前段时间写了一篇 解决Jasperreport的web打印另一种方法
关于在web中的打印 套打是经常被提到的,这个需求很广泛,中间忙了一些其他的事情,到今天才把在Jasperreport实现web套打的内容整理好。
在读这篇文章之前最好先读一下上一篇文章,里面有些设计到jatoolsprinter的内容需要了解一下。
下面开始讲述一下整个套打的过程
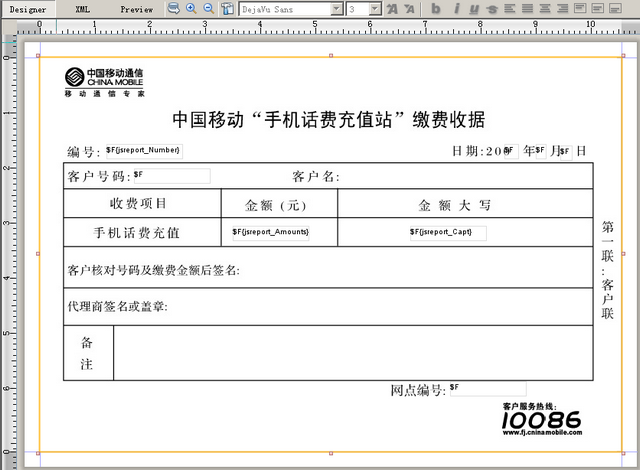
1:首先用ireport制作一张套打的报表如下图
如下模板所示 在一个image组件上放上要打印的内容,我这里的演示是从数据库中取到的字段打印出来。

至于ireport模板的制作,我这里不做介绍,因为我自己也没有接触多久,会的不一定比你多。
2:创建JSP文件 代码如下

其中以下内容为jatoolsprinter所需代码
起先在在jasperreprot中输出格式为html 背景图一直不显示,单独放一张图片,图片上不要有其他组件,就会显示,一直没搞清楚这个问题是什么原因,但是输出格式为xhtml的时候图片就会显示。
3:修改JRXhtmlExporter代码
根据jatoolsprinter的规范,需要在打印的内容的div 命名规则必须为<div id='page'+数字>
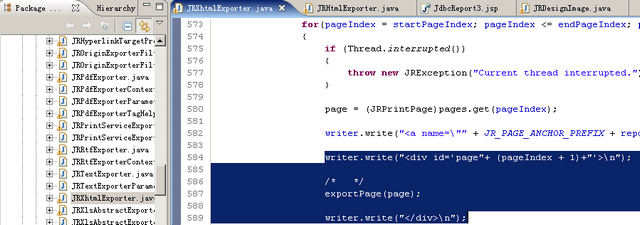
而Jasperreport是利用<a name="JR_PAGE_ANCHOR_?_?"></a>来区分页数所以我们在代码中找到输出JR_PAGE_ANCHOR_?_? 的位置在他之后加上
writer.write("<div id='page"+ (pageIndex + 1)+"'>"n");
exportPage(page);
writer.write("</div>"n");
4:预览可见,打印不可见。
这样打印的页面jatoolsprinter就可以找到了。可是还有个问题,套打一般的问题都是希望那个底图在预览的时候可见而打印的时候不打印,那么这个问题在jatoolsprinter中是这样处理的。
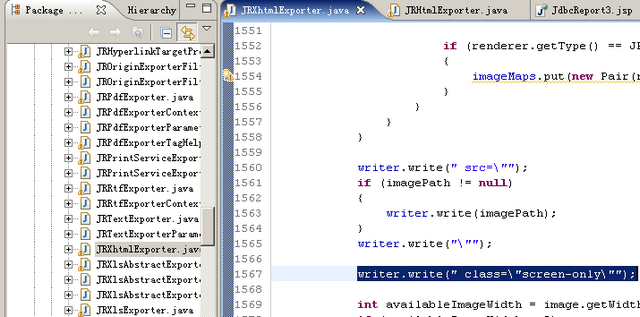
找到输出img信息的位置如下图

在输出img 的信息中添加 writer.write(" class=/"screen-only/"");现在底图就不会被打印出来了。
5:启动tomcat在web下运行
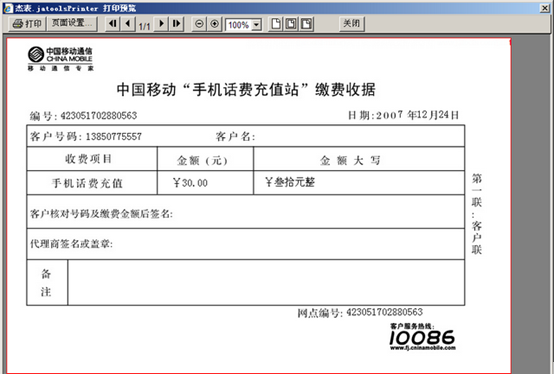
点击打印预览

最后打印效果如下

博文来源:http://www.blogjava.net/three-3/archive/2010/07/27/327184.html