显示列表是Flash Player 9以后才有的Flash渲染模型,这是一个非常重要的模型。那么为什么要彻底改变Flash对图形的操作方式呢?原因有两个:速度和简化。以前显示列表各个方面都是MovieClip。现在,编程人员可以根据需要选择适当的类,保持比较小的内存占有量并优化Player的性能。仅需要一个圆形?可以使用Shape对象。需要多帧?可以使用MovieClip。需要子对象但没有多帧的图形?则使用Sprite。
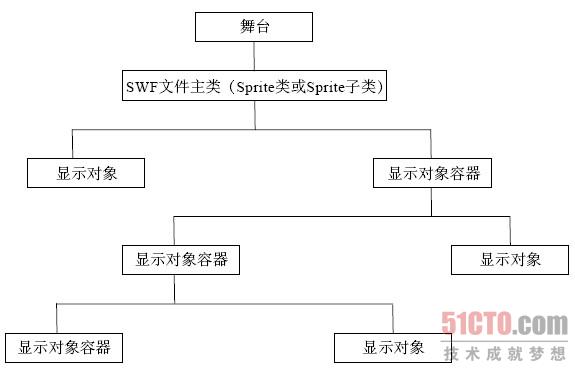
显示列表就是在运行期间,Flash图形渲染引擎在屏幕上渲染出的“树”状结构的图形对象,只有在显示列表中出现的显示对象才能在屏幕上出现。当显示对象从显示列表中移出后,它就不能在屏幕上显示。运行时的显示列表结构如图1-7所示。
 |
| (点击查看大图)图1-7 Flash运行期渲染的显示列表 |
在运行时,Flash如何从无到有构造出这样的树状显示列表呢?步骤如下:
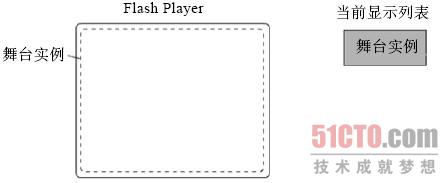
1)Flash在首次加载SWF时会自动创建一个“舞台”(Stage)显示对象,然后自动将这个舞台对象加到显示列表中,如图1-8所示。
 |
| 图1-8 创建并加载舞台对象到显示列表 |
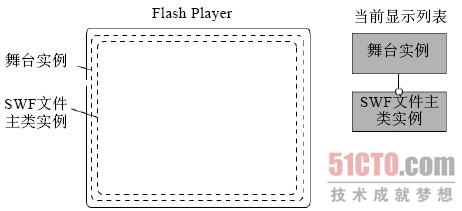
2)查找SWF文件的主类,然后创建SWF文件主类的实例,并将SWF文件主类的实例作为舞台对象的第一个孩子添加到舞台对象的显示对象列表中,如图1-9所示。
 |
| 图1-9 创建SWF文件主类的实例,并将其作为舞台实例的第一个孩子 |
3)SWF文件主类加载自己的显示列表中的显示对象,从而形成完整的显示列表。
总结上面有关显示列表的知识,有以下概念需要重点注意。
舞台(Stage)。舞台对象是所有图形化内容的最外层容器,是显示列表的根。舞台表示应用的主画图区,对于运行在浏览器中的SWF内容来说,舞台表示的是Flash内容被显示的整个区域,对于运行在RIA中的内容来说,每个NativeWindow对象都有一个相应的舞台对象。舞台不是全局对象,但是每个显示对象(DisplayObjcet)都有一个stage属性访问它所在的舞台。通过舞台对象可以全局性地控制整个显示区域的特性,比如:quality(图形质量)、scaleMode(缩放模式)、frameRate(帧频率)等。
SWF文件主类。每个SWF文件都有一个关联的ActionScript类,称为“SWF文件的主类(Main Class)”。当Flash Player在HTML页中打开SWF文件时,Flash Player将调用该类的构造函数,所创建的实例(始终是一种显示对象)将添加为Stage对象的子级。SWF 文件的主类必须是Sprite类的子类。不同的SWF生成工具创建SWF文件的主类方式不同,在Flash开发工具Flash CS中,主类被称为“文档类(document class)”,也就是主时间轴(main timeline)。
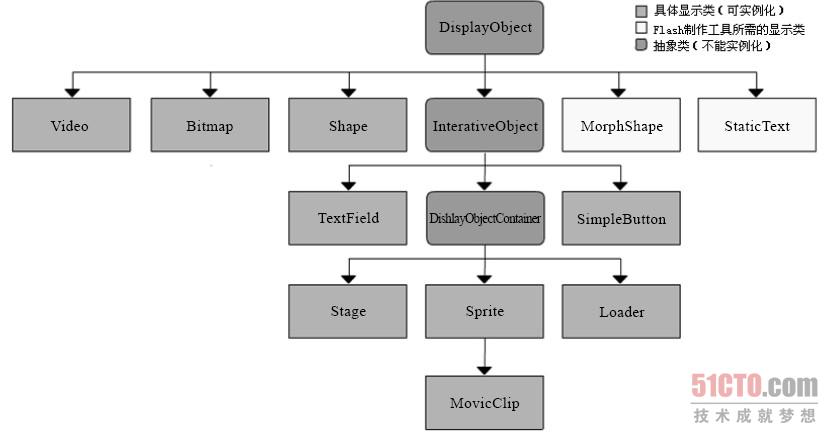
显示对象(DisplayObject)。在ActionScript中,应用程序屏幕上出现的所有元素都属于“显示对象”类型。flash.display包中包括的DisplayObject类是由许多其他类扩展的基类。这些不同的类表示一些不同类型的显示对象,如矢量形状、影片剪辑和文本字段等。图1-10列出了显示对象类之间的继承层次关系:
 |
| (点击查看大图)图1-10 显示对象类继承层次图 |
显示对象容器(DisplayObjectContainer)。显示对象容器是一些特殊类型的显示对象,这些显示对象除了自己有可见表示形式之外,还可以包含也是显示对象的子对象DisplayObjectContainer类(DisplayObject类的子类)。DisplayObjectContainer对象可以在其“子级列表”中包含多个显示对象。
显示列表是一个连接到DisplayObjectContainer的所有DisplayObject的列表。这表示对象一经添加就会访问舞台,并通过舞台来访问显示列表层级中的其他显示对象。所有DisplayObjectContainer对象(即所有可以成为DisplayObject父级的对象)都具有一个numChildren属性。所有DisplayObject也都具有一个parent属性,可以使用该属性来查找当前哪个部分包含该部分。
可交互对象(InteractiveObject)。所有能够通过鼠标和键盘与人进行交互的显示对象的抽象基类。
精灵(Sprite)。有拖拽功能和以按钮方式工作的特殊显示对象容器。Flex中的所有可视化组件都是这个类的子类。
视频剪辑对象(MovieClip)。增加了时间轴和时间轴控制功能。