首先,有好一阵没有怎么写博客文章了.实在也是很多事情,确实没有停下来过.
这两天在讲解MVC方面的知识和项目实践,其中有一个小的细节,是有关于图片显示方面的,记录下来供大家参考
在MVC项目中,要显示一个图片,尤其是该图片是存放在数据库的话,还是可以继续使用原先Web Forms的那种ashx的方式。但也可以考虑下面的方式
1.创建一个ImageResult
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web.Mvc; using System.Drawing; using System.Drawing.Imaging; using System.Web; namespace Extensions { public class ImageResult : ActionResult { public ImageResult() { } public Image Image { get; set; } public ImageFormat ImageFormat { get; set; } public override void ExecuteResult(ControllerContext context) { // verify properties if (Image == null) { throw new ArgumentNullException("Image"); } if (ImageFormat == null) { throw new ArgumentNullException("ImageFormat"); } // output context.HttpContext.Response.Clear(); if (ImageFormat.Equals(ImageFormat.Bmp)) context.HttpContext.Response.ContentType = "image/bmp"; if (ImageFormat.Equals(ImageFormat.Gif)) context.HttpContext.Response.ContentType = "image/gif"; if (ImageFormat.Equals(ImageFormat.Icon)) context.HttpContext.Response.ContentType = "image/vnd.microsoft.icon"; if (ImageFormat.Equals(ImageFormat.Jpeg)) context.HttpContext.Response.ContentType = "image/jpeg"; if (ImageFormat.Equals(ImageFormat.Png)) context.HttpContext.Response.ContentType = "image/png"; if (ImageFormat.Equals(ImageFormat.Tiff)) context.HttpContext.Response.ContentType = "image/tiff"; if (ImageFormat.Equals(ImageFormat.Wmf)) context.HttpContext.Response.ContentType = "image/wmf"; Image.Save(context.HttpContext.Response.OutputStream, ImageFormat); } } }
2,创建一个Action
private string connection =ConfigurationManager.ConnectionStrings["northwind"].ConnectionString; public ActionResult Image(int id) { var db = new NorthwindDataContext(connection); var found = db.Employees.FirstOrDefault(e => e.EmployeeID == id); if (found != null) { var buffer = found.Photo.ToArray(); ImageConverter converter = new ImageConverter(); var image = (Image)converter.ConvertFrom(buffer); return new Extensions.ImageResult() { Image = image, ImageFormat = System.Drawing.Imaging.ImageFormat.Jpeg }; } else { ViewData["message"] = "员工不存在"; return View("Error"); } }
3.在页面(View)中调用
"" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>"Content1" ContentPlaceHolderID="TitleContent" runat="server"> Update "Content2" ContentPlaceHolderID="MainContent" runat="server"> Update
using (Html.BeginForm()) {%> true) %>"Back to List", "Index") %>
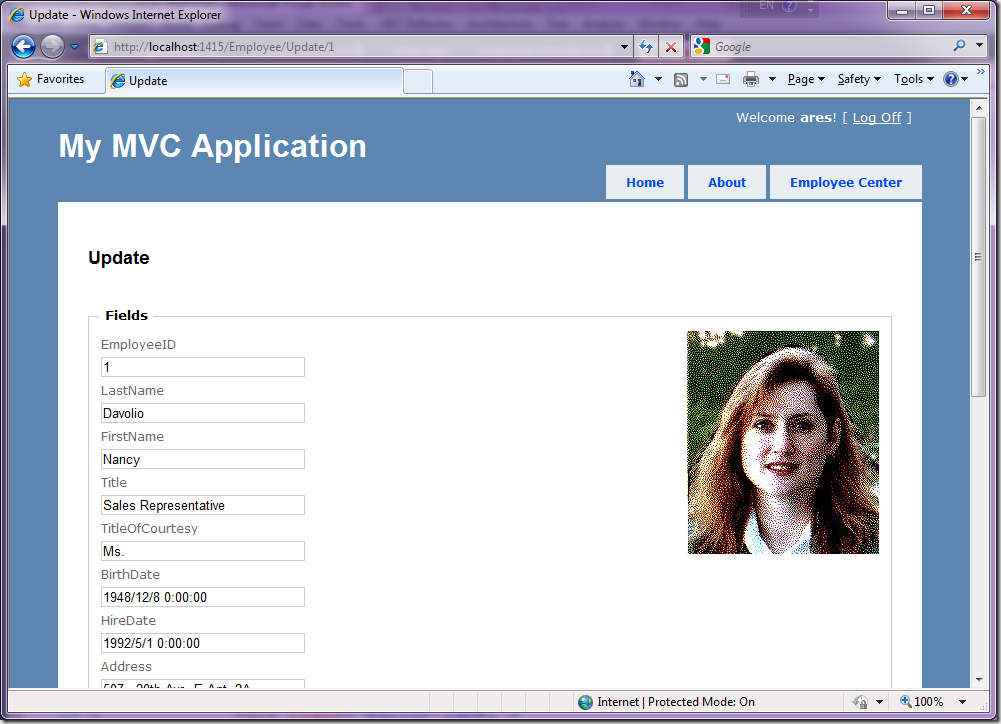
最后的结果如下,大家可以参考参考