一、画面分类
1.
login,logout画面
2.
一览画面
3.
详细画面
二、Login,logout画面

<!--[if gte vml 1]><![endif]-->
|
<!--[if gte vml 1]><![endif]-->
|
<!--[if gte vml 1]><![endif]-->
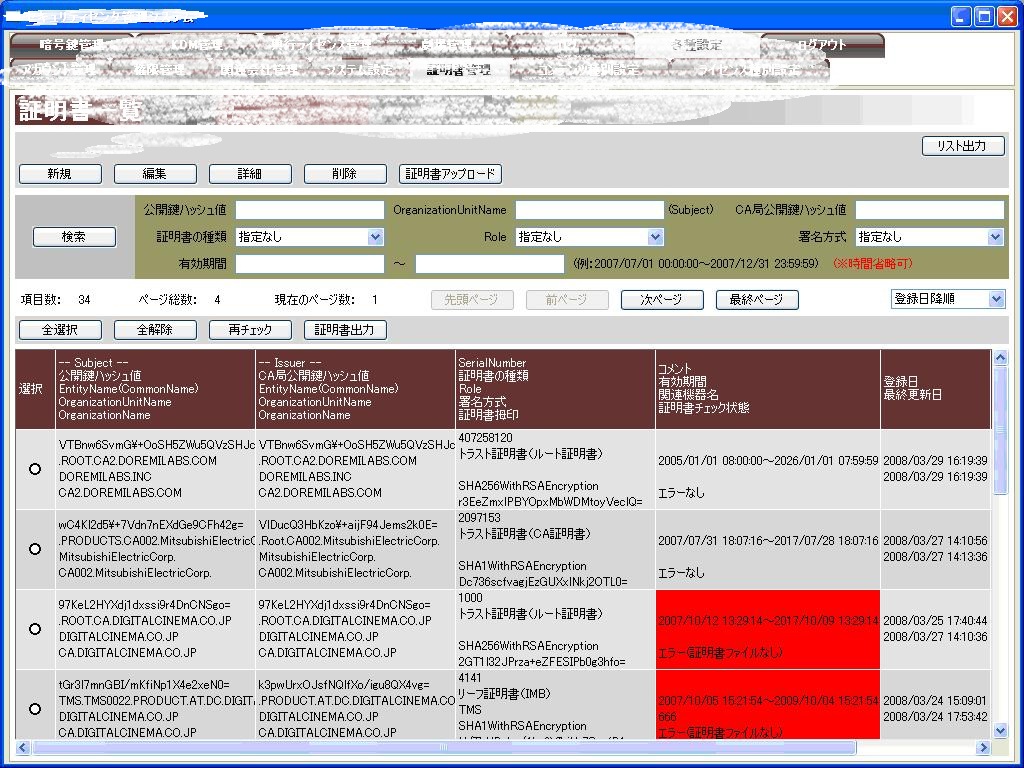
三、一览画面

<!--[if gte vml 1]><![endif]-->
画面从上到下分为7个部分:
1,
menu部,由框架控制与业务无关
2,
title部,显示画面名
3,
功能部,包含画面中所有功能按钮
4,
检索部,包含画面的检索条件和检索按钮
5,
分页控制部,包含画面的分页按钮和信息
6,
Table功能部,包含全选择,全解除等
7,
Table部
四、详细画面
1,
简单画面:只包含详细信息的画面

<!--[if gte vml 1]><![endif]-->
2,
复杂画面

<!--[if gte vml 1]><![endif]-->