FluorineFX整个架构和BlazeDs差不多,只是最开始的部署不一样而已,只要学会了两者其中的任何一个,另外一个也很快学会。FluorineFX最开始部署,网络上一些配置方法是错误的,至少在FLEX4上,我根据他们步骤,设计出来的是错误的,老是弹出来错误。我就不断尝试,尝试出可以一个解决“'目标“fluorine”不存在”的问题,下面我们开始整个过程吧!
整个过程是先安装软件,然后部署网站,最后是在Flash Builder上面添加相关工程。
1:下载FluorineFx http://www.fluorinefx.com/download.html 安装很容易,直接点击,一步步往下继续就可以,这个不需要我截图了吧!
2:部署网站
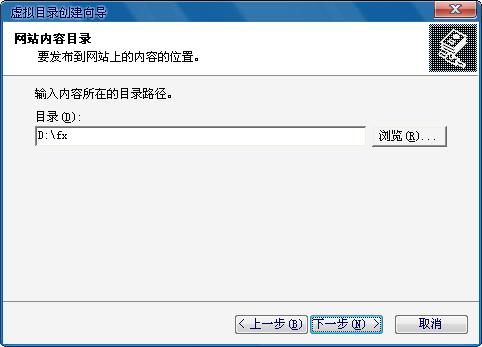
IIS上面先建立虚拟目录




然后点击完成
由于IIS的端口我已经改变了,改成8012,所以说这个网站的目录是http://localhost:8012/fx
下面进行的是vs上面的部署,其实上面可以完全不干,直接在VS上面建立一个网站,有一个问题,就是VS经常关闭之后,再去打开,他的端口就改变了,你在Flex上面的时候,不得不根据他的端口去改变服务器配置。另外一个方面呢,就是你得需要开着VS自带的服务器,多麻烦是不是呀!
打开VS,新建网站FluorineFx Asp.NET Web Site

点击浏览,选择本地IIS,和我们刚才建立的网站

然后点击打开,和确定
这个时候,新建App_Code 文件,然后建立一个类,这些就不截图了,和我们平常建立网站是一模一样的
我们建立一个Sample类吧
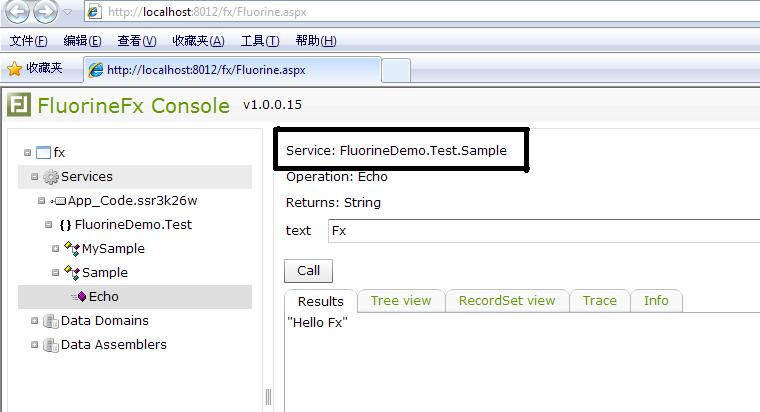
using System; using System.Collections.Generic; using System.Linq; using System.Web; using FluorineFx;//注意一,添加相关引用 namespace FluorineDemo.Test//注意二,最好使用命名空间 { [RemotingService]//注意三,就是添加这么一句 public class Sample { public string Echo(string text) { return "Hello " + text; } } }特别注意一下,我上面写的三条,下面又有截图了,就是点击调试,这个页面名称是console.aspx。当然让你修改web.config,点击确定就是了。

如果点击Call,是我们的想要的结果就说明这一步对了。注意我上面黑框下面的文字,FluorineDemo.Test.Sample记录下来,你会有用的,这个是怎么来的呢,当然是命名空间+类名。你猜到了吗?这个页面可以关闭了。下面就是Flash Builder上面了。好激动呀,终于到最后一步了。3:Flash Builder最后的疯狂我们打开这个软件,新建项目-Flex项目我们最在意的一个地方,而且是特别重要,应用服务器类型选择ColdFusion,使用远程对象访问服务选择最后一个。点击最后一步,配置服务器选择部署到J2EE服务器上面,我们是.Net服务器,为什么呢?我给你说一下,你的问题真是太多了,我也不知道。Web根文件夹,就是我们在IIS上面虚拟目录的地址,根URL,就是我刚才说过的,虚拟目录的URL,不要再疑问端口号为什么是这个,我上面已经解释过了,很多人就是好麻烦呀。上下根文目录,就是填写我们IIS,建立的名称。这个时候呢,点击验证配置,如果出现上面红框的文字,什么不知道那个是红色的,上面有两个框框,我给你说,那个小的,我的耐性是限度的。Ok了,点击完成。剩下的就是编写代码了。<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.rpc.events.ResultEvent; protected function button1_clickHandler(event:MouseEvent):void { ro.Echo(myName.text); } protected function ro_resultHandler(event:ResultEvent):void { wel.text=event.result.toString() } ]]> </fx:Script> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> <s:RemoteObject id="ro" destination="fluorine" source="FluorineDemo.Test.Sample" result="ro_resultHandler(event)" /> </fx:Declarations> <s:Button x="56" y="107" label="点击" click="button1_clickHandler(event)"/> <s:TextInput x="46" y="28" id="myName"/> <s:TextInput x="46" y="62" id="wel"/> </s:Application>这里有几个注意事项 RemoteObject,这个一些属性,destination是fluorine。原因是这里,打开VS,WEB-INF/flex/remoting-confing.xml这个文件,里面有这么一句话
<destination id="fluorine"> <properties> <source>*</source> </properties> <!-- The following example shows a security constraint that is referenced --> <!-- <security> <security-constraint ref="privileged-users"/> </security> --> <!-- The following example shows shows a security constraint that is declared in a destination definition (inline) --> <!-- <security> <security-constraint> <auth-method>Custom</auth-method> <roles> <role>admin</role> <role>privilegeduser</role> </roles> </security-constraint> </security> --> </destination>知道什么原因了吧,source是cs命名空间+类名,想起来,我提起过这个的。我们点击测试一下。下面就是奇迹发生的时刻
太棒了,我们测试成功了。有什么问题,在下面留言,我尽所能帮助你。