作为产品中的一大特色,模板机制一经推出,就引来了大家特别是站长们的关注。但它所饱受的风风
雨雨也成了那时不少人关注的话题。而今天本人将结合在产品组中的开发经历,介绍一下模板机制在设计
使用时的一些体会心得。希望借此陋文,使模板机制揭开“神秘”面纱,为大家在实际设计中提供一些有
价值的参考和建议。
好了,开始今天的话题:)
首先阐述一下模板设计的目标,因为这对于它最终要实现的功能非常重要。考虑到国内大部分站长基
本上都不具备.net开发背景,而我们的模板就是要降低这个门槛,便于站长进行设计订制以及修改等。而
另一个目的就是要提升aspx页面的访问速度,所以我们并未在模板设计时引入(web)控件机制,因为如果
使用.net控件,在windows的临时目录中会进行控件的订制生成(按用户设置的属性)。虽然在.net2.0
使用了fastobjectfactory的机制来提升页面生成的效率,比如使用batch批量编译选项 (web.config
文件中配置)生成的DLL(这里的DLL也是在临时目录下生成的随机命名的DLL文件,且重复编译的情况在所
难免)。但最终还是无法改变要生成服务器端控件的过程。
我们在设计模板本身所提供的语法时,尽可能逼近HTML的书写习惯,这样只要有HTML编写网页经验的
人就会很容易适应这种书写方式。当然有 asp开发经验的站长也能很快上手,因为模板的语法非常类似于
asp, 比如有<%if ...%>,<%else%>这样的写法等等。另外我们的模板语法也力求简练精悍,只需很少的
语法规则就直接支持生成内容丰富且形式多样的页面。说了这些,相信大家已经有兴趣来一看究竟了。不忙,
这里先要介绍一下如何使用模板机制来生成aspx页面。因为我有一位从事.net开发多年的朋友,在一次聊
天时他说,修改我们的前台页面时要手工修改"aspx/.../"下的相应的aspx文件,而当他看到 aspx文件中
的内容时大吃一惊,举个例子如下(aspx/1/logout.aspx):
.....命名空间和类的引用
 <script runat="server">
<script runat="server">2
 override protected void OnInit(EventArgs e)
override protected void OnInit(EventArgs e)3
 {
{4

5
 base.OnInit(e);
base.OnInit(e);6

7
 templateBuilder.Append("<!DOCTYPE html PUBLIC /"-//W3C//DTD XHTML 1.0 Transitional//EN
templateBuilder.Append("<!DOCTYPE html PUBLIC /"-//W3C//DTD XHTML 1.0 Transitional//EN8
 /" /"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd/">/r/n");
/" /"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd/">/r/n");9
 templateBuilder.Append("<html xmlns=/"http://www.w3.org/1999/xhtml/">/r/n");
templateBuilder.Append("<html xmlns=/"http://www.w3.org/1999/xhtml/">/r/n");10
 templateBuilder.Append("<head>/r/n");
templateBuilder.Append("<head>/r/n");11
 templateBuilder.Append("<meta http-equiv=/"Content-Type/" content=/"text/html;
templateBuilder.Append("<meta http-equiv=/"Content-Type/" content=/"text/html; 12
 charset=utf-8/" />/r/n");
charset=utf-8/" />/r/n");13
 templateBuilder.Append("" + meta.ToString() + "/r/n");
templateBuilder.Append("" + meta.ToString() + "/r/n");14
 templateBuilder.Append("<title>" + pagetitle.ToString() + " " +
templateBuilder.Append("<title>" + pagetitle.ToString() + " " + 15
 config.Seotitle.ToString().Trim() + " - " +
config.Seotitle.ToString().Trim() + " - " + 16
 config.Forumtitle.ToString().Trim() + " - Powered by Discuz!NT
config.Forumtitle.ToString().Trim() + " - Powered by Discuz!NT17
 </title>/r/n");
</title>/r/n");18
 templateBuilder.Append("<link rel=/"icon/" href=/"favicon.ico/"
templateBuilder.Append("<link rel=/"icon/" href=/"favicon.ico/" 19
 type=/"image/x-icon/" />/r/n");
type=/"image/x-icon/" />/r/n");20
 templateBuilder.Append("<link rel=/"shortcut icon/" href=/"favicon.ico/"
templateBuilder.Append("<link rel=/"shortcut icon/" href=/"favicon.ico/" 21
 type=/"image/x-icon/" />/r/n");
type=/"image/x-icon/" />/r/n");22
 templateBuilder.Append("<!-- 调用样式表 -->/r/n");
templateBuilder.Append("<!-- 调用样式表 -->/r/n");23
 templateBuilder.Append("<link rel=/"stylesheet/" href=/"templates/" +
templateBuilder.Append("<link rel=/"stylesheet/" href=/"templates/" + 24
 templatepath.ToString() + "/dnt.css/"
templatepath.ToString() + "/dnt.css/" 25
 type=/"text/css/" media=/"all/" />/r/n");
type=/"text/css/" media=/"all/" />/r/n");26
 templateBuilder.Append("" + link.ToString() + "/r/n");
templateBuilder.Append("" + link.ToString() + "/r/n");27
 templateBuilder.Append("<script type=/"text/javascript/" src=/"templates/" +
templateBuilder.Append("<script type=/"text/javascript/" src=/"templates/" + 28
 templatepath.ToString() + "/report.js/"></" + "script>/r/n");
templatepath.ToString() + "/report.js/"></" + "script>/r/n");29
 templateBuilder.Append("<script type=/"text/javascript/" src=/"templates/" +
templateBuilder.Append("<script type=/"text/javascript/" src=/"templates/" + 30
 templatepath.ToString() + "/common.js/"></" + "script>/r/n");
templatepath.ToString() + "/common.js/"></" + "script>/r/n");31
 templateBuilder.Append("<script type=/"text/javascript/" src=/"editor/common.js/">
templateBuilder.Append("<script type=/"text/javascript/" src=/"editor/common.js/">32
 </" + "script>/r/n");
</" + "script>/r/n");33
 templateBuilder.Append("<script type=/"text/javascript/" src=/"editor/menu.js/">
templateBuilder.Append("<script type=/"text/javascript/" src=/"editor/menu.js/">34
 </" + "script>/r/n");
</" + "script>/r/n");35
 templateBuilder.Append("" + script.ToString() + "/r/n");
templateBuilder.Append("" + script.ToString() + "/r/n");36
 templateBuilder.Append("</head>/r/n");
templateBuilder.Append("</head>/r/n");37



