的信息不能存储在Cookie中。一旦客户端禁止使用 Cookie,则该功能就将失去应用的作用。
Profile的出现解决了如上的烦恼,它可以将用户的个人化信息保存在指定的数据库中。ASP.NET 2.0的Profile功能默认支持Access数据库和SQL Server数据库,如果需要支持其他数据库,可以编写相关的ProfileProvider类。Profile对象是强类型的,我们可以为用户信息建立 属性,以PetShop 4.0为例,它建立了ShoppingCart、WishList和AccountInfo属性。
由于Profile功能需要访问数据库,因而在数据访问层(DAL)定义了和Product等数据表相似的模块结构。首先定义了一个IProfileDAL接口模块,包含了接口IPetShopProfileProvider:
public interface IPetShopProfileProvider
{
AddressInfo GetAccountInfo(string userName, string appName);
void SetAccountInfo(int uniqueID, AddressInfo addressInfo);
IList<CartItemInfo> GetCartItems(string userName, string appName,
bool isShoppingCart);
void SetCartItems(int uniqueID, ICollection<CartItemInfo> cartItems,
bool isShoppingCart);
void UpdateActivityDates(string userName, bool activityOnly, string appName);
int GetUniqueID(string userName, bool isAuthenticated, bool ignoreAuthenticationType,
string appName);
int CreateProfileForUser(string userName, bool isAuthenticated, string appName);
IList<string> GetInactiveProfiles(int authenticationOption,
DateTime userInactiveSinceDate, string appName);
bool DeleteProfile(string userName, string appName);
IList<CustomProfileInfo> GetProfileInfo(int authenticationOption,
string usernameToMatch, DateTime userInactiveSinceDate, string appName,
out int totalRecords);
}
因为PetShop 4.0版本分别支持SQL Server和Oracle数据库,因而它分别定义了两个不同的PetShopProfileProvider类,实现 IPetShopProfileProvider接口,并放在两个不同的模块SQLProfileDAL和OracleProfileDAL中。具体的实 现请参见PetShop 4.0的源代码。
同样的,PetShop 4.0为Profile引入了工厂模式,定义了模块ProfileDALFActory,工厂类DataAccess的定义如下:
public sealed class DataAccess {
private static readonly string profilePath = ConfigurationManager.AppSettings["ProfileDAL"];
public static PetShop.IProfileDAL.IPetShopProfileProvider CreatePetShopProfileProvider() {
string className = profilePath + ".PetShopProfileProvider";
return (PetShop.IProfileDAL.IPetShopProfileProvider)Assembly.Load(profilePath).CreateInstance(className);
}
}
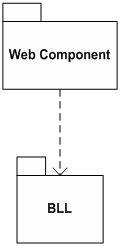
在业务逻辑层(BLL)中,单独定义了模块Profile,它添加了对BLL、IProfileDAL和ProfileDALFactory模块的 程序集。在该模块中,定义了密封类PetShopProfileProvider,它继承自 System.Web.Profile.ProfileProvider类,该类作为Profile的Provider基类,用于在自定义配置文件中实现 相关的配置文件服务。在PetShopProfileProvider类中,重写了父类ProfileProvider中的一些方法,例如 Initialize()、GetPropertyValues()、SetPropertyValues()、DeleteProfiles()等方 法。此外,还为ShoppingCart、WishList、AccountInfo属性提供了Get和Set方法。至于Provider的具体实现,则 调用工厂类DataAccess创建的具体类型对象,如下所示:
private static readonly IPetShopProfileProvider dal = DataAccess.CreatePetShopProfileProvider();
定义了PetShop.Profile.PetShopProfileProvider类后,才可以在web.config配置文件中配置如下的配置节:
<profile automaticSaveEnabled="false" defaultProvider="ShoppingCartProvider">
<providers>
<add name="ShoppingCartProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="WishListProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="AccountInfoProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
</providers>
<properties>
<add name="ShoppingCart" type="PetShop.BLL.Cart" allowAnonymous="true" provider="ShoppingCartProvider"/>
<add name="WishList" type="PetShop.BLL.Cart" allowAnonymous="true" provider="WishListProvider"/>
<add name="AccountInfo" type="PetShop.Model.AddressInfo" allowAnonymous="false" provider="AccountInfoProvider"/>
</properties>
</profile>
在配置文件中,针对ShoppingCart、WishList和AccountInfo(它们的类型分别为PetShop.BLL.Cart、 PetShop.BLL.Cart、PetShop.Model.AddressInfo)属性分别定义了ShoppingCartProvider、 WishListProvider、AccountInfoProvider,它们的类型均为 PetShop.Profile.PetShopProfileProvider类型。至于Profile的信息究竟是存储在何种类型的数据库中,则由以 下的配置节决定:
<add key="ProfileDAL" value="PetShop.SQLProfileDAL"/>
而键值为ProfileDAL的值,正是Profile的工厂类PetShop.ProfileDALFactory.DataAccess在利用反射技术创建IPetShopProfileProvider类型对象时获取的。
在表示层中,可以利用页面的Profile属性访问用户的个性化属性,例如在ShoppingCart页面的codebehind代码ShoppingCart.aspx.cs中,调用Profile的ShoppingCart属性:
public partial class ShoppingCart : System.Web.UI.Page {
protected void Page_PreInit(object sender, EventArgs e) {
if (!IsPostBack) {
string itemId = Request.QueryString["addItem"];
if (!string.IsNullOrEmpty(itemId)) {
Profile.ShoppingCart.Add(itemId);
Profile.Save();
// Redirect to prevent duplictations in the cart if user hits "Refresh"
Response.Redirect("~/ShoppingCart.aspx", true);
}
}
}
}
在上述的代码中,Profile属性的值从何而来?实际上,在我们为web.config配置文件中对Profile进行配置后,启动Web应用程 序,ASP.NET会根据该配置文件中的相关配置创建一个ProfileCommon类的实例。该类继承自 System.Web.Profile.ProfileBase类。然后调用从父类继承来的GetPropertyValue和 SetPropertyValue方法,检索和设置配置文件的属性值。然后,ASP.NET将创建好的ProfileCommon实例设置为页面的 Profile属性值。因而,我们可以通过智能感知获取Profile的ShoppingCart属性,同时也可以利用ProfileCommon继承自 ProfileBase类的Save()方法,根据属性值更新Profile的数据源。
6.4.2 Membership特性
PetShop 4.0并没有利用Membership的高级功能,而是直接让Membership特性和ASP.NET 2.0新增的登录控件进行绑定。由于.NET Framework 2.0已经定义了针对SQL Server的SqlMembershipProvider,因此对于PetShop 4.0而言,实现Membership比之实现Profile要简单,仅仅需要为Oracle数据库定义MembershipProvider即可。在 PetShop.Membership模块中,定义了OracleMembershipProvider类,它继承自 System.Web.Security.MembershipProvider抽象类。
OracleMembershipProvider类的实现具有极高的参考价值,如果我们需要定义自己的MembershipProvider类,可以参考该类的实现。
事 实上OracleMemberShip类的实现并不复杂,在该类中,主要是针对用户及用户安全而实现相关的行为。由于在父类 MembershipProvider中,已经定义了相关操作的虚方法,因此我们需要作的是重写这些虚方法。由于与Membership有关的信息都是存 储在数据库中,因而OracleMembershipProvider与SqlMembershipProvider类的主要区别还是在于对数据库的访 问。对于SQL Server而言,我们利用aspnet_regsql工具为Membership建立了相关的数据表以及存储过程。也许是因为知识产权的原因, Microsoft并没有为Oracle数据库提供类似的工具,因而需要我们自己去创建membership的数据表。此外,由于没有创建Oracle数 据库的存储过程,因而OracleMembershipProvider类中的实现是直接调用SQL语句。以CreateUser()方法为例,剔除那些 繁杂的参数判断与安全性判断,SqlMembershipProvider类的实现如下:
public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object providerUserKey, out MembershipCreateStatus status)
{
MembershipUser user1;
//前面的代码略;
try
{
SqlConnectionHolder holder1 = null;
try
{
holder1 = SqlConnectionHelper.GetConnection(this._sqlConnectionString, true);
this.CheckSchemaVersion(holder1.Connection);
DateTime time1 = this.RoundToSeconds(DateTime.UtcNow);
SqlCommand command1 = new SqlCommand("dbo.aspnet_Membership_CreateUser", holder1.Connection);
command1.CommandTimeout = this.CommandTimeout;
command1.CommandType = CommandType.StoredProcedure;
command1.Parameters.Add(this.CreateInputParam("@ApplicationName", SqlDbType.NVarChar, this.ApplicationName));









 [/size]
[/size]