38

39

相信大家看到这样的aspx页面都会晕上一阵子,直接修改的想法已变得非常不现实了,简直是“不
可能完成的任务”。而实际上,我们并不希望大家或站长来完成这项工作。因为这是系统自动生成的。
而生成的前提就是在template/下的模板“目录”中的HTM文件。还是借用上面的logout,只是这里要看
的是模板目录下同名的logout.htm模板文件。它的内容如下:
 <%template _header%>
<%template _header%>2
 <div id="foruminfo">
<div id="foruminfo">3
 <div class="userinfo">
<div class="userinfo">4
 <h2><a href="{config.forumurl}">{config.forumtitle}</a> <strong>用户退出</strong></h2>
<h2><a href="{config.forumurl}">{config.forumtitle}</a> <strong>用户退出</strong></h2>5
 </div>
</div>6
 </div>
</div>7
 <!--TheCurrent end-->
<!--TheCurrent end-->8
 <%template _msgbox%>
<%template _msgbox%>9
 </div>
</div>10
 <%template _footer%>
<%template _footer%>11

大家可能会说,难道就是这几行就实现了上面aspx页面的内容吗?当然不是了,请大家注意:
 <%template _header%>
<%template _header%>2

这一行,其实就是告诉模板页面生成器: 这是一个子模板。
因为我们在开始设计模板机制时就想到要简化模板代码并提升可重用性,因此要支持子模板机制。
这就类似于设计网页时的页首和页尾,我们在网页引用时,只需要include进来即可,而当修改页首和
页尾时,只须变动相应文件即可。
这里不妨再打开_header.htm(注意子模板名称要用下划线开头),发现内容如下:
 <%template _pageheader%>
<%template _pageheader%>2
 <body>
<body>3
 <div id="append_parent"></div>
<div id="append_parent"></div>4
 <div id="container">
<div id="container">5
 <!--header start-->
<!--header start-->6
 <div id="header">
<div id="header">7


 .
.8

9

有意思,又是一个“子模板”出现在了第一行。不错,我们的机制允许模板被嵌套使用,这样会
使页面的“组装”更加灵活多样。
即然都走到这一步,不妨再打开_pageheader子模板,正所谓“不撞南墙不回头”嘛:)
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR2
 /xhtml1/DTD/xhtml1-transitional.dtd">
/xhtml1/DTD/xhtml1-transitional.dtd">3
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">4
 <head>
<head>5
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />6
 {meta}
{meta}7
 <title>{pagetitle} {config.seotitle} - {config.forumtitle} - Powered by Discuz!NT</title>
<title>{pagetitle} {config.seotitle} - {config.forumtitle} - Powered by Discuz!NT</title>8
 <link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="favicon.ico" type="image/x-icon" />9
 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />10
 <!-- 调用样式表 -->
<!-- 调用样式表 -->11
 <link rel="stylesheet" href="templates/{templatepath}/dnt.css" type="text/css" media="all"/>
<link rel="stylesheet" href="templates/{templatepath}/dnt.css" type="text/css" media="all"/>12
 {link}
{link}13
 <script type="text/javascript" src="templates/{templatepath}/report.js"></script>
<script type="text/javascript" src="templates/{templatepath}/report.js"></script>14
 <script type="text/javascript" src="templates/{templatepath}/common.js"></script>
<script type="text/javascript" src="templates/{templatepath}/common.js"></script>15
 <script type="text/javascript" src="editor/common.js"></script>
<script type="text/javascript" src="editor/common.js"></script>16
 <script type="text/javascript" src="editor/menu.js"></script>
<script type="text/javascript" src="editor/menu.js"></script>17
 {script}
{script}18
 </head>
</head>19

20

折腾了一圈,到这里出现了上面aspx页中的对应内容,有意思吧,不过里面的{pagetitle}和{
config.seotitle}以及{config.forumtitle}这样的东东又是什么呢? 其实非常简单,这就是按照模
板语法格式所书写的代码,因为这两处在模板生成之后会变成
 templateBuilder.Append("<title>" + pagetitle.ToString() + " " +
templateBuilder.Append("<title>" + pagetitle.ToString() + " " + 2
 config.Seotitle.ToString().Trim() + " - " +
config.Seotitle.ToString().Trim() + " - " + 3
 config.Forumtitle.ToString().Trim() + " - Powered by Discuz!NT
config.Forumtitle.ToString().Trim() + " - Powered by Discuz!NT4
 </title>/r/n");
</title>/r/n");
好了,到了这里我们应该清楚了,以后要修改前台页面的一个标准流程:
1.按模板语法修改相应的模板文件夹下的模板文件;
2.在后台生成或使用官方的模板生成器生成相应aspx页面即可;
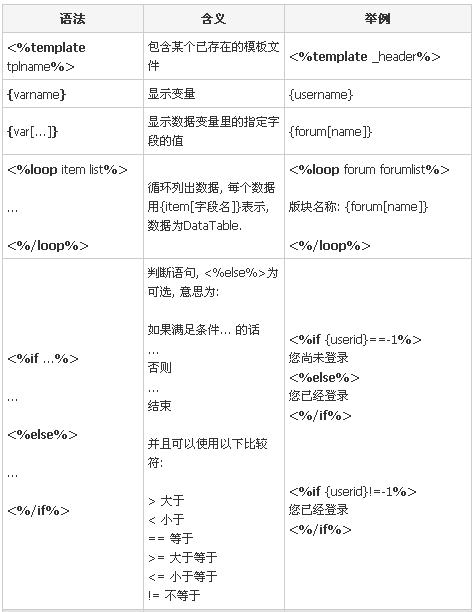
其实流程非常简单,相信即使不懂aspx开发的朋友也会很快适应并上手。前提就是要了解模板语
法,除了上面所说的以外,还有一些常用的语法如下图:
这里不妨引用官方文档中的链接,里面的说明会更清楚:)
相关链接如下:http://nt.discuz.net/download/doc/dnt_2_skindoc.zip
好了,目前我们只是知道了如使使用和修改它,但所谓的“模板生成”机制又是个什么样子呢!
必定到这里我们只走完了一半旅途,下面将会介绍模板的生成机制。
首先要看一下后台的模板(列表)管理界面,如下图:
从上图可知道,模板是按名称(目录)来进行管理的,而每个模板都有名称,存放路径,版权,
作者等相关信息。而这此信息都是来自于每个模板(目录)下的about.xml文件,这里将它的内容贴
出来:
 <?xml version="1.0" encoding="utf-8" ?>
<?xml version="1.0" encoding="utf-8" ?> 2
 <about>
<about>3
 <template name="basic"
<template name="basic"4
 author="Discuz!NT"
author="Discuz!NT"5
 createdate = "2007-11-12"
createdate = "2007-11-12"6
 ver="1.1112"
ver="1.1112"7
 fordntver="2.0"
fordntver="2.0"8
 copyright="Copyright 2007 Comsenz Inc." />
copyright="Copyright 2007 Comsenz Inc." />9
 </about>
</about>10

11

注: 上图中的那个“乐队演出”图片其实是模板目录下的about.png文件,它相当于一张预览图。
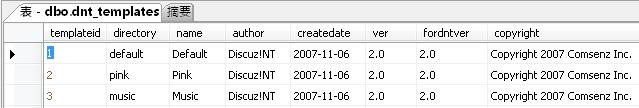
需要说明的是上图中不是所有模板都能在前台使用,而是当被标记为“已入库”才可在前台使用,
而入库即数据库,下面就是数据库中的截图:

而接下来要说的,就是模板列表中每个模板后面的“生成”链接所要干的活了。
如果大家手头上有reflector的话,请使用这个工具加载我们官方提供的产品目录下的bin文件夹
中的discuz.common.dll文件,找到 PageTemplate这个类。这里为了便于说明,将反射所得到的代码
加上注释贴出来